SwipeViewController
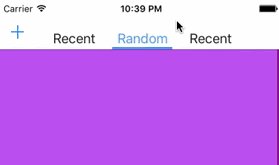
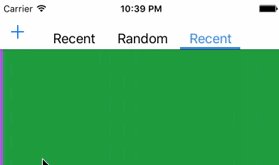
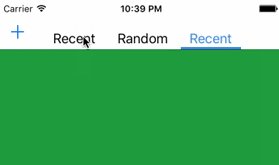
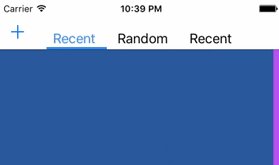
SwipeViewController enables you to modify the navigation bar and implement 'Swipe Buttons' that can user switch pages with and also the user can easily see which page he is on.
SwipeViewController is a modification of Objective-C project RKSwipeBetweenViewControllers. I have not only converted the syntax to Swift but added some more functionality and some other minor changes.

Installation
For both options
Include in your AppDelegate function didFinishLaunchingWithOptions:
let pageController = UIPageViewController(transitionStyle: .Scroll, navigationOrientation: .Horizontal, options: nil)
let navigationController = YourViewControllerName(rootViewController: pageController)
self.window?.rootViewController = navigationController
self.window?.makeKeyAndVisible()
CocoaPods
SwipeViewController is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'SwipeViewController'
Carthage
If you use Carthage, add this to your Cartfile:
github "fortmarek/SwipeViewController"
Manually
Include the Pod/Classes/SwipeViewController.swift and the Pod/Classes/InterfaceController.swift files into your project.
Usage
First make your ViewController a subclass of SwipeViewController
import SwipeViewController
class ViewController: SwipeViewController {}
All the other setup and customization function have to be in viewDidLoad()
Page Array
You first need to set the array of view controllers that you want to display, in order to do that you need to use this function:
let stb = UIStoryboard(name: "Walkthrough", bundle: nil)
let page_one = stb.instantiateViewControllerWithIdentifier(“page1”) as UIViewController
let page_two = stb.instantiateViewControllerWithIdentifier(“page2”) as UIViewController
let page_three = stb.instantiateViewControllerWithIdentifier(“page3”) as UIViewController
setViewControllerArray([page_one, page_two, page_three])
Or you can add pages by one and not as a whole array:
let stb = UIStoryboard(name: "Walkthrough", bundle: nil)
let page_one = stb.instantiateViewControllerWithIdentifier(“page1”) as UIViewController
addViewController(page_one)
To set the titles of the buttons, you just need to change the title of each page:
page_one.title = "Recent"
To specify which view controller should be selected first:
setFirstViewController(1)
It should also be said that the first view controller index starts at zero, just like arrays.
NavigationBar
To change color of the NavigationBar:
setNavigationColor(UIColor.blueColor())
You can also include barButtonItems, simply create UIBarButtonItem as you would normally do and then use it like this:
let barButtonItem = UIBarButtonItem(barButtonSystemItem: .Add, target: self, action: nil)
setNavigationWithItem(UIColor.whiteColor(), leftItem: barButtonItem, rightItem: nil)
SwipeButtons
There are two different modes - either every button has the same space on each side not depending on the label size (good for odd numbers)
equalSpaces = true
or the spaces on each differ depending on the label size (good for even numbers, the label is always centered).
equalSpaces = false
You can either customize buttons with this function:
setButtons(UIFont.systemFontOfSize(18), color: UIColor.blackColor())
Or if you want to change the color of the buttons depending on which page the user is on:
setButtonsWithSelectedColor(UIFont.systemFontOfSize(18), color: UIColor.blackColor(), selectedColor: UIColor.whiteColor())
To change the offsets on the side and on the bottom:
setButtonsOffset(40, bottomOffset: 5)
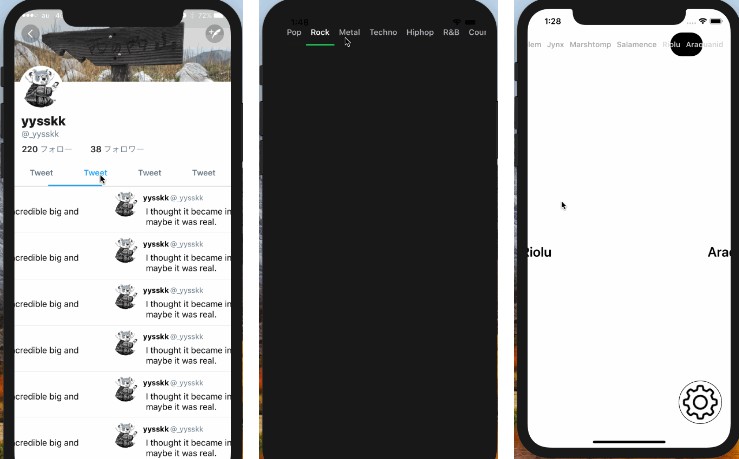
Instead of titles as labels you can use images. First init the button using SwipeButtonWithImage struct:
let buttonOne = SwipeButtonWithImage(image: UIImage(named: "Hearts"), selectedImage: UIImage(named: "YellowHearts"), size: CGSize(width: 40, height: 40))
setButtonsWithImages([buttonOne, buttonTwo, buttonThree])
SelectionBar
To customize selection bar, use this function:
setSelectionBar(80, height: 3, color: UIColor.blackColor())
Additional customization
If you want to customize it even more, you can go right to the the SwipeViewController class file but be careful.
Author
fortmarek, [email protected]