BmoViewPager
A ViewPager with NavigationBar component based on UIPageViewController and UICollectionView.
4.1.0 Migration
Fix error spelling : interporation to interpolation, if you have access this variable, please change the naming
About
A ViewPager with NavigationBar component based on UIPageViewController and UICollectionView, which is a convenience way to supply and manager each viewController.
I want to make UIPageViewController more intuitive for using it, like UITableView, and supply a navigationBar quickly and simply.
More importantly, when UIPageViewController scroll continuously, pageControl sometimes will get wrong index, this viewPager can help you solve it.
There are some standard dataSource and delegate implemented for generating each page and navigationBar, each of these classes have simple sample code showing in the Pod Example for BmoViewPager.
Simple Usage
Create a UIView extend BmoViewPager
Implement BmoViewPagerDataSource
give page count and each page controller, just like using tableView
func bmoViewPagerDataSourceNumberOfPage(in viewPager: BmoViewPager) -> Int {
return YourPageCount
}
func bmoViewPagerDataSource(_ viewPager: BmoViewPager, viewControllerForPageAt page: Int) -> UIViewController {
return YourPageViewController
}
With a NavigationBar
Create a UIView extend BmoViewPagerNavigationBar
Assign a BmoViewPager to the BmoViewPagerNavigationBar
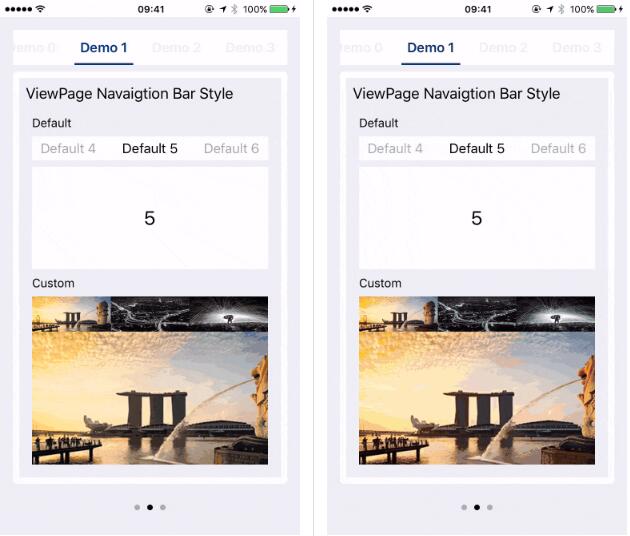
using default style, only need to give the each page title
func bmoViewPagerDataSourceNaviagtionBarItemTitle(_ viewPager: BmoViewPager, navigationBar: BmoViewPagerNavigationBar, forPageListAt page: Int) -> String? {
return YourPageTitleString
}
navigation item title can custom attributed
func bmoViewPagerDataSourceNaviagtionBarItemNormalAttributed(_ viewPager: BmoViewPager, navigationBar: BmoViewPagerNavigationBar, forPageListAt page: Int) -> [NSAttributedStringKey : Any]? {
return [
NSAttributedStringKey.foregroundColor : UIColor.lightGray,
NSAttributedStringKey.font : UIFont.systemFont(ofSize: 14.0)
]
}
func bmoViewPagerDataSourceNaviagtionBarItemHighlightedAttributed(_ viewPager: BmoViewPager, navigationBar: BmoViewPagerNavigationBar, forPageListAt page: Int) -> [NSAttributedStringKey : Any]? {
return [
NSAttributedStringKey.foregroundColor : UIColor.red,
NSAttributedStringKey.font : UIFont.boldSystemFont(ofSize: 14.0)
]
}
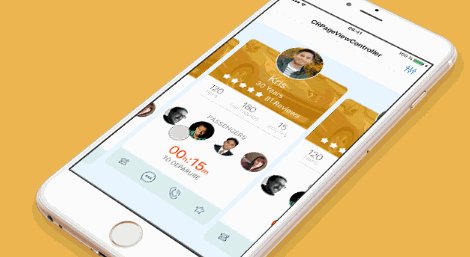
if you don't want use default style, you can custom your own background view and highlighted background view

