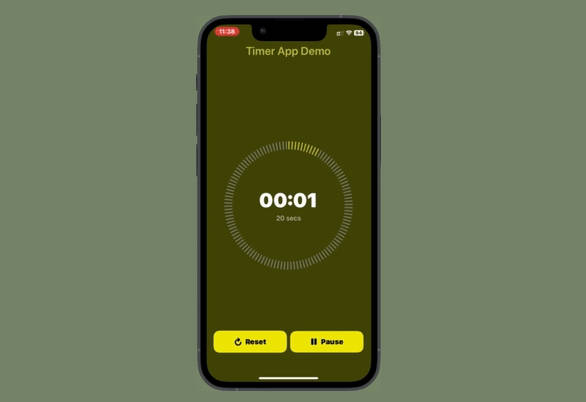
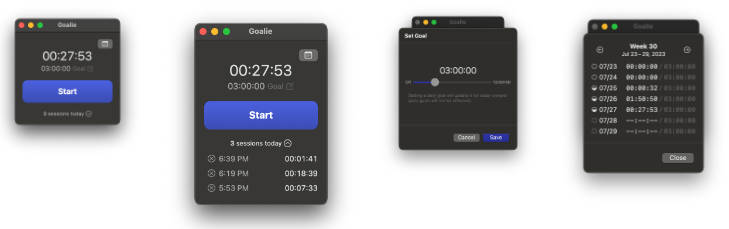
MagicTimer
MagicTimer is a UIView based timer that displays a countdown or count-up timer.

Features
- [x] Fully customizable design
- [x] Support stop watch / count down mode
- [x] Support custom time formatter
- [x] Suppport in background time calculation
- [x] Modifable time interval / step
- [x] Fully Managable: start, pause, reset
- [x] Available in interface builder or using code
- [x] Support Monospace
- [x] Easy to use
Requirements
- iOS 11.0+
- Swift 5.0+
Installation
Cocoapod
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website.
You can install Cocoapods with the following command:
$ gem install cocoapods
To integrate MagicTimer into your Xcode project using CocoaPods, specify it in your Podfile.
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target <'Your target name'> do
pod 'MagicTimer'
end
Basic Usage
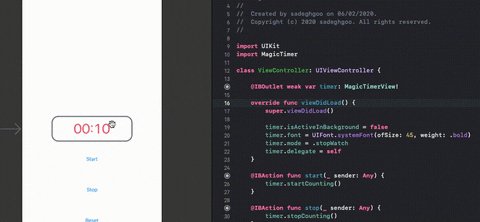
Interface builder
-
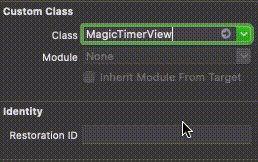
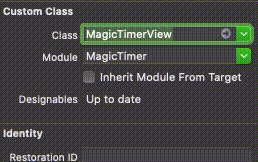
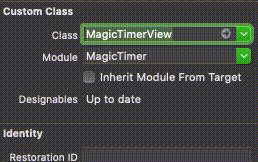
Drag a
UIViewonto your view controller and set the view's class toMagicTimerViewin the Identity Inspector:

-
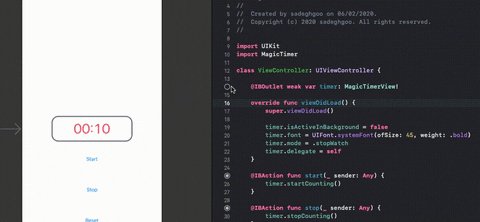
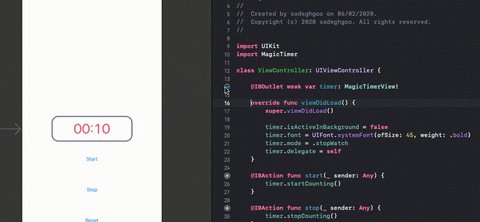
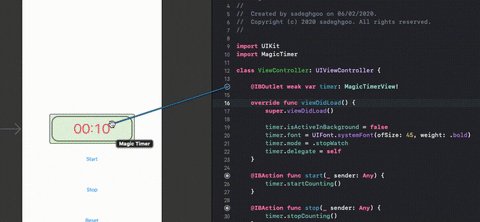
Connect your timer view to your view controller with an
IBOutlet:

