Animated Tab Bar
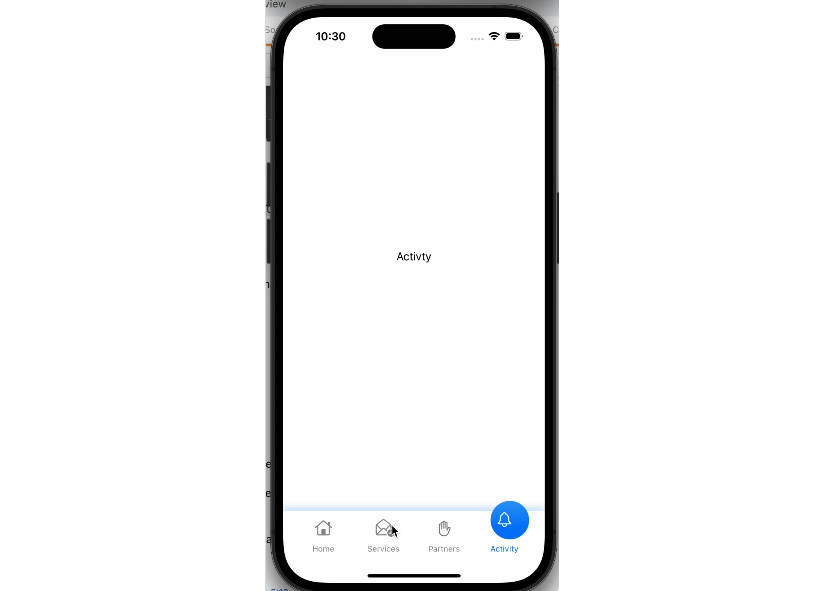
AnimatedTabBar is a tabbar with number of preset animations written in pure SwiftUI
Usage
- Add an
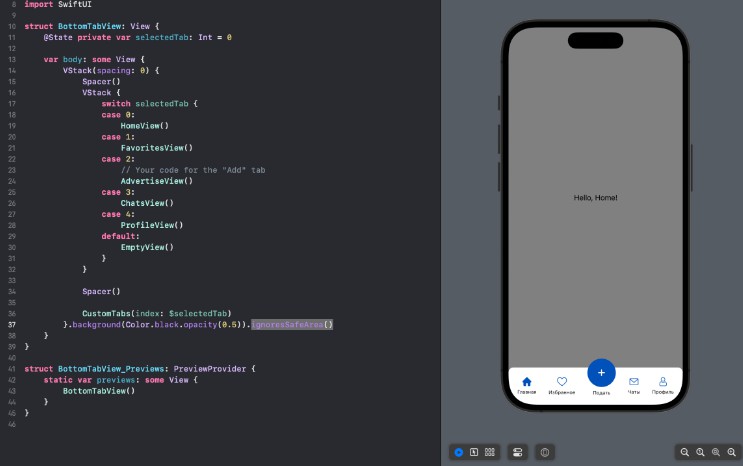
Intto store current selection - Pass your buttons to AnimatedTabBar using one of 2 constructors. For the first one you can pass any view types:
import AnimatedTabBar
AnimatedTabBar(selectedIndex: $selectedIndex) {
TabButton1()
TabButton2()
TabButton3()
}
For the second one views must have the same type, or be manually converted to AnyView
AnimatedTabBar(selectedIndex: $selectedIndex, views: [TabButton1(), TabButton2(), TabButton3()])
Required parameters
selectedIndex – binding to current index
views – buttons to display in a tabbar
Available customizations – modifiers
use customize closure in popup modifier:
barColor – Color of the tabbar itself
selectedColor – Selected tab color (use template rendering for this color to be applied properly)
unselectedColor – Unselected tab color
ballColor – Ball indicator color
verticalPadding – Space from buttons to bar’s top and bottom edges
cornerRadius – Applied to tabbar background color
ballAnimation – Default is .easeOut(duration: 0.6): Animation curve to apply to ball motion
indentAnimation – Animation curve for growing/shrinking of the indent in the tabbar
buttonsAnimation – Animation curve for applying color to tab buttons
ballTrajectory – Options for ball indicator animation paths:
parabolic– Jump to selected button following a parabolic arcteleport– Disappear and quickly re-appear above selected tabstraight– Slide to selected tab
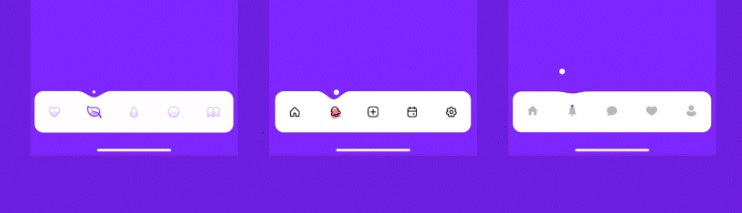
Built-in animatable tab buttons
By default tabs only have a simple animation of color, but you can customize that. This library has two built-in button types you can use out-of-the-box: DropletButton and WiggleButton, and a super custom ColorButton type in Example project. Please feel free to use them in your projects or build your own buttons on top of them.
Examples
To try AnimatedTabBar examples:
- Clone the repo
https://github.com/exyte/AnimatedTabBar.git - Open terminal and run
cd <AnimatedTabBarRepo>/Example/ - Run
pod installto install all dependencies - Run open
AnimatedTabBarExample.xcworkspace/to open project in the Xcode - Try it!
Installation
Swift Package Manager
dependencies: [
.package(url: "https://github.com/exyte/AnimatedTabBar.git")
]
CocoaPods
To install AnimatedTabBar, simply add the following line to your Podfile:
pod 'ExyteAnimatedTabBar'
Carthage
To integrate AnimatedTabBar into your Xcode project using Carthage, specify it in your Cartfile
github "Exyte/AnimatedTabBar"
Requirements
- iOS 14+
- Xcode 12+
Acknowledgements
Many thanks to Yeasin Arafat for their beautiful original work that we recreated with SwiftUI.
Our other open source SwiftUI libraries
PopupView – Toasts and popups library Grid – The most powerful Grid container ScalingHeaderScrollView – A scroll view with a sticky header which shrinks as you scroll. MediaPicker – Customizable media picker ConcentricOnboarding – Animated onboarding flow FloatingButton – Floating button menu ActivityIndicatorView – A number of animated loading indicators ProgressIndicatorView – A number of animated progress indicators SVGView – SVG parser LiquidSwipe – Liquid navigation animation