iOS Code Test – Optiva Media
Code Swift iOS app showcasing basic movies list from Orange TV API.
Built using XCode 13.0 (Swift 5)
How to run the example?
- Clone this repo
- Open shell window and navigate to project folder
- Open
Code Test.xcodeprojand run the project on selected device or simulator
How was it created?
- Using MVC-C, using coordinator design pattern for navigation
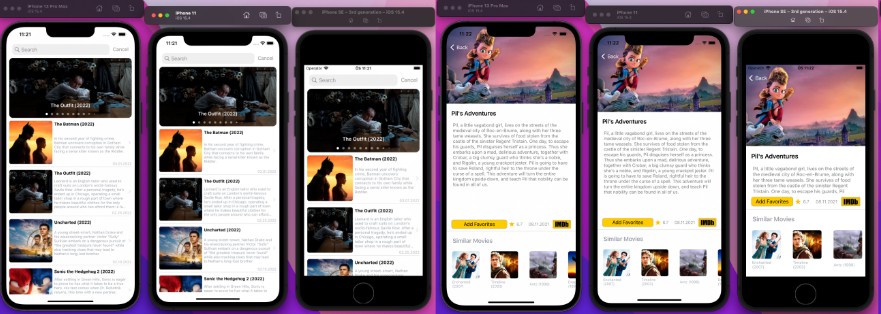
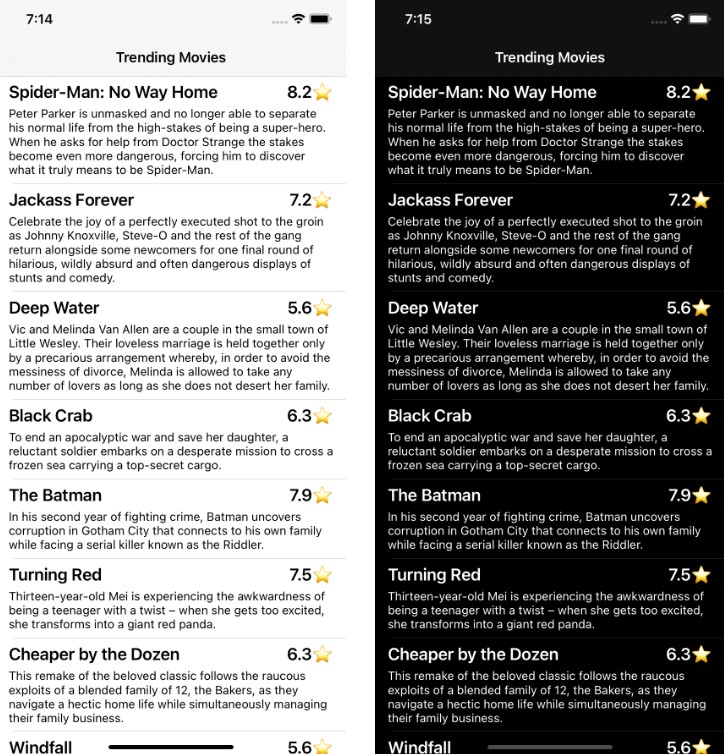
- This app contains two views, the main movie view where you will see all movies and detail movie view when you can see detail information about movie which you click on.
- Favourite responsability has been given to a class which control access to favourite data ( save up in User Defaults ).
- All data which need to be persistance has been saved up using User Defaults. Accesing User Defaults is managed by UserDefaultsManager, a class created unique for User Defaults managenment purpouses.
- Conection to server is managed by NetworkLayer which use two models RequestModel & ResponseModel.
- There is one file called Service which is the intermediate layer beetween views and network layer.
- Add bridging header – see file
Particle-Bridging-Header.hfor reference. - UserDefaultsManager, NetworkLayer, FavouriteManager use singleton as a design pattern.
Code
MovieViewController invoking Service setup inside viewWillAppear method calling getAllMovies methods inside Service. When movies are downloaded, view is configurated according to server response given by NetworkLayer, then all the content is showed using UITableView. If you click on movie, view controller invokes didSelectRowAt from UITableViewDelegate creating a detail view throughout Coordinator Pattern for getting more details about movie which was clicked on.
DetailMovieViewController invoking Service setup twice inside viewWillAppear method calling getDetailMovie and getMoviesRecommendations for getting data for this movie. When data is downloaded, view configure all content with labels, buttons, images and finally all recomendations are configured inside collectionView using UICollectionView
When you click on favourite button (add/remove from favourite) invokes FavouriteManager class (througout singleton) which has some methods for accesing favourites.
You can add/remove to/from favourite in MainView using swipe actions in each table cell or inside detail view clicking on the button add favourite/remove favourite.
To invoke setup using Coordinator:
guard let windowScene = (scene as? UIWindowScene) else { return }
//load coordinator
self.window = UIWindow(windowScene: windowScene)
//create navigation controller
let navController = UINavigationController()
//init coordinator
self.coordinator = MainCoordinator(navigationController: navController)
//go to movies page
coordinator?.start()
//configurate window
window?.rootViewController = navController
window?.makeKeyAndVisible()
This coordinator var refers to CordinatorPattern declared on MainCoordinator File: var coordinator: MainCoordinator?
UI/UNIT test have been created (only as a demostration purpouse). They only pretend to show the testing ability.
This project has not have any third library since I think all functionalities can be created using native techonologies and it can be the needed code proof you need for recruitment proccess.
This project has been made in 10-12 hours distributed in 1 week completely coding approximately.
For questions – refer to Code Test mobile developer here: https://manumartinez.es
Best Regards!