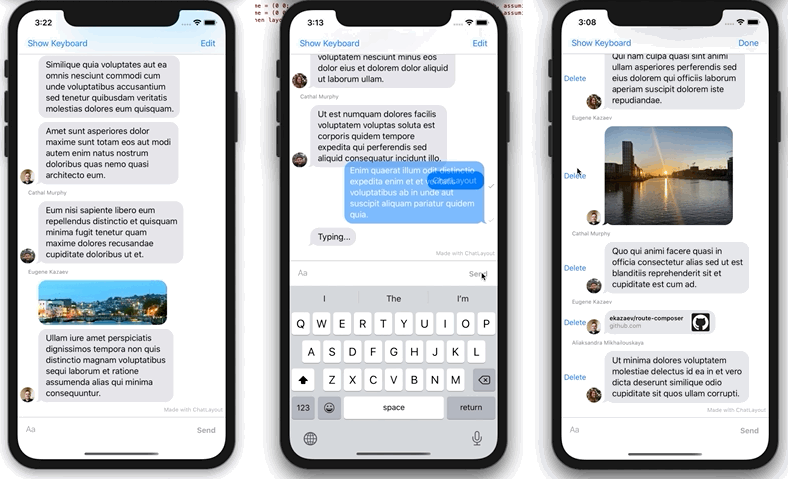
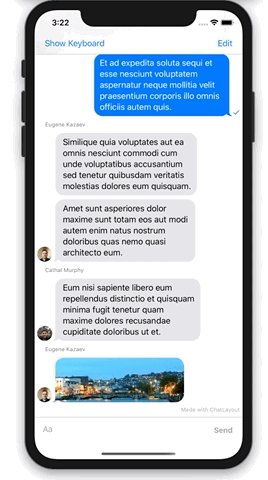
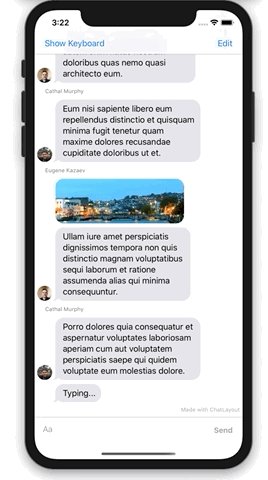
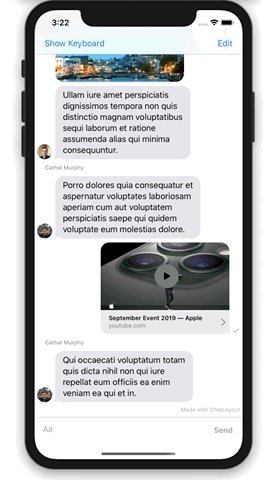
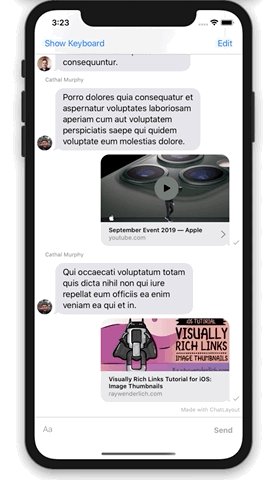
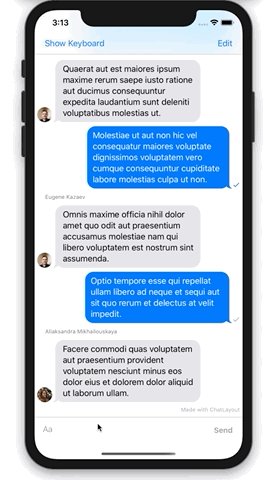
ChatLayout
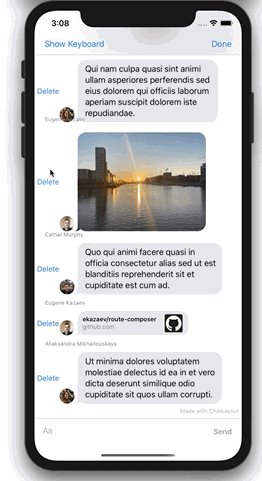
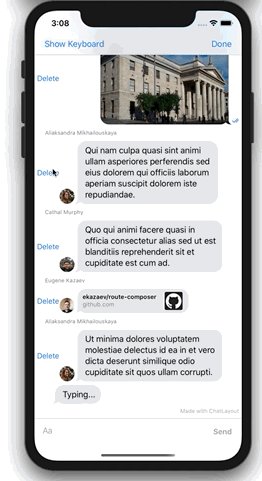
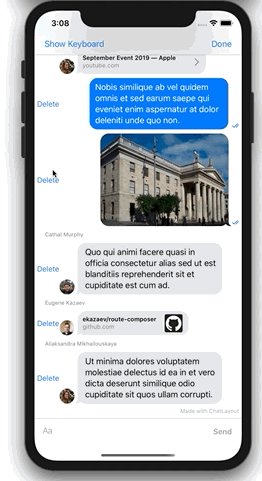
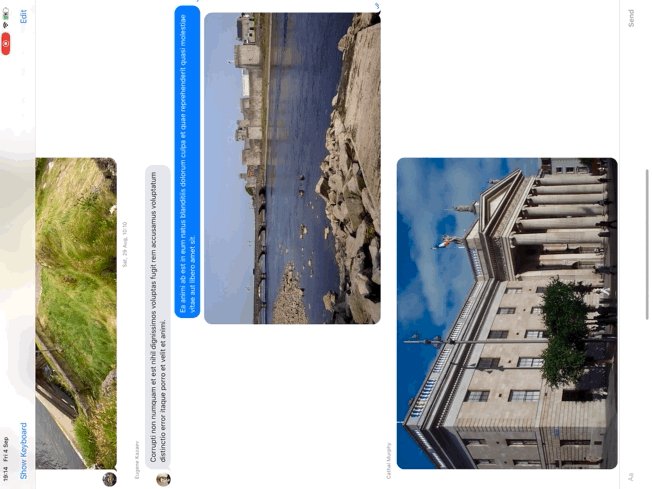
ChatLayout is an alternative solution to MessageKit. It uses custom UICollectionViewLayout to provide you full control over the presentation as well as all the tools available in UICollectionView.
