EdgesBottomDrawer
This package will help you to add cool Bottom drawer view to your application
Installation
Swift Package Manager
- File > Swift Packages > Add Package Dependency
- Add
https://github.com/AlexMochalov/EdgesBottomDrawer.git - Select “Up to Next Major” with “0.0.2”
Usage
import EdgesBottomDrawer
struct ContentView: View {
var body: some View {
//Main content
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
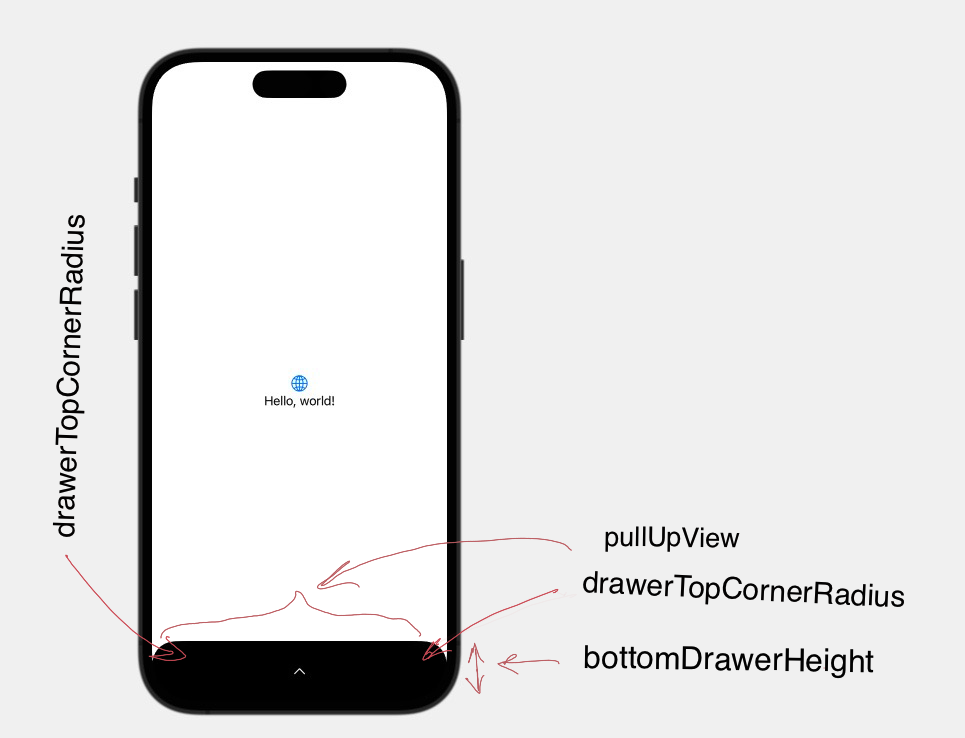
.bottomDrawerView( // EdgesBottomDrawer
bottomDrawerHeight: 80, /* Drawer height when closed*/
drawerTopCornerRadius: 32 /*Top corners radius*/) {
// Drawer content
ZStack {
Color.black
Text("Hello Drawer")
.font(.system(size: 24))
.foregroundColor(Color.white)
}
} pullUpView: { shouldGoUp in
// Drawer pull up view
ZStack {
Color.black
if shouldGoUp {
Image(systemName: "chevron.down")
.foregroundColor(Color.white)
} else {
Image(systemName: "chevron.up")
.foregroundColor(Color.white)
}
}
}
}
}
Parameters for .bottomDrawerView()
bottomDrawerHeight– drawer height when it’s closeddrawerTopCornerRadius– drawer top corners radiusdrawerContent– Content of the drawer that will be presented if user pulls drawer uppullUpView– View that user should pull to open/close bottom drawer