AMSpeedMeter
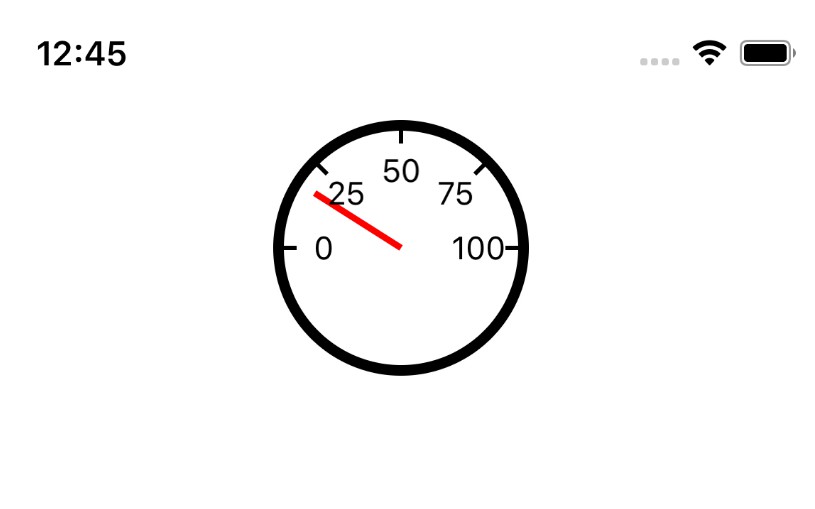
AMSpeedMeter is a view can display the value at regular time intervals.
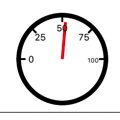
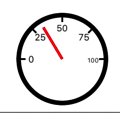
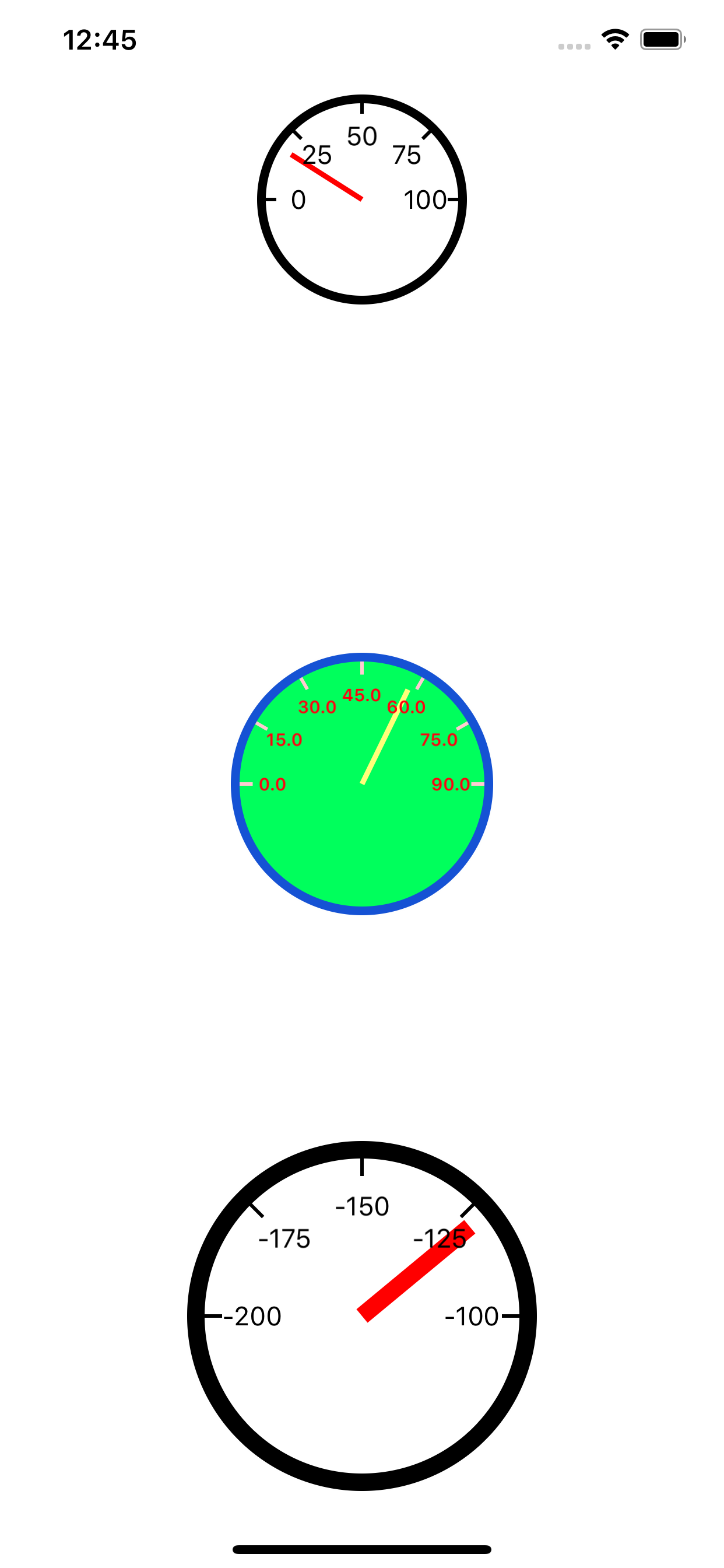
Demo

Usage
// property
private var speedMeterView: AMSpeedMeterView!
private var timer: Timer?
override func viewDidLoad() {
super.viewDidLoad()
speedMeterView = AMSpeedMeterView(frame: view.bounds)
view.addSubview(speedMeterView)
// customize here
timer = Timer.scheduledTimer(timeInterval: 0.5, target: self,
selector: #selector(self.timerAction(teimer:)),
userInfo: nil, repeats: true)
}
/// Timer Action
@objc func timerAction(teimer: Timer) {
/// set CGFloat value
speedMeterView.currentValue = value
}
Customization
AMSpeedMeter can be customized via the following properties.
@IBInspectable public var maxValue: CGFloat = 100
@IBInspectable public var minValue: CGFloat = 0
@IBInspectable public var numberOfValue: Int = 5
@IBInspectable public var meterBorderLineWidth: CGFloat = 5
@IBInspectable public var valueIndexWidth: CGFloat = 2.0
@IBInspectable public var valueHandWidth: CGFloat = 3.0
@IBInspectable public var meterBorderLineColor: UIColor = .black
@IBInspectable public var meterColor: UIColor = .clear
@IBInspectable public var valueHandColor: UIColor = .red
@IBInspectable public var valueLabelTextColor: UIColor = .black
@IBInspectable public var valueIndexColor: UIColor = .black
public var valueLabelFont: UIFont = .systemFont(ofSize: 15)
public var decimalFormat: AMSMDecimalFormat = .none
public var currentValue: CGFloat = 0.0

Installation
CocoaPods
Add this to your Podfile.
pod 'AMSpeedMeter'
Carthage
Add this to your Cartfile.
github "adventam10/AMSpeedMeter"