AquaProgressIndicatorSample
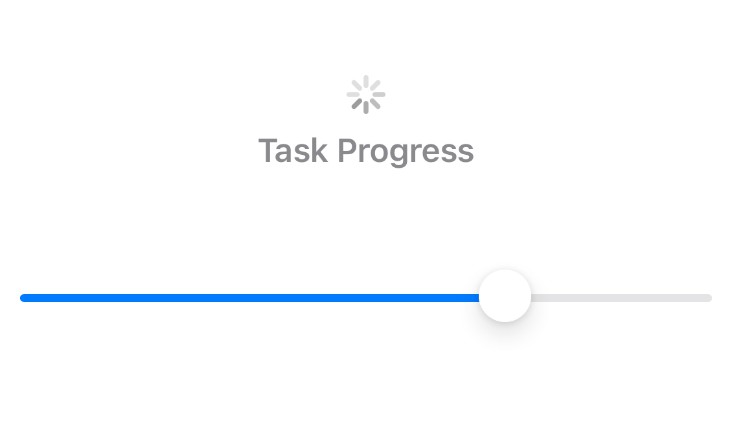
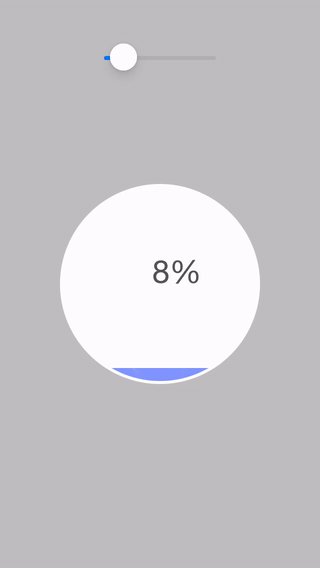
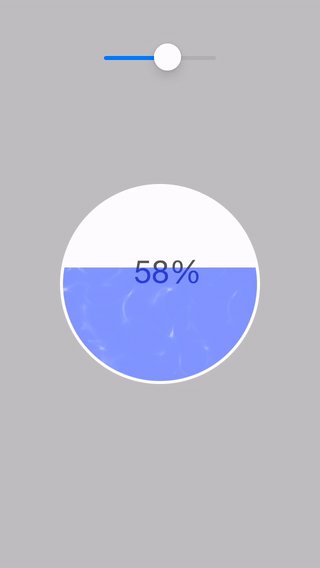
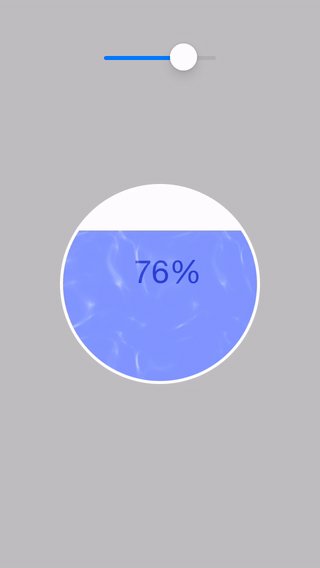
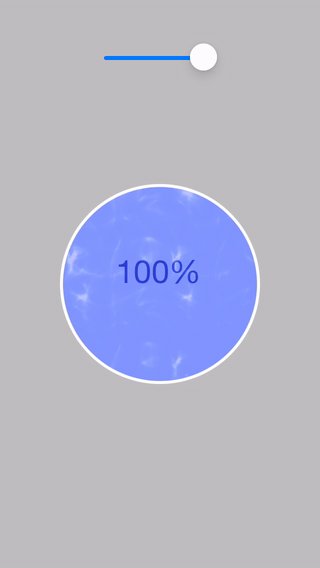
Aqua Progress indicator helps to keep the user engaged and updated with the progress you are making.
? Demo

? Installation Guide
Step 1: Download/Clone the AquaProgressIndicatorSample project.

Step 2: Drag the AquaProgressIndicator folder from the sample project and drop that in your project.

NOTE: Don't forget to check the "Copy items if needed" checkbox.

Step 3: Add an Objective C bridging header if you don't have one and add the following in the bridging header file.
#import "DynamicWaterNode.h"
? Usage Guide
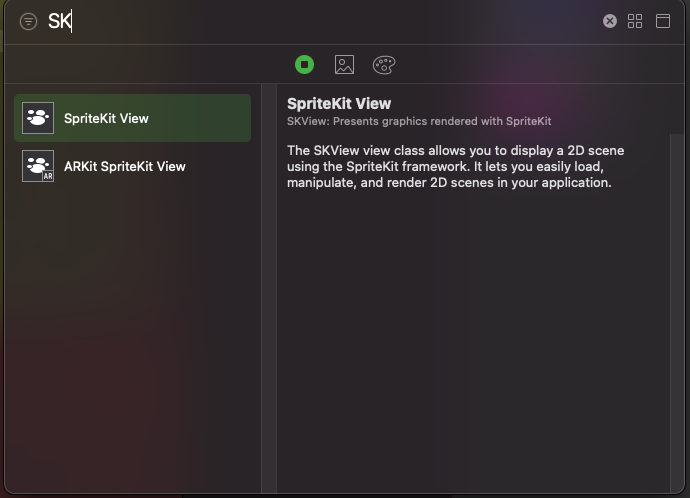
Step 1: Go to the storyboard and add a SKView object from the object Library.

Step 2: Change the class name in the Identity inspector to AquaProgressIndicator.

Step 3: Create an IBOutlet for the SKView from the storyboard.
@IBOutlet weak var aquaProgressIndicator: AquaProgressIndicator!
Step 4: Call addAquaScene() using the outlet.
aquaProgressIndicator.addAquaScene()
Step 5: Call changeWaterLevel(to level:CGFloat) with the progress value using the outlet.
aquaProgressIndicator.changeWaterLevel(to: CGFloat(sender.value))
? Tech stack
Xcode, UIKit & SpriteKit.
?? Credits
Steve Barnegren & Astemir Eleev aka jVirus.