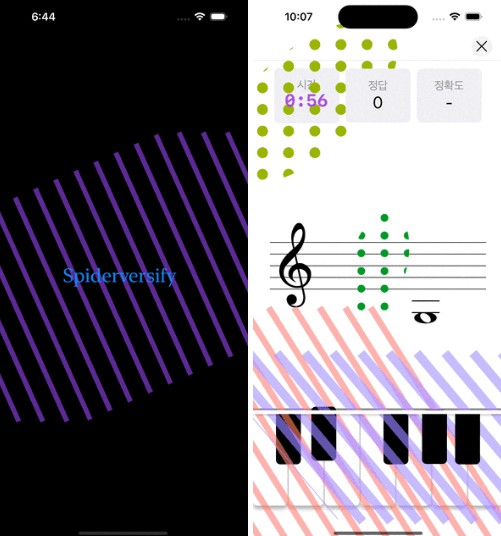
?️ Spiderversify your SwiftUI views!
Inspired by the distinctive visual style of the animation “Spider-Man: Spider-Verse series” by Sony Pictures,
Spiderversify brings a Spider-Verse like glitching effect to your SwiftUI views.
✨ More charming glitching effects are planned for release. Stay tuned!



The Spiderversify library requires iOS 15.0, macOS 12.0, watchOS 8.0, or tvOS 15.0 and higher.
Enjoy bringing a bit of the Spider-Verse into your apps!
– How to use Spiderversify
To apply Spiderversify to your SwiftUI views, you simply add the .spiderversify view modifier.
Here is an example:
import SwiftUI
import Spiderversify
struct ContentView: View {
@State private var glitching = false
var body: some View {
Text("Spiderversify")
.spiderversify($glitching, duration: 2, glitchInterval: 0.12) // ⬅️ ?️
.font(.title)
.onTapGesture {
glitching = true
}
}
}
– Parameter Details
on: A Binding that controls whether the glitch effect is active.duration: The duration of the glitch effect animation.glitchInterval: The interval at which the glitch effect changes. (default value: 0.12 sec)
Please note that both duration and glitchInterval are specified in seconds.
– Installation
Spiderversify supports Swift Package Manager.
- Navigate to
Filemenu at the top of Xcode -> SelectAdd Packages.... - Enter
https://github.com/Jager-yoo/Spiderversify.gitin the Package URL field to install it.
– License
This library is released under the MIT license. See LICENSE for details.