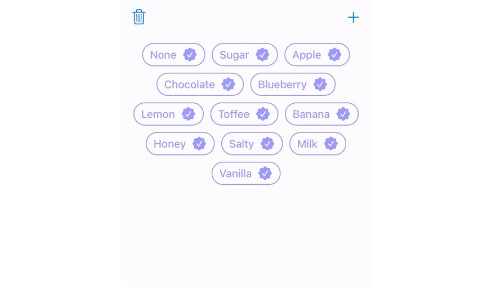
TagsFlowLayout
This implementation is built using a UICollectionView and a custom flowLayout.
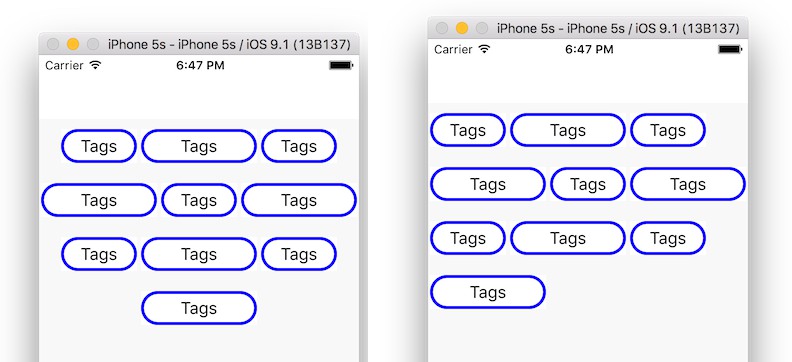
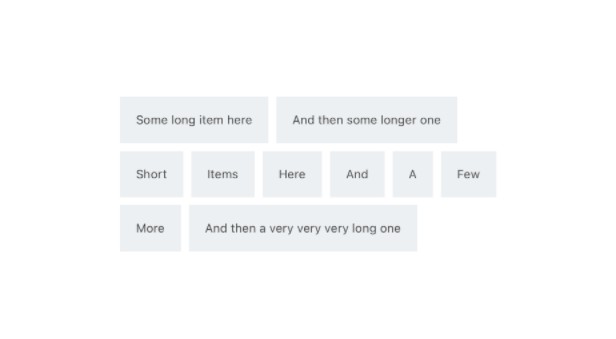
Horizontal Alignment:
horizontalAlignment = .left
horizontalAlignment = .right
horizontalAlignment = .center
Inserting and Deleting tags
Requirements
- iOS 11.0+
- Swift 5
Installation
CocoaPods
Add Instructions to your Podfile:
pod 'TagsFlowLayout'
Then, run the following command:
$ pod install
Swift Package Manager
In Xcode, use File > Swift Packages > Add Package Dependency and use https://github.com/rastaman111/TagsFlowLayout.
Carthage
To install with Carthage, simply add the following line to your Podfile:
github "rastaman111/TagsFlowLayout"
Manually
If you prefer not to use any of dependency managers, you can integrate manually. Put Sources/TagsFlowLayout folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Usage
To use TagsFlowLayout inside your UIViewController:
import TagsFlowLayout
class ViewController: UICollectionViewController {
override func viewDidLoad() {
super.viewDidLoad()
let tagsFlowLayout = TagsFlowLayout(alignment: .left ,minimumInteritemSpacing: 10, minimumLineSpacing: 10, sectionInset: UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10))
collectionView.collectionViewLayout = tagsFlowLayout
// register cell
collectionView.register(nib: UINib(nibName: "ExampleCell", bundle: nil), forCellWithReuseIdentifier: "ExampleCell")
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "ExampleCell", for: indexPath) as! ExampleCell
cell.maxWidth = collectionView.bounds.width - 30
return cell
}
}
class TagCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var tagLabel: UILabel!
@IBOutlet private var maxWidthConstraint: NSLayoutConstraint! {
didSet {
maxWidthConstraint.isActive = false
}
}
var maxWidth: CGFloat? = nil {
didSet {
guard let maxWidth = maxWidth else {
return
}
maxWidthConstraint.isActive = true
maxWidthConstraint.constant = maxWidth
}
}
}
License
TagsFlowLayout is available under the MIT license. See the LICENSE file for more info.