ScrollableImage
SwiftUI Image + ScrollView + Zoom + Drag.
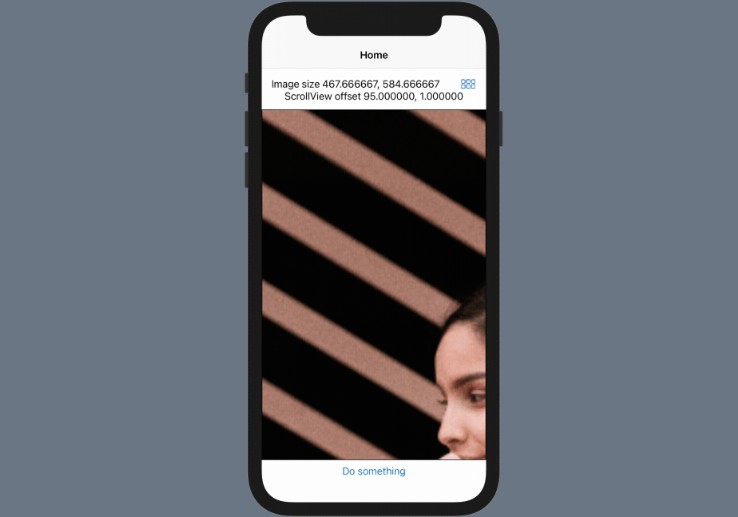
Demo

Todo
- [ ] Figure out why the ScrollView isn't wraping the Image bounds
- [ ] Horizontal scroll sometimes doesn't work after zooming in
- [ ] Scrolling left cause Image to be offset and not re-centered
- [ ] Zoom out fast causes Image offset to the left, need to re-center
- [ ] Add ablity to hide grid
- [ ] Support for different aspect ratio changes on Image
- [ ] Add double tap gesture to zoom on Image
- [ ] Make parms to ScrollableImage optional
Usage
Add the package to Xcode https://github.com/gtokman/ScrollableImage.git and target the main branch, no officail release yet.
var body: some View {
ScrollableImage(isScrolling: $isScrolling, offset: $offset) {
ScrollView(.horizontal) {
Image("name")
.resizable()
.aspectRatio(4/5, contentMode: .fit)
.getRect(binding: $rect)
}
}
}
Contribute
Contributions are warmly welcomed! Feel free to reference the todos above or file an issue.
- Clone repo, double click the
Package.swiftto open the project - Navigate to sources directory, theres a test image dir, helper dir, and file for the scrollable image code.
- The preview works in the ScrollableImage.swift if you want to see your changes live.
- Open a PR ?