StringifyTextField
Custom UITextField is based on Stringify framework functionality.
Requirements
- iOS 10.0+
Installation
CocoaPods
StringifyTextField is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'StringifyTextField', '~> 1.0'
Usage
import StringifyTextField
//Connect IBOutlet
@IBOutlet var stringifyTextField: StringifyTextField!
//Create programmatically
let manualTextField = StringifyTextField(type: .amount)
manualTextField.frame = CGRect(x: 20, y: 100, width: 200, height: 40)
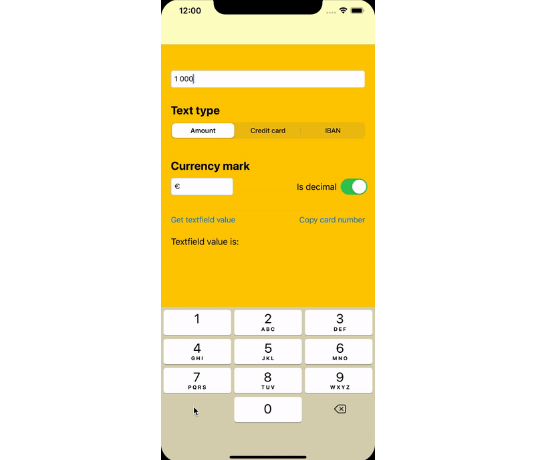
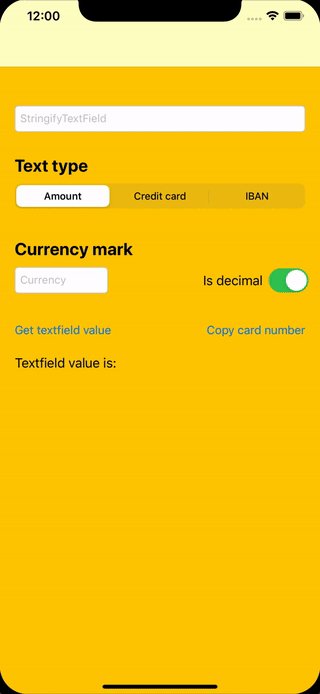
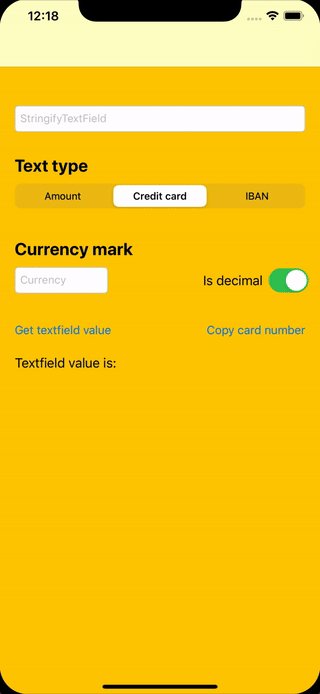
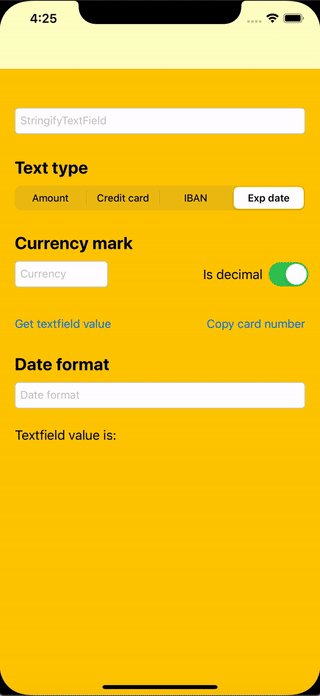
StringifyTextField is a textfield which can format inputed string with 4 available formats.
