Bounced ScrollView in SwiftUI
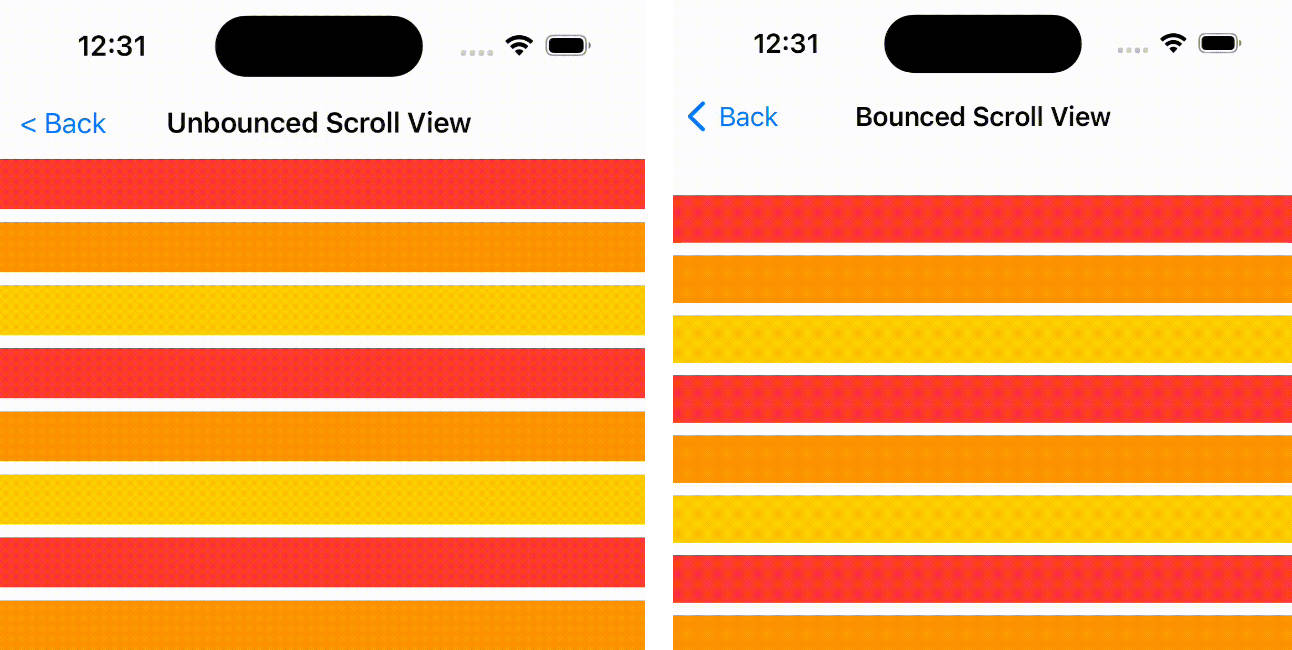
Screenshot
| unbounced | bounced |
|---|---|
 |
 |
bounced scroll view -> default scrollview, for refreshable, dynamic size
unbounced scroll view -> only want to view static bigger size view
bounced scroll view is default setting of ScrollView in SwiftUI.
Then how to implement unbounced scroll view.
This is how I try.
struct UnbouncedScrollView: View {
@Environment(\.dismiss) var dismiss
func customDismiss() {
// dismiss doesn't call ondissappear
// so I implement closure set bounces to default and dismiss
UIScrollView.appearance().bounces = true
dismiss()
}
var body: some View {
ScrollView(showsIndicators: false) {
...
}
.onAppear {
UIScrollView.appearance().bounces = false
}
.onDisappear {
// UIScrollView.appearance is global setting...
UIScrollView.appearance().bounces = true
}
}
}
After ios 16.4 .scrollBounceBehavior(.basedOnSize) is possible.
But almost developers are hard to set minimum to 16.4 now…
ScrollView {
...
}
.scrollBounceBehavior(.basedOnSize)