CardValidationTF
This package provides cutom TextFields for bank card input data
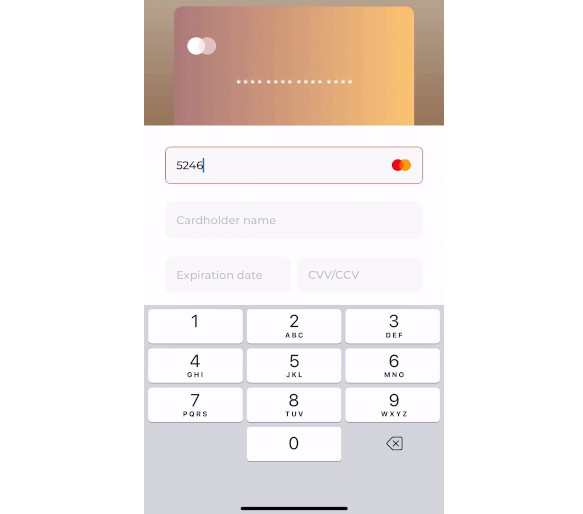
| CardNumberTextField | CardHolderTextField | CvvTextField | DateExpirationTextField |
|---|
Custom TextFiled to check input of Card number, CVV/CCV, Cardholder name and Card Expiration Date library written with SwiftUI
Usage
- Add a 3 binding variables to control Output Text, Card Type and Validation State
- Define CardValidationTF.
struct ContentView: View {
@State private var text = ""
@State private var isValid = false
@State private var cardType = CardBankType.nonIdentified
var body: some View {
CardValidationTF(
text: $text,
isValid: $isValid,
bankCardType: $cardType,
tfType: .cardNumber,
tfFont: .caption,
tfColor: .black.opacity(0.8),
subtitle: "Card number"
)
}
}
Note
This package and my implementation does not provide full assurance in card number validation
Note2
In version 1.0.0, payment systems are checked such as: MIR, MasterCard, Visa, Maestro
Required parameters
text – input text from TextField
isValid – result bool variable after checking
bankCardType – type of card payment system by card number
tfType – type of TextField (card number, cvv and etc.)
Available customizations – optional parameters
tfFont – custom or system font
tfColor – foreground color of font
subtitle – custom subtitle in textfield
Examples
To try CardValidationTF example:
- Open Example folder in package
Installation
Swift Package Manager
dependencies: [
.package(url: "https://github.com/auranebes/CardValidationTF.git", from: "1.0.0")
]
Requirements
- iOS 13+
- Xcode 11+