AwesomeBadge
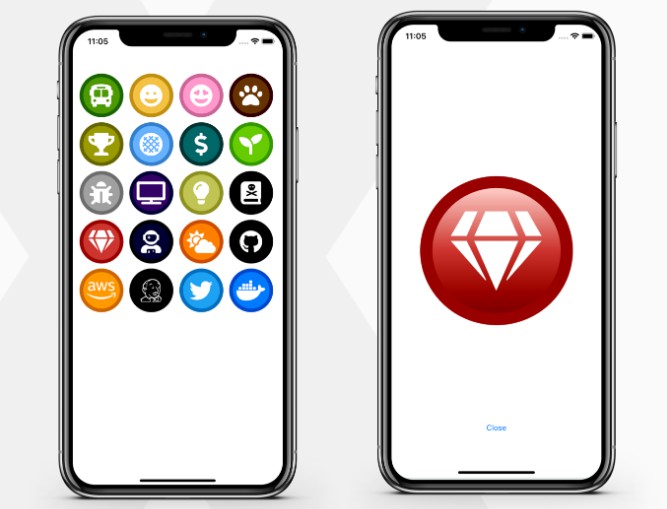
AwesomeBadgeView is a view class as Like a badge using fontawesome 5. As a use, at the mission reward of the game app etc.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Installation
AwesomeBadge is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'AwesomeBadge'
Usage
import AwesomeBadge
let badgeView = AwesomeBadgeView(
fontStyle: .brands, // font awesome style .solid / .regular / .brands
fontName: "fa-android", // font awesome font name 'fa-xxxxx'
frame: CGRect(x:0, y:0, width: 100,height: 100),
backgroundColor: "a4c639" // Color (Hex String)
)
self.view.addSubView(badgeView)

let badgeView = AwesomeBadgeView(
fontStyle: .brands, // font awesome style .solid / .regular / .brands
fontName: "fa-android", // font awesome font name 'fa-xxxxx'
frame: CGRect(x:0, y:0, width: 100,height: 100),
backgroundColor: "a4c639" // Color (Hex String)
gradient: false // not add GradientLayer
)
self.view.addSubView(badgeView)

@IBOutlet weak var badgeView:AwesomeBadgeView!
badgeView.drawBadge(
fontStyle: .solid,
fontName: "fa-star-and-crescent",
radius: 200,
backgroundColor: "273751",
gradient: true,
foregroundColor: "f4e242"
)