TZSignalStrengthView for iOS
Introduction
TZSignalStrengthView is an easy to use UI component to help display a signal bar with an added customizable fill animation providing the following features:
- Easy customization using the interface builder.
- Support for different colors to different strengths (high, medium, and low).
- Customized duration of the animation.
- The number of bars is corresponding to the specified strength.
- The ability to add borders with custom widths’.
- The ability to change the spacing of the bars.
Usage
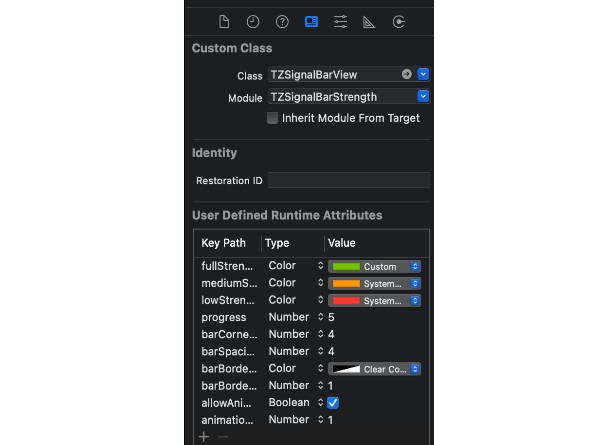
- Add a new
UIViewand set it’s class toTZSignalBarViewand its module toTZSignalBarStrength.
-
Set width and height constraints to
TZSignalBarView. -
Set the custom features as preferred.
-
Animation sample: https://user-images.githubusercontent.com/22980568/114559423-fde4dc00-9c6b-11eb-98dc-ba510e3e5af4.mp4
-
Check out the
Demo appfor more examples.
Installation
Manual setup
Directly copy TZSignalBarStrength to your project.
Cocoa pods
Add the pod to your pod file:
pod 'TZSignalBarStrength'
And then run:
pod install
Roadmap:
- Add a cocoapods version.
- Add a swift package manager version.
- Add a SwiftUI version.
- Support custom number of signal bars.
- Support custom values for different strengths.
- Add fading animation.
- Add interaction methods.
- Support interactive signal customization. (Change signal strength during run-time)
License
TZSignalStrengthView is available under the MIT license.
Data collection
TZSignalStrengthView does not collect any data.