|

|
Advanced Usage
Support Right-to-Left (RTL) User Interface
Support Vertical and Horizontal direction scroll
BmoNavigationBar Auto Focus (Default is true)
BmoNavigationBar Title can set normal and highlighted attributed style
BmoViewPager infinitScroll (Default is false)
BmoViewPager presentedPageIndex can programmatically assign the present page
Custom NavigationBar animation, you can get scroll progress from BmoViewPagerDelegate
Navigation bar interpolation animation when change viewPager page by tap navigationItem
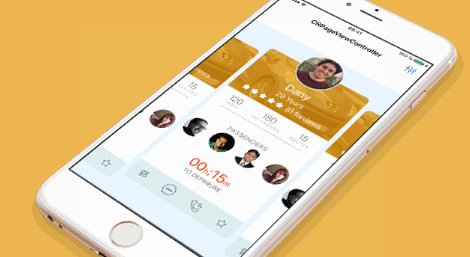
| InfiniteScroll | Custom NavigationBar animation |
|---|---|

|

|
PageControl Optimized
native pageController have a default pageControl if you implement the
func presentationCount(for pageViewController: UIPageViewController) -> Int and
func presentationIndex(for pageViewController: UIPageViewController) -> Int
but sometimes the index have a little bug, if you feel the way too, hope it help you
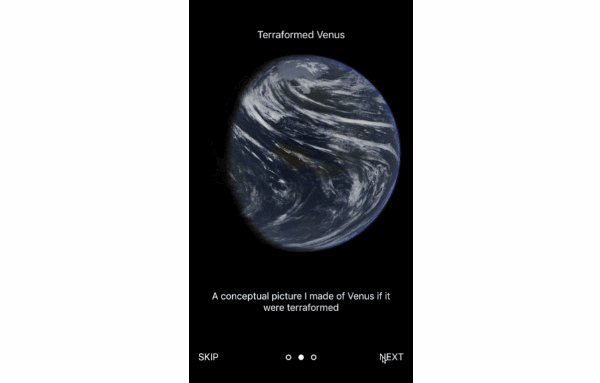
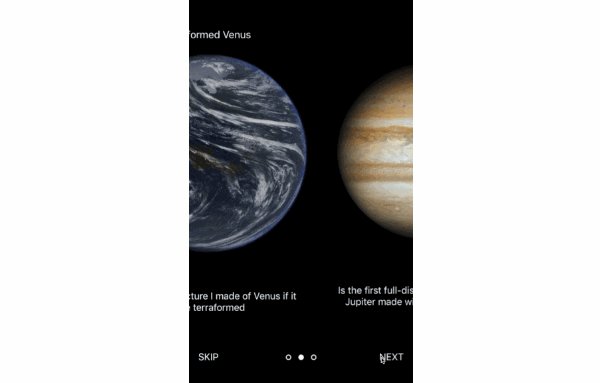
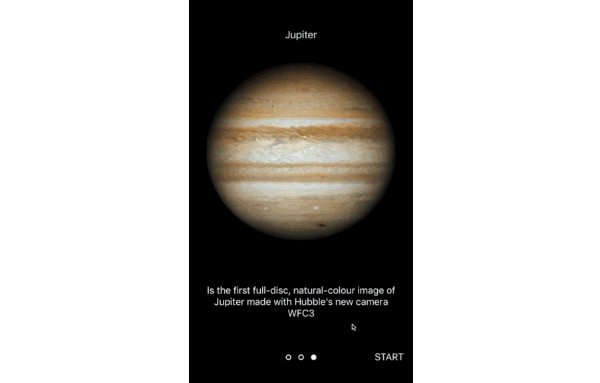
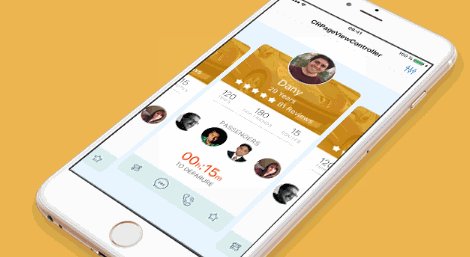
| Native PageController continuously scroll | continuously scroll using bmoViewPager |
|---|---|

|

|
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- iOS 8.0+
- Xcode 8.0+
- Swift 3.0+
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
CocoaPods 1.1.0+ is required to build BmoViewPager 4.0.0+.
To integrate BmoViewPager into your Xcode project using CocoaPods, specify it in your Podfile:
use_frameworks!
target '<Your Target Name>' do
pod 'BmoViewPager', '~> 4.0.0'
end
Then, run the following command:
$ pod install