AnimatedStickyProfile
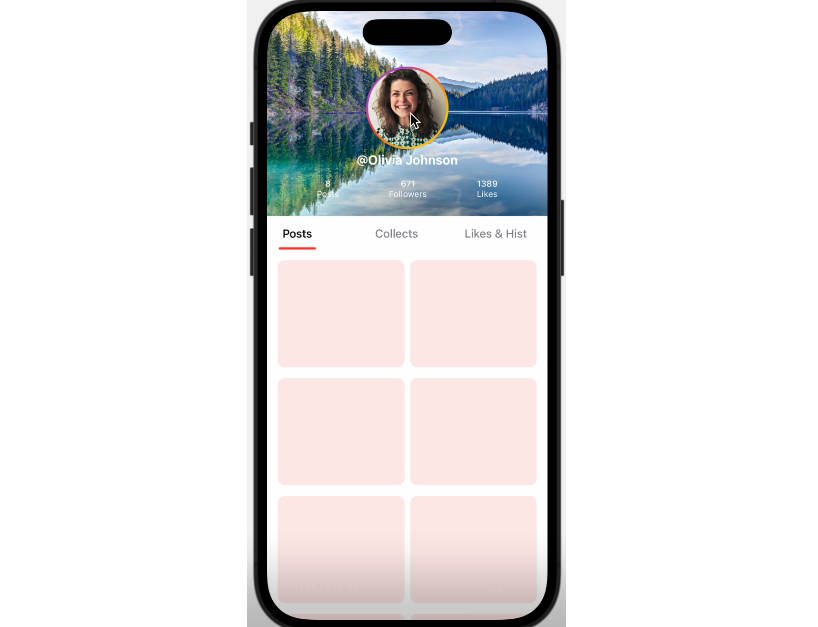
A SwiftUI-based application that showcases user profiles with a tab-based navigation. This project prominently features an animated sticky header with resizable effects, mimicking popular social media app designs.
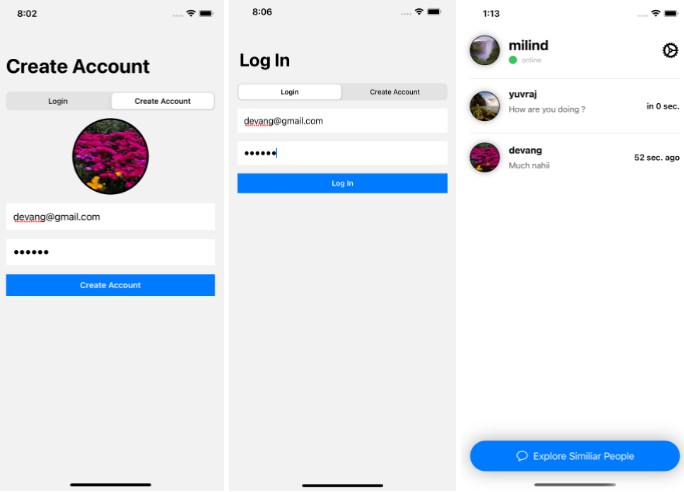
Video Demo:
Screen.Recording.2023-08-03.at.7.06.31.PM.mov
Tools & Technologies Used:
-
SwiftUI: The core framework used to build the app’s user interface.
-
ScrollView & ScrollViewReader: Used for creating scrollable content and programmatically controlling scroll position. This combination is essential to achieve the animated sticky header effect.
-
GeometryReader: Utilized to create the dynamic resizing effect of the header based on the scroll position.
-
TabView: Provides a tab-based navigation for the app allowing seamless switching between different views.
-
Custom Modifiers: Introduced custom SwiftUI modifiers, like
ScrollDetector, to handle specific layout and behavior. -
Xcode: The primary IDE for developing, testing, and debugging the application.
Features:
-
Animated Sticky Header: As users scroll through content, the header resizes to a smaller version, sticking to the top. Scrolling back returns it to its original size.
-
Tab-based Content Navigation: Users can seamlessly navigate between posts, collections, and likes via intuitive tabs.
-
Dynamic User Interface: The interface adjusts gracefully across different device sizes and orientations, making for a pleasant user experience.
Skills Demonstrated:
-
Advanced SwiftUI Techniques: Demonstrated a deep understanding of SwiftUI views, modifiers, and layout systems, especially in creating complex animations and interactions like the resizable header.
-
Dynamic Layouts: Skillfully adapted views according to different device sizes and safe areas.
-
Custom Interactions & Animations: Implemented custom interactions, like special scroll behaviors and the animated header, to enhance the user experience.
-
Performance Optimization: Ensured the app runs smoothly by optimizing list rendering and scroll performance.
-
Code Organization: Maintained a modular and clean codebase, separating different views and functionalities into respective structs and ensuring reusability.
-
UI/UX Design: Crafted a visually appealing interface ensuring intuitive user navigation and interaction.