ComplimentaryGradientView
Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js.
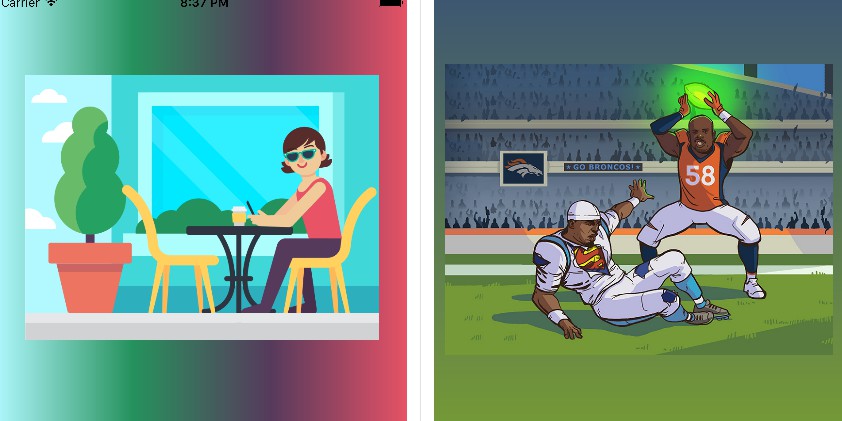
.allgradientStartPoint: left |
colors(start: .primary, end: .background)gradientStartPoint: top |
|---|---|
 |
 |
colors(start: .detail, end: .background)
gradientStartPoint:top |
colors(start: .secondary, end: .background)
gradientStartPoint:bottom
:-------------------------:|:-------------------------:
 |
| 
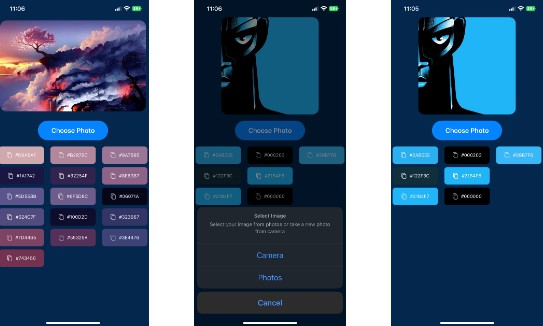
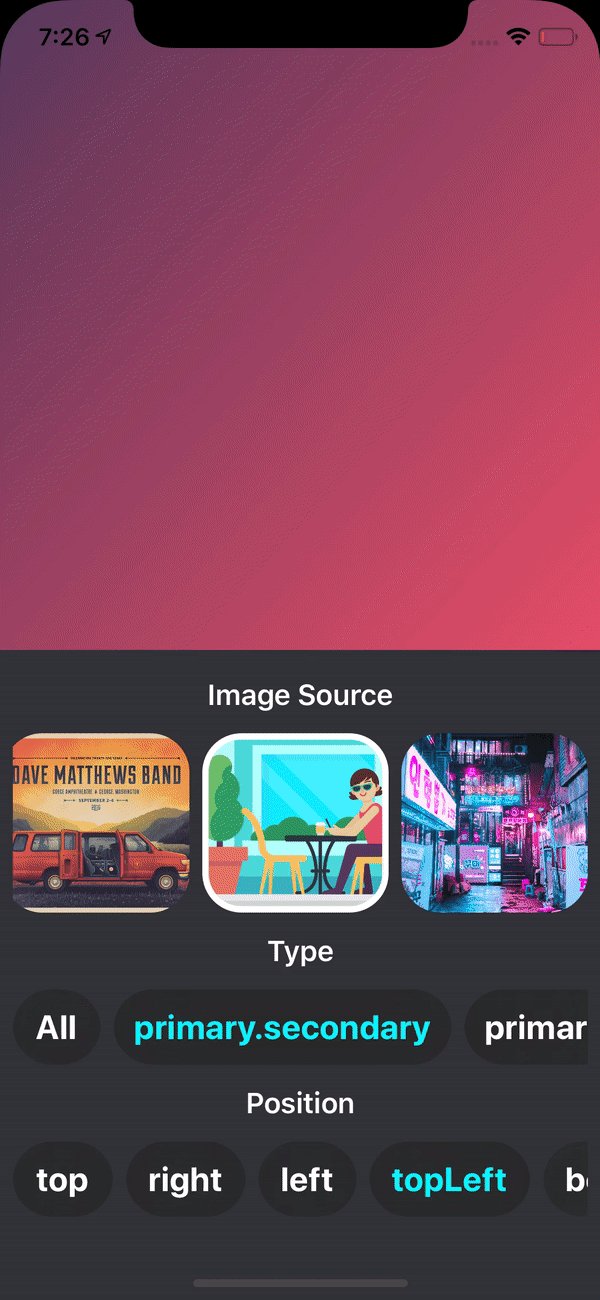
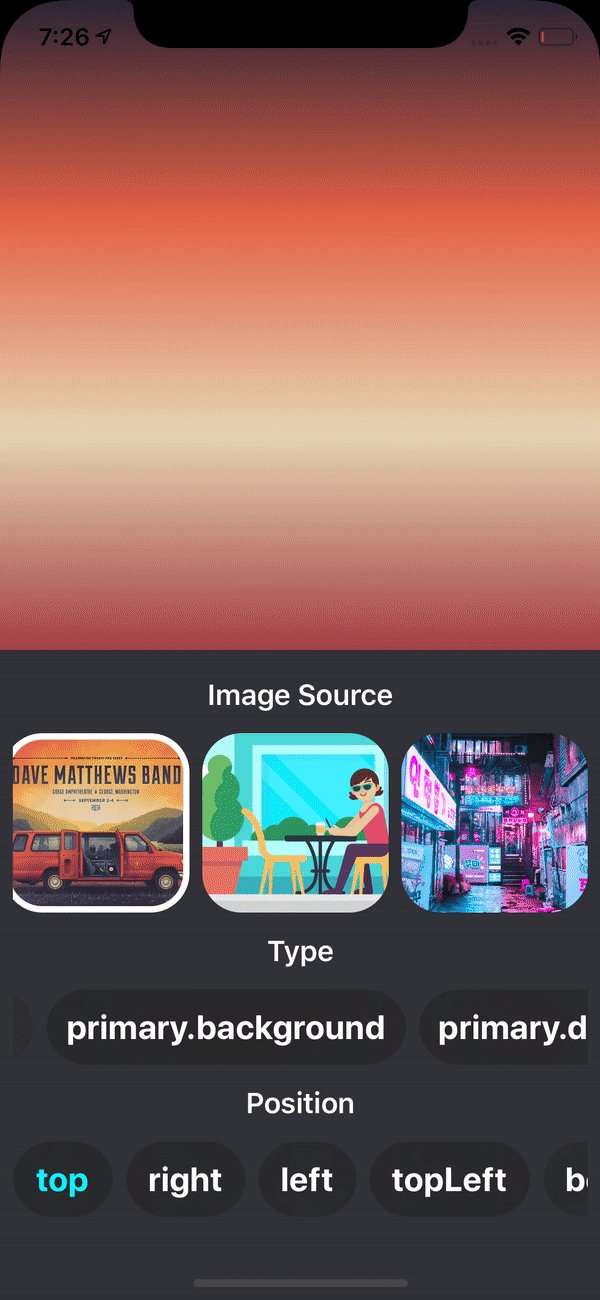
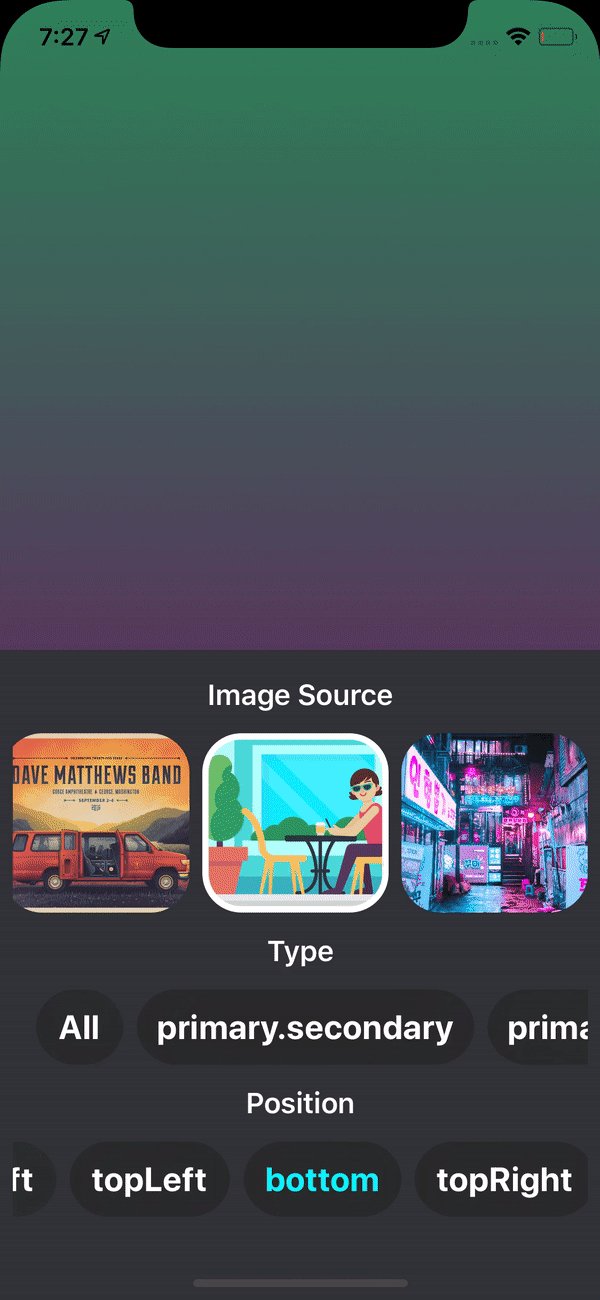