-
Import MagicTimer to your View Controller
import MagicTimer
- Call
startCountingto Begins updates the timer’s display.
Code
import MagicTimer
let frame = CGRect(x: 0, y: 0, width: 100, height: 100)
let timer = MagicTimerView(frame: frame)
timer.startCounting() // Begins updates to the timer’s display.
Documention
MagicTimerView(IBDesignable)
An object that displays a countdown or count-up timer. Use a timer object to configure the amount of time and the appearance of the timer text.
When you start the timer, Magic timer updates the displayed text automatically on the user’s
device without further interactions from your extension.
open class MagicTimerView : UIView
Control
Control timer within the below methods.
startCounting
Begins updates to the timer’s display.
public func startCounting()
stopCounting
Stops updates to the timer’s display.
public func stopCounting()
reset
Reset timer to zero.
public func reset()
resetToDefault
Reset timer to the default value.
public func resetToDefault()
currentState
The current state of the timer.
public var currentState: MGStateManager.TimerState { get }
mode
The mode of the timer. default is stop watch.
public var mode: MGCountMode { get set }
didStateChange
A callback that notifies when timer state did change.
public var didStateChange: ((MGStateManager.TimerState) -> Void)?
Formatter
MagicTimerView can accept custom time formatter. Any time formatter should confrom MGTimeFormatter.
MGTimeFormatter
public protocol MGTimeFormatter
Sample custom time formatter
class CustomTimeFormatter: MGTimeFormatter {
let dateComponent = DateComponentsFormatter()
init() {
dateComponent.unitsStyle = .positional
dateComponent.allowedUnits = [.second]
}
func converToValidFormat(ti: TimeInterval) -> String? {
dateComponent.string(from: ti)
}
}
Observe
You can observe elapsed time in two ways.
First: using elapsedTime property.
private(set) var elapsedTime: TimeInterval?
Second: using Delegate to observe elapsedTime when elapsed time did change.
protocol MagicTimerViewDelegate: AnyObject {
func timerElapsedTimeDidChange(timer: MagicTimerView, elapsedTime: TimeInterval)
}
Behavior
Customize timer behavior within the below properties.
timeInterval
An interval that affects to observing time. Default is 1.
public var timeInterval: Int { get set }
effectiveValue
A value that affects to counting. Default is 1.
public var effectiveValue: Int { get set }
defaultValue
The default value of the timer. The initial value is 0.
public var defaultValue: Int { get set }
Background mode
isActiveInBackground
A Boolean value that determines whether the calculation of timer active in the background.
public var isActiveInBackground: Bool { get set }
Design
Gradient
Set gradient with a custom angle.
startColor(IBInspectable)
The Start color of the gradient. The default is nil.
public var startColor: UIColor? { get set }
endColor(IBInspectable)
The end color of the gradient. The default is nil.
public var endColor: UIColor? { get set }
angle(IBInspectable)
The angle of the gradient. The default is 270 degrees.
public var angle: CGFloat { get set }
Border
borderColor(IBInspectable)
The color of the border. Default is clear.
public var borderColor: UIColor { get set }
borderWidth(IBInspectable)
The width of the border. Default is 0.0.
public var borderWidth: CGFloat { get set }
CornerRadius
cornerRadius(IBInspectable)
The radius to use when drawing rounded corners for the timer view background. Default is 0.0.
public var cornerRadius: CGFloat { get set }
Text
fontSize(IBInspectable)
Font size of timer label. Just available in interface builder.
font
The font used to display the timer label text.
public var font: UIFont? { get set }
textColor
The color of the timer label.
public var textColor: UIColor! { get set }
BackgroundDesign
backgroundImage
Background image of the timer. Default is nil.
public var backgroundImage: UIImage? { get set }
Author
sadegh bitarafan(sadeghgoo), [email protected]