RRRangeSliderSwiftUI
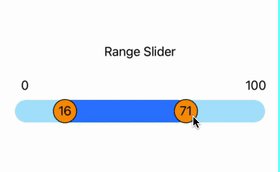
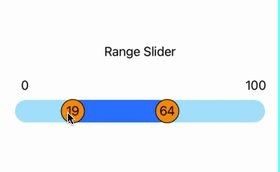
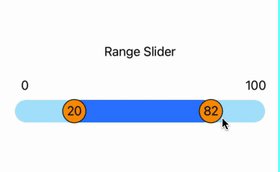
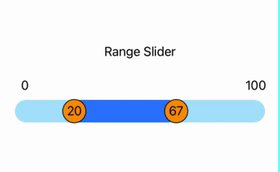
Custom range slider in SwiftUI.
Installation
Manually
- Download the project.
- Add
RRRangeSlider.swiftfile for slider view - Add necessary files in your project.
- Congratulations!
Usage example
To run the example project, clone the repo, and run pod install from the Example directory first.
@State var minValue: Float = 0.0
@State var maxValue: Float = Float(UIScreen.main.bounds.width - 50.0)
var body: some View {
VStack {
Text("Range Slider")
/// slider view
RRRangeSlider(
minValue: self.$minValue, // mimimum value
maxValue: self.$maxValue, // maximum value
sliderWidth: CGFloat(maxValue), // set slider width
backgroundTrackColor: Color(UIColor.systemTeal).opacity(0.5), // track color
selectedTrackColor: Color.blue.opacity(25), // track color
globeColor: Color.orange, // globe background color
globeBackgroundColor: Color.black, // globe rounded border color
globeMinMaxValuesColor: Color.black // all text label color
)
}
}
Contribute
We would love you for the contribution to RRRangeSliderSwiftUI, check the LICENSE file for more info.