iCard
BankCard & CreditCard generator with Swift 3 using SnapKit DSL
iCard is a simple tool for generate Credit & Bank Card , it represent cards as UIView and it’s a subclass of UIView
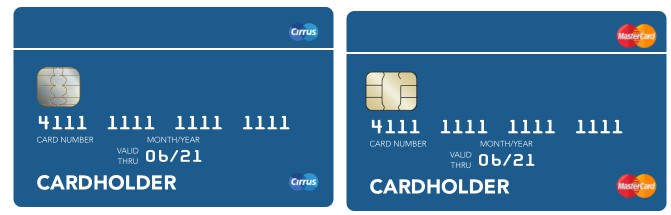
Screenshots
.chip1 - .blueway - .withBothBankIcon - .cirrusIcon & .chip3 - .blueway - .withBothBankIcon - .masterCardIcon
.chip2 - .yelloway - .googleWalletIcon - .cirrusIcon & .chip2 - .yelloway - .withDefaultTitles
.chip1 - .cirrusIcon - .withBothBankIcon & .chip2 - .withBothBankIcon
Init
init(cardStyleWithBackgroundColor: cardStyle , withCardColors colors: cardColors , pinIcon: chipIcons , creditIcons: creditIcons)
For creating iCard with single backgroundColor , you should use this initalizer and you must choose cardStyle, cardColors, pinIcons and creditIcons
let simpleCard: iCreditCard = iCreditCard(cardStyleWithBackgroundColor: .withBothBankIcon, withCardColors: .blueway, pinIcon: .chip1, creditIcons: .cirrusIcon)
And if you create an iCreditCard with has a unique background image , you can easily use this init function. You must send UIImage to init otherwise if withCardImage is nil , it will have simple backgroundColor.
init(cardStyleWithBackgroundImage: cardStyle , withCardImage: UIImage?, pinIcon: chipIcons , creditIcons: creditIcons)
Here is a simple creation of iCard with backgroundImage
let simpleCard: iCreditCard = iCreditCard(cardStyleWithBackgroundImage: .withBothBankIcon, withCardImage: UIImage(named:"simpleBackgroundImage"), pinIcon: .chip2, creditIcons: .maestroIcon)
Convenience Init
You can also create iCard with no-parameter or single-parameter
convenience init(){
self.init(cardStyleWithBackgroundColor: .withBothBankIcon, withCardColors: .yelloway, pinIcon: .chip1, creditIcons: .cirrusIcon) }
Here is a simple example of it . If you use this initializer you will created a iCard with .withBothBankIcon style , .yelloway color , .chip1 chip and .cirrusIcon icon
Here is a simple usage
let simpleCard: iCreditCard = iCreditCard()
Another convenience init is below.
convenience init(cardColors: cardColors){
self.init(cardStyleWithBackgroundColor: .withBothBankIcon, withCardColors: .yelloway, pinIcon: .chip2, creditIcons: .americanExpressIcon)
}
Here is a simple usage of it
let simpleCard2: iCreditCard = iCreditCard(cardColors: .blueway)
Structs
public enum cardColors{
case blueway
case yelloway
}
cardColors using when choose card backgroundColor , now support only 2 color as blue and yellow
public enum cardVisual{
case withBackgroundColor
case withBackgroundImage
}
cardVisual is used to choose card type.
public enum cardStyle{
case withDefaultTitles
case withTopBankIcon
case withBottomBankIcon
case withBothBankIcon
}
cardStyle is used to set card style to different type.
public enum chipIcons{
case chip1
case chip2
case chip3
}
chipIcons is used to choose card chip icons, there are only 3 different chip icons
public enum creditIcons{
case americanExpressIcon
case bitcoinIcon
case bluePayIcon
case cirrusIcon
case citiIcon
case clickBank
case cvsIcon
case googleWalletIcon
case hsbcIcon
case maestroIcon
case maestroIcon2
case masterCard
case masterCardMini
case masterCardDetail
case moneyGramIcon
case paypalIcon
case paypalIconSimple
case visaIcon
case visaIconBigger
case visaIconText
case wePayIcon
case westernUnionIcon
}
public enum chipIcons{
case chip1
case chip2
case chip3
}
| Parameter | Icons |
|---|---|
| .chip1 |  |
| .chip2 |  |
| .chip3 |  |
Font and Icons
I have used HALTER__.ttf font for cardNumber and also ‘ve used Icon-Icons Website for all icons.
Installation
git clone REPO_URL
cd iCard/
use iCreditCard.swift
Development
Want to contribute? Feel free to contribute anything on this with describing contributed part
Todos
- Write Tests
- Add BackView Generator with init
License
MIT
❤
Open Source