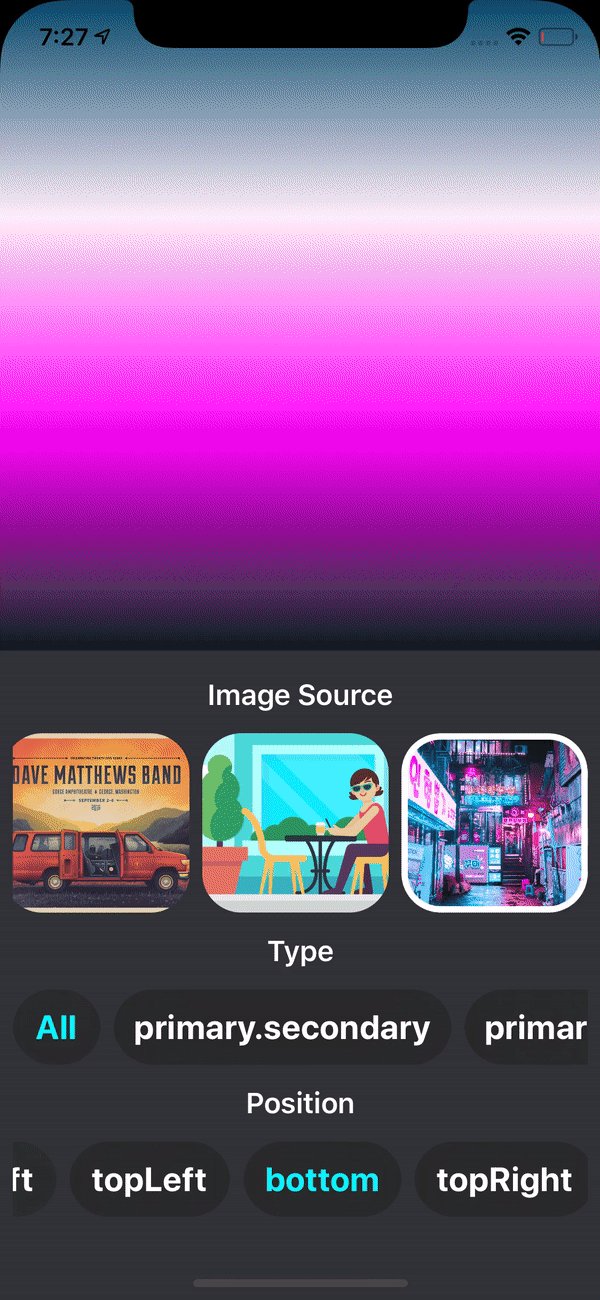
Demo
Sorry for the poor quality gif

Usage
Code
let gradientView = ComplimentaryGradientView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
//Colors for gradient are derived from the provided image
gradientView.image = UIImage(named: "myImg")
gradientView.gradientTpye = .colors(start: .primary, end: .secondary)
// Default = `.left`
gradientView.gradientStartPoint = .left
// Default = `.high`
gradientView.quality = .high
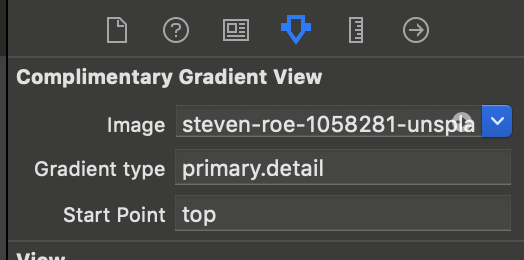
Storyboard

Migration Guide.
Version 3.0 introduces GradientVariant and reduces GradientType to two simple options:
// Create a gradient using all colors found in image
case all
// Create gradient using variants. ie. .colors(start: .primary, end: .detail)
case colors(start: GradientVariant, end: GradientVariant)
Installation
CocoaPods
ComplimentaryGradientView is available through CocoaPods. To install
it, simply add the following line to your Podfile:
Swift 4.2
pod 'ComplimentaryGradientView', '~> 3.0'
Swift3.
pod 'ComplimentaryGradientView', '~> 0.1.7'
Swift 2.2
pod 'ComplimentaryGradientView', '~> 0.1.0'
Manually
Download and drop ComplimentaryGradientView.xcodeproj into your project
OR
Drag Source folder into your project.