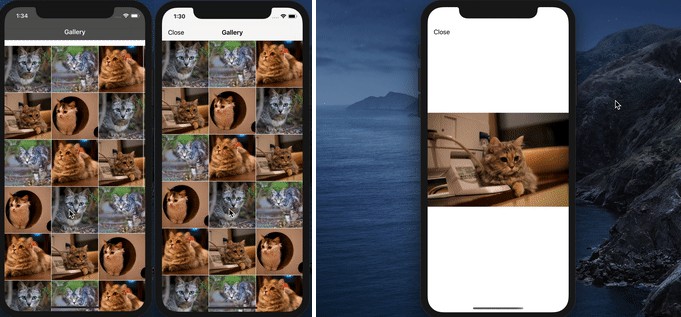
ImageViewer.swift
An easy to use Image Viewer that is inspired by Facebook.



Supports
- From iOS 10
- Swift versions
- Swift 4.0
- Swift 4.2
- Swift 5.0
Installation
Using cocoapods
pod 'ImageViewer.swift', '~> 3.0'
How to use it
The simplest way to to use this is by using the UIImageView.setupImageViewer()
imageView.setupImageViewer()
Example:
import ImageViewer_swift
let imageView = UIImageView()
imageView.image = UIImage(named: 'cat1')
...
imageView.setupImageViewer()
Or you might load it from a URL
imageView.setupImageViewer(url: URL(string: "https://example.com/image.jpg")!)
Or you might load it with an array of images [UIImage]
let images = [
UIImage(named: "cat1"),
UIImage(named: "cat1"),
UIImage(named: "cat1")
]
imageView.setupImageViewer(images: images)
Or you might load it with an array of URL [URL]
let urls = [
URL(string: "https://example.com/your-image-1.jpg")!,
URL(string: "https://example.com/your-image-2.jpg")!,
URL(string: "https://example.com/your-image-3.jpg")!
]
imageView.setupImageViewer(urls: urls)
You could also check the Demo Project for more information.