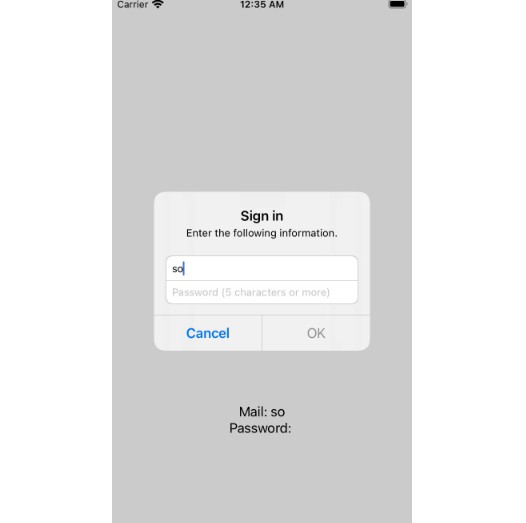
TextFieldAlert
A SwiftUI alert with text field(s) for iOS 13 and greater.
As Apple is going to introduce text field(s) as an alert actions in iOS 16, this is a good replacement for older versions.
Requirements
- iOS 13.0+
- Swift 5.1+
Installation
You can add TextFieldAlert to an Xcode project by adding it as a package dependency.
- From the File menu, select Add Packages…
- Enter
https://github.com/sochalewski/TextFieldAlertinto the package repository URL text field. - Add the package to your app target.
Usage
TextFieldAlert is exposed through View extension:
func textFieldAlert(
title: String?,
message: String?,
textFields: [TextFieldAlert.TextField],
actions: [TextFieldAlert.Action],
isPresented: Binding<Bool>
)
You can use it in your code as follows:
struct ExampleView: View {
@State var isPresented = false
@State var text1 = ""
@State var text2 = ""
var body: some View {
VStack {
Button {
isPresented = true
} label: {
Text("Alert")
}
Text(text1)
Text(text2)
}
.textFieldAlert(
title: "Title",
message: "Message",
textFields: [
.init(text: $text1),
.init(text: $text2)
],
actions: [
.init(title: "OK")
],
isPresented: $isPresented
)
}
}
More advanced usage (incl. moving the responsibility to a view model, some customization and enabling action buttons conditionally) is available in the Example app.
Author
Piotr Sochalewski, sochalewski.github.io
TextFieldAlert is heavily inspired by tanzolone‘s answer on StackOverflow.
License
TextFieldAlert is available under the MIT license. See the LICENSE file for more info.