Switch
Description
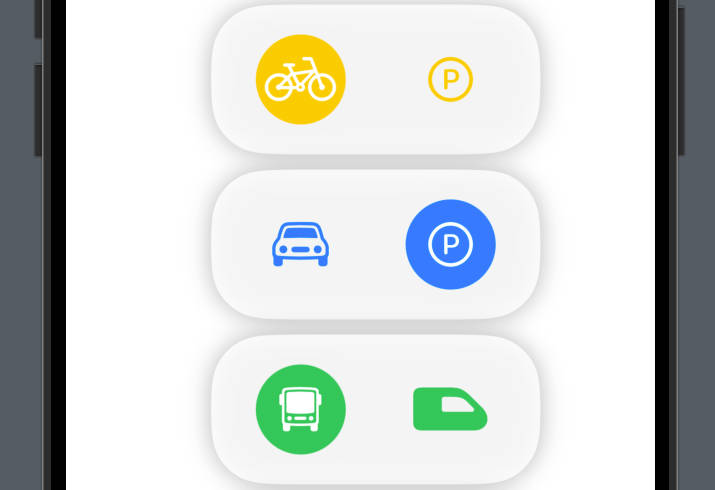
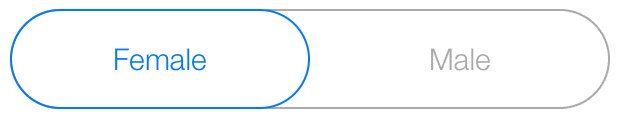
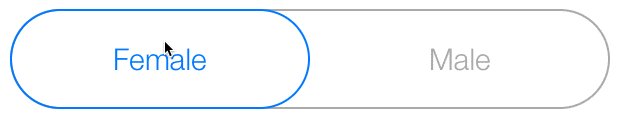
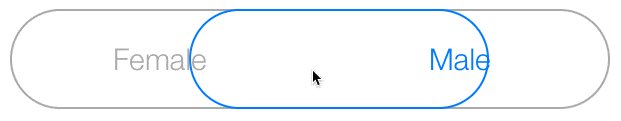
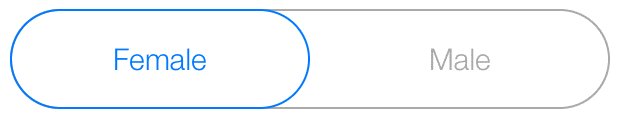
An iOS switch control implemented in Swift with full Interface Builder support.
To run the demo project:
pod try RoundedSwitch


Usage
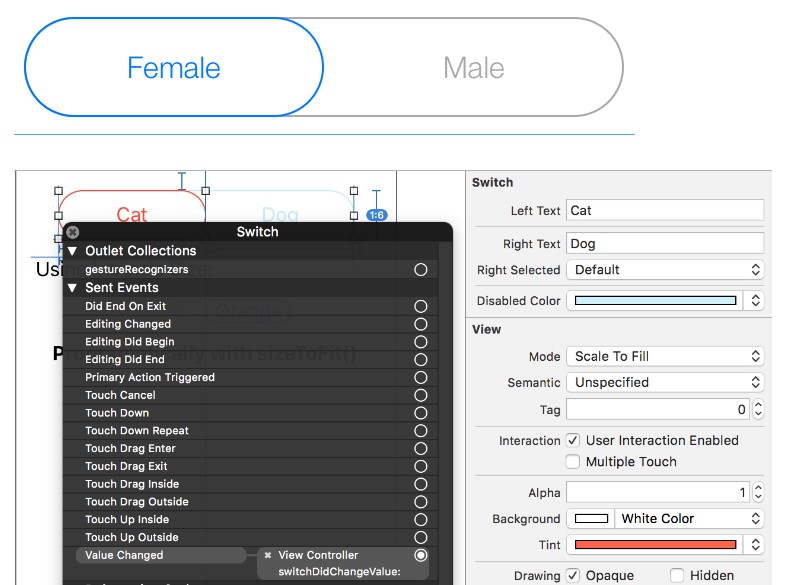
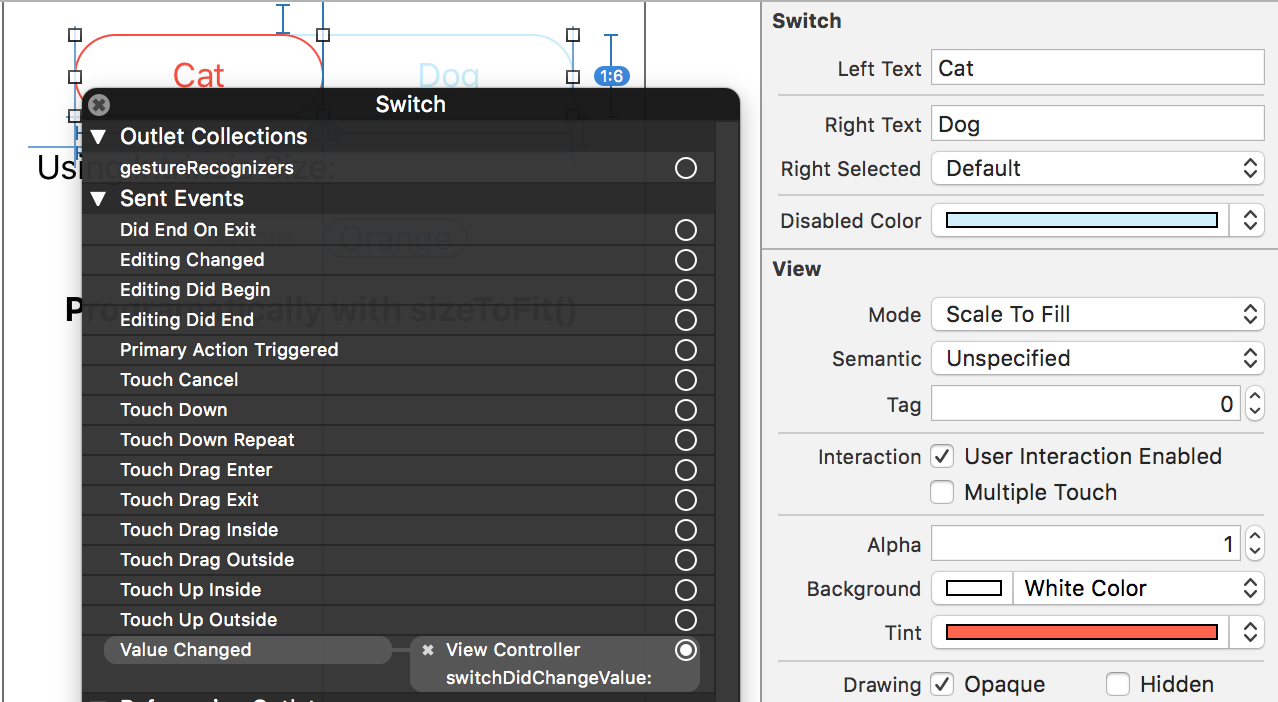
Either config the switch in the Interface Builder or programatically as follow:
import Switch
...
let mySwitch = Switch()
mySwitch.leftText = "Windows"
mySwitch.rightText = "Mac"
mySwitch.rightSelected = true
mySwitch.tintColor = UIColor.purple
mySwitch.disabledColor = mySwitch.tintColor.withAlphaComponent(0.4)
mySwitch.backColor = mySwitch.tintColor.withAlphaComponent(0.05)
mySwitch.sizeToFit()
mySwitch.addTarget(self, action: #selector(ViewController.switchDidChangeValue(_:)), for: .valueChanged)
Please note that the module name is Switch. However, when installed with CocoaPods, it is RoundedSwitch.
Please see the Reference Documentation for details.
Installation
Swift Package Manager
In Xcode, select File->Swift Packages->Add Package Dependency... and follow the instructions on-screen.
Use the following repo URL when prompted.
https://github.com/T-Pham/Switch
Carthage
Add the line below to your Cartfile:
github "T-Pham/Switch"
CocoaPods
Add the line below to your Podfile:
pod 'RoundedSwitch'
Manually
Add the file Switch.swift to your project. You are all set.
Compatibility
From version 2.0.0, Swift 3 syntax is used. If your project is still using Swift version 2, please use a UITextField-Navigation version prior to 2.0.0.
Podfile
pod 'RoundedSwitch', '~> 1.0.3'
or Cartfile
github "T-Pham/Switch" ~> 1.0.3
License
Switch is available under the MIT license. See the LICENSE file for more info.