DWAnimatedLabel
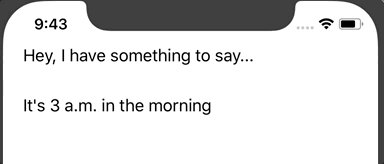
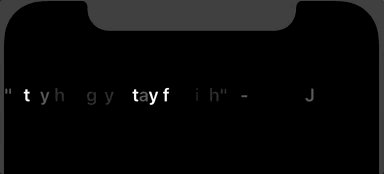
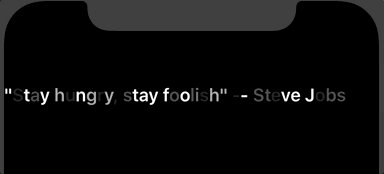
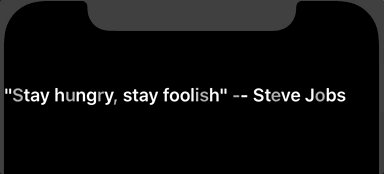
An UILabel subclass that lets you animate text with different types, inspired by RQShineLabel.
Features
- Subclass of
UILabel, easy to use - Use
CADisplayLinkto perform smooth animation - Four different animation
- Pure swift



Installation
You want to add pod 'DWAnimatedLabel', '~> 1.1' similar to the following to your Podfile:
target 'MyApp' do
pod 'DWAnimatedLabel', '~> 1.1'
end
Then run a pod install inside your terminal, or from CocoaPods.app.
Alternatively to give it a test run, run the command:
pod try DWAnimatedLabel
Usage
You need to import the module fire:
import DWAnimatedLabel
Then you can create the label just like using UILabel.
let label = DWAnimatedLabel(frame: CGRect(x: 20, y: 44, width: UIScreen.main.bounds.size.width, height: 100))
label.text = "LOADING"
label.font = UIFont.systemFont(ofSize: 70, weight: .bold)
Also you can choose animation type by setting the animationType property.
label.animationType = .wave
If you are using wave animation, you also need to set the placeHolderColor property, otherwise it will be UIColor.lightGray.
label.placeHolderColor = .blue
After setting up these properties you can use startAnimation(duration: TimeInterval, _ completion:(() -> Void)?) to start perform animation.
Requirements
- iOS 9.0 +
- Swift 4
- Xcode 9