Available formats:
public enum TextType: UInt {
case amount = 0
case creditCard = 1
case IBAN = 2
case expDate = 3
}
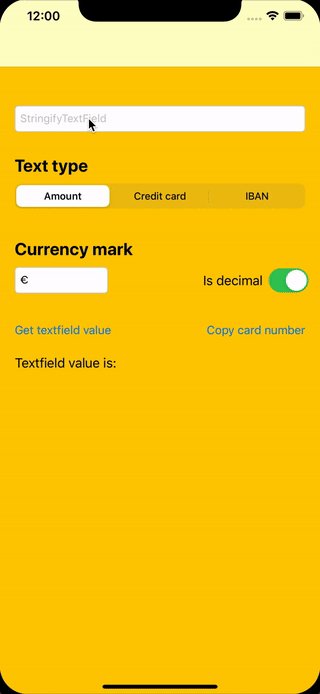
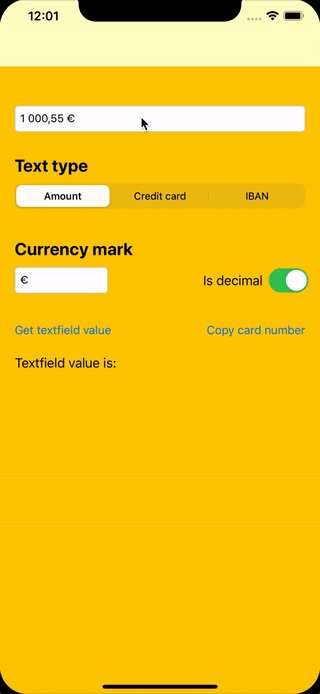
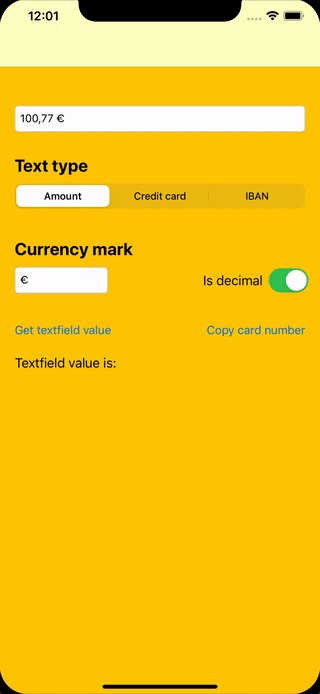
Amount format
You can specify currency mark for .amount text type

Set up maximum integer digits (if your amount contains integer and fraction parts).
stringifyTextField.maxIntegerDigits = 6
If your amount doesn't contain a fraction part, you can disable decimal through Interface Builder or programmatically.
stringifyTextField.decimal = false
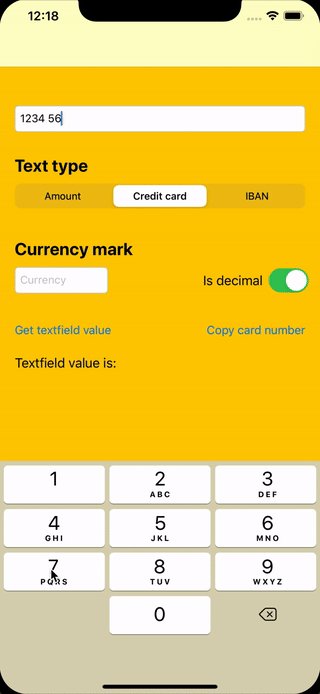
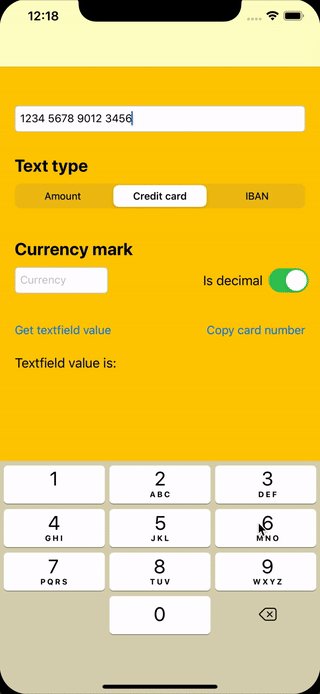
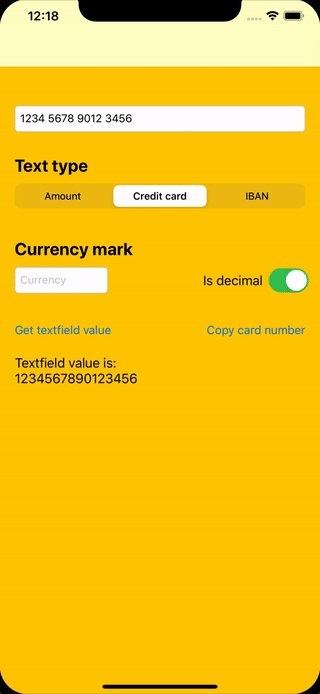
Credit card format

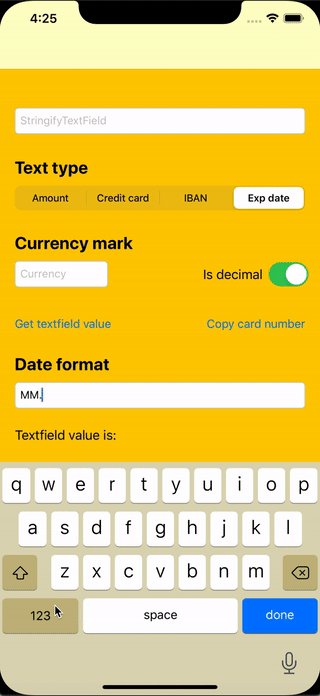
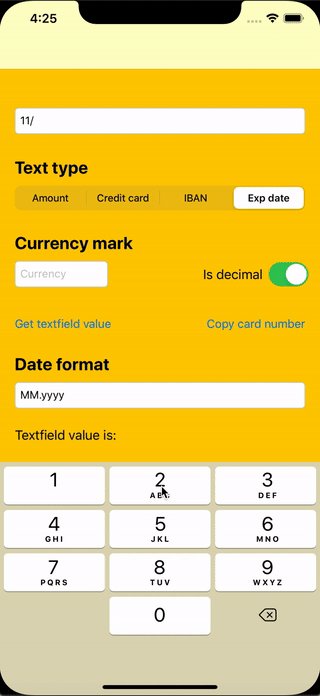