Features
- Supports dynamic cells and supplementary view sizes.
- Animated insertion/deletion/reloading/moving of the items.
- Keeps content of the last visible item at the top or bottom of the
UICollectionViewduring updates. - Provides tools for precise scrolling to the required item.
- Shipped with generic container views to simplify the custom items implementation.




What ChatLayout doesn't provide (And why it is good)
ChatLayout is the custom UICollectionViewLayout, so:
-
You don't have to extend or override any custom
UIViewControllerorUICollectionView. You need to instantiate them
yourself and use them the way you like. -
ChatLayoutdoes not rely on modifiedUICollectionViewFlowLayoutnor does it rotate yourUICollectionViewupside-down.
This means you can use your views as if they would be regular cells withinUICollectionView. You can benefit from using the
defaultUIKitimplementations ofadjustedContextInsets(and others) because your view controller is a normal view
controller without any hacks or tricks. -
ChatLayoutdoesn't require you to calculate all the cell sizes before it renders them on the screen. You can fully use
auto-layout constraints and rely on the fact that the correct size will be calculated in the runtime. However,ChatLayout
as any otherUICollectionViewLayoutwill benefit from you providing the estimated sizes of your cells as it will allow you
to get better performance. -
ChatLayoutdoesn't enforce you to use any specific data model. You can store your messages and updateUICollectionView
the way you like. The only thing you need is to respect the natural boundaries thatUICollectionViewhave and correctly
implementUICollectionViewDataSource. The Example app uses DifferenceKit to
process changes in the data model. -
ChatLayoutdoesn't enforce you to use any specificUIViews to create your collection cells. You can create them the way
you like. It can be anyUICollectionViewCellorUICollectionReusableView. There are some genericUIViews bundled with
the library that may help you to build them faster. However, you do not have to use them. -
ChatLayoutdoesn't handle the keyboard appearance behavior. You have to implement
that yourself from scratch or use the library you are already using in your project. It gives you full control over the
keyboard presentation. The only thing you have to do is to update thecontentInsetsof yourUICollectionView. -
ChatLayoutdoesn't provide you any input control. You can use any one you like and customise it the way you like.
The Example app for instance uses InputBarAccessoryView.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
ChatLayout is available through CocoaPods, Carthage
and SwiftPM. See the Example app for the usage details.
If you are using cocoapods you can install the whole package using pod 'ChatLayout'. If you do not need the additional
components provided, you can install only the layout itself using pod 'ChatLayout/Core'
NB: ChatLayout is in pre-release state, so it doesn't respect the semantic versioning at
this moment and may introduce breaking changes in further versions. It is recommended to link the dependency to
the exact version number in the dependency manager you use and increase the release version manually.
About UICollectionViewDiffableDataSource
ChatLayout can process any update commands that you send to your UICollectionView, so you can use
UICollectionViewDiffableDataSource as well. But you have to keep in mind that UICollectionViewDiffableDataSource
does not support the reloading of cells out of the box if you are relying on the Hashable protocol implementation.
It will delete the changed cell and insert the new version of said cell. That may lead to strange animations on
the screen, especially when the reloaded cell changes its size. In order to get the best behaviour of the update animation
I would strongly recommend you rely on DifferenceKit to process the model changes.
The Example app does it as well.
Contributing
ChatLayout is in active development, and we welcome your contributions.
If you’d like to contribute to this repo, please
read the contribution guidelines.
Todo
- [ ] Improve the test coverage
- [ ] Provide proper documentation