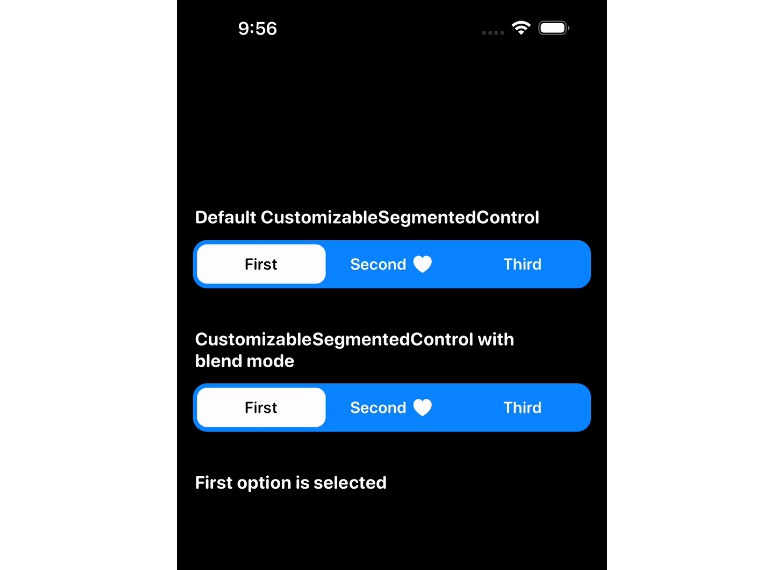
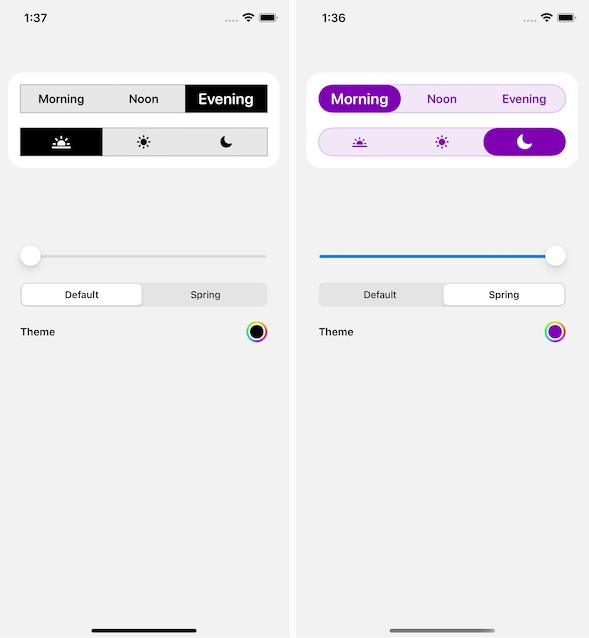
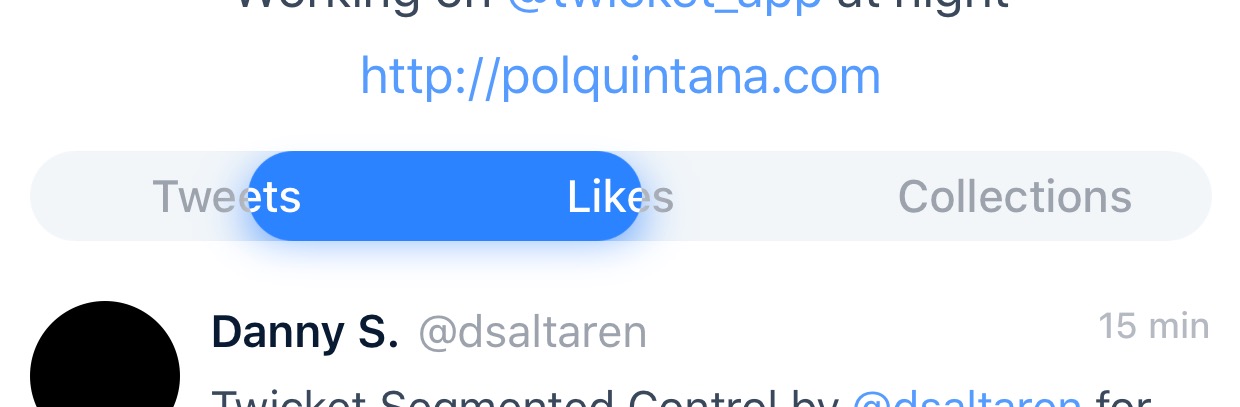
TwicketSegmentedControl
Custom UISegmentedControl replacement for iOS, written in Swift, used in the Twicket app.
It handles the inertia of the movement, so you can “throw” the selector from one side to the other.

Features:
- Drag and Tap gesture
- Movement animation
- IB compatible
- Customizable colors
How to use it:
You can either create it using Interface Builder, or by code.
Whenever the segmented control is instantiated, you'll have to tell it which are going to be the segments it will have:
let titles = ["First", "Second", "Third"]
segmentedControl.setSegmentItems(titles)
Every time you use this function, the control is redrawn.
If you want to manually move to an index:
segmentedControl.move(to: 2)
Keep in mind that the first segment index is 0
To listen to changes on the selected index you just need to set yourself as delegate:
segmentedControl.delegate = self
And you'll get notified with the following interface:
func didSelect(_ segmentIndex: Int)
One last thing to mention, even if you set a different outer frame, its contentView height will always be 40.
Customization:
You can customize the segmented control through the following properties:
defaultTextColor: UIColor - Text color for unselected segments
highlightTextColor: UIColor - Text color for selected segment
segmentsBackgroundColor: UIColor - Background color for unselected segments
sliderBackgroundColor: UIColor - Background color for selected segment
isSliderShadowHidden: Bool - Boolean to decide if the slider should have shadow
Installation:
• CocoaPods
use_frameworks!
pod 'TwicketSegmentedControl'
• Carthage
github "twicketapp/TwicketSegmentedControl"
• Manually
To manually add TwicketSegmentedControl to your project you just need to copy the Source folder files.