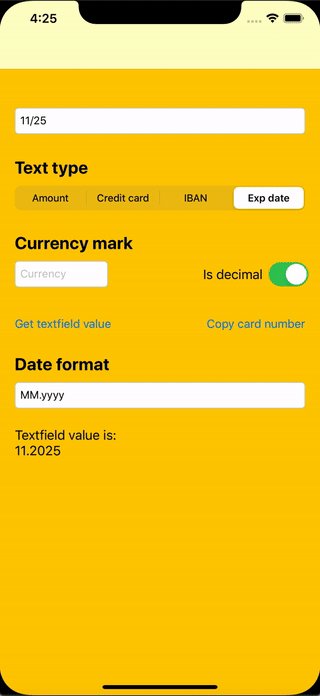
Exp date format

You can specify date format to get needed "clean" value
stringifyTextField.dateFormat = "MM.yyyy"
Plain value
You can get plain value from StringifyTextField, e.g for .expDate format it will be value with applying specific date format.
let expDate = stringifyTextField.plainValue
Bottom line & floated placeholder
You can add bottom line dispay in StringifyTextField
stringifyTextField.lineVisible = true
stringifyTextField.lineColorDefault = UIColor.black
stringifyTextField.lineColorActive = UIColor.blue
and floated label display
stringifyTextField.floatingPlaceholder = true
stringifyTextField.floatingPlaceholderColor = UIColor.black
stringifyTextField.floatingPlaceholderActiveColor = UIColor.blue

Demo
You can see other features in the example project.