TextFieldEffects
Custom UITextFields effects inspired by Codrops, built using Swift.
Currently it features the following effects from the article:
- [x] Kaede
- [x] Hoshi
- [x] Jiro
- [x] Isao
- [x] Minoru
- [x] Yoko
- [x] Madoka
- [x] Akira
- [x] Yoshiko
How they look
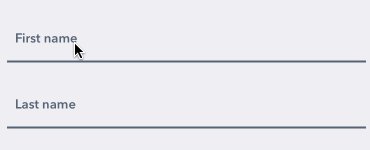
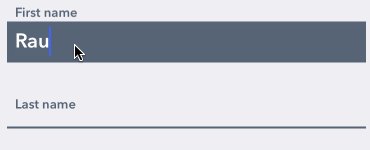
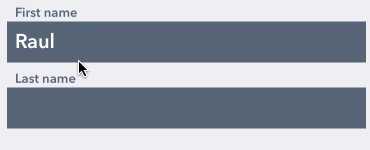
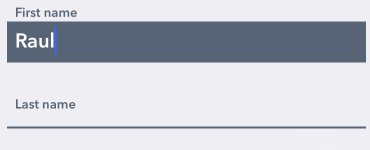
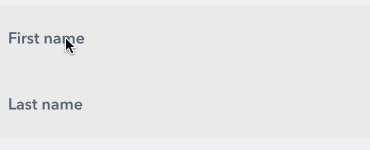
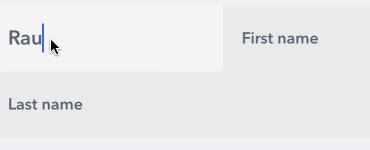
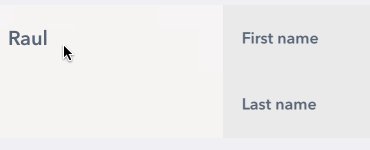
