PickL
PickL is an elegant manager to easily deal with UIPickerView. You don't have to implement a logic for UIPickerViewDataSource and UIPickerViewDelegate by yourself anymore, it's already done under the hood.
Usage
PickL is the main object, it frees you from a directly work with delegate and datasource.
PickL<StringAdaptor>(pickerView: pickerView)
Due to some UIPickerView restrictions, you can't work with view and string representable items simultaneously in one picker view. So you have to point out an adapter: StringAdaptor or ViewAdaptor .
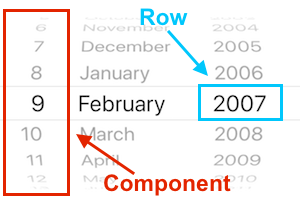
Component items / row items
A bit of terminology - image below explains everything that you need to understand the future explanations.

Let's dive in:
-
You have a few ways of creating a row item.
String representable. There's an extension for
NSAttributedStringandStringfor convenient row item initializing:let rowItem = NSAttributedString(string: "Nikita", attributes: [NSAttributedStringKey.foregroundColor: UIColor.red]) let rowItems: [RowStringItemProtocol] = ["Nikita", "Artem"]or a directly inheritance from
RowStringItemProtocol:/// In this case you have a `didSelectHandler`. let rowItem1 = RowStringItem(title: "Nikita") let rowItem2 = RowAttributedStringItem(attributedTitle: NSAttributedString(string: "Artem")) class CustomRowItem: RowStringItemProtocol { let name: String init(name: String) { self.name = name } func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { return name } }And the similar approach for view representable:
let rowItem1 = UIView(title: "Nikita") let rowItem2 = UIView(title: "Artem") class CustomRowItem: RowViewItemProtocol { func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView { return UIView() /// return custom view } } -
Then using these row items create a component item.
let componentItem = ComponentItem<StringAdaptor>(rowItems: [rowItem1, rowItem2]) -
And finally you need to install this component.
let pickL = PickL<StringAdaptor>(pickerView: pickerView) pickL.components = [componentItem]
A bit more about component item.
Component items provides a plenty of selection approaches:
selectRow(_ row: Int, animated: Bool)selectNextRow(animated: Bool, checkIndexOutOfRange: Bool, isLoopEnabled: Bool)selectPreviousRow(animated: Bool, checkIndexOutOfRange: Bool, isLoopEnabled: Bool)selectFirstRow(animated: Bool)selectLastRow(animated: Bool)
Detecting row selection
User has a few ways for detecting a row selection:
-
Each row item that is inherited from
RowStringItem,RowAttributedStringItemor directly fromRowItemhas a callback with passed row index and component index - useful when you want to monitor a selection for some specific item:rowItem.didSelectHandler = { rowIndex, componentIndex in // Place for advertisement ? } -
If you don't want to follow the changes for some specific row item, it's also possible to observe a row selection directly from a component:
componentItem.didSelectRowHandler = { componentItem, rowIndex, rowItem in print("? ? ?") }or directly get a selected row item:
componentItem.selectedRowItem -
To the last, user has the ability to detect all row selection in each component just in one callback:
pickL.selectedRowsHandler { rowIndex1, rowIndex2, ... in print("\(rowIndex1), \(rowIndex2)") }or use an array of all selected rows:
print(pickL.selectedRows) // [0, 1]Note: This callback has up to 7 passed parameters (row indexes).
Even if you have more than 7 component items, there is a general solution:
pickL.selectedRowsArrayHandler { selectedRows in print(selectedRows) }
Installation
Depo
Depo is a universal dependency manager that combines Carthage, SPM and CocoaPods and provides common user interface to all of them.
To install PickL via Carthage using Depo you need to add this to your Depofile:
carts:
- kind: github
identifier: rosberry/PickL
To install PickL via CocoaPods
Carthage
Create a Cartfile that lists the framework and run carthage update. Follow the instructions to add the framework to your project.
github "rosberry/PickL"
CocoaPods
You can use CocoaPods to install PickL by adding it to your Podfile:
platform :ios, '12.0'
use_frameworks!
pod 'PickL'
Manually
Drag Sources folder from last release into your project.