tikpik-mobile-game
An IOS mobile game where you take photos of the labels that you have been asked to.
About The Project
Tikpik was started with the idea of making data set collection for companies a bit cheaper and making a game out of it so that users can have fun, redeem points, and offers. The app uses ML Model to identify and match the photos taken by the users and if correct, users are awarded accordingly.
Here are some key features:
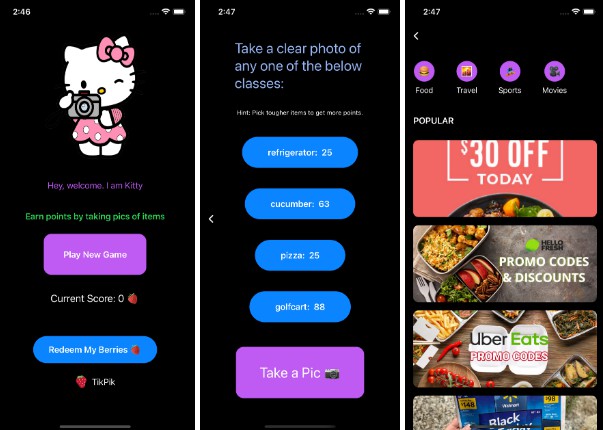
- Existing Database of labels (real life objects) which a users is supposed to select and a take a photo
- Take a photo from the camera from the app
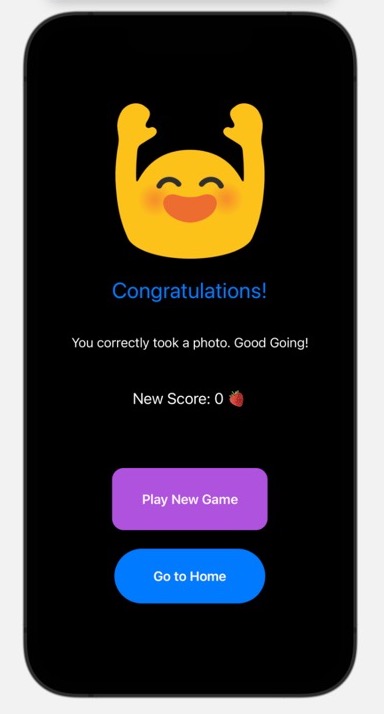
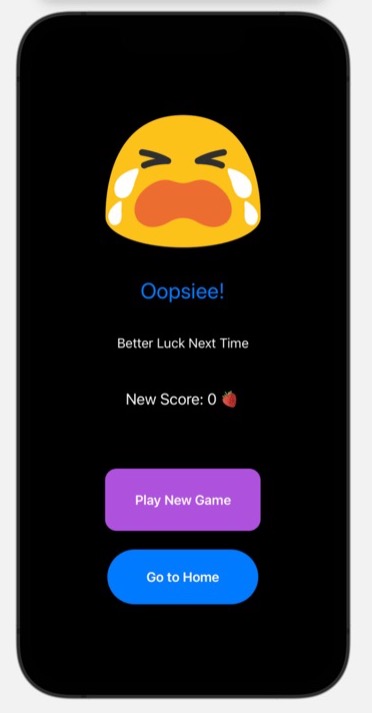
- Uses Core ML MobileNet Model to classify the images. – Identify is a photo submitted for category ‘apple’ is an apple or not
Here’s the marketing explanation video:
Built With
Getting Started
Prerequisites
You will be required to have an IOS Device with Xcode installed to run the app in the environment.
Installation
- Download the repo into the folder.
- Open the Folder in Xcode –> xcodeproject file
- As the app uses camera -> plug in a ios device for debugging
- Click on Build and Run
Usage
Once you run the app, and submit the photo that you have taken from the app. The mobile net decides whether it is a correct image or not.
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Name: @jaydev13 – [email protected]
Project Link: https://github.com/neuronjay
Acknowledgments
Use this space to list resources you find helpful and would like to give credit to. I’ve included a few of my favorites to kick things off!
- ReadMe Template
- Malven’s Flexbox Cheatsheet
- Malven’s Grid Cheatsheet
- Img Shields
- GitHub Pages
- Font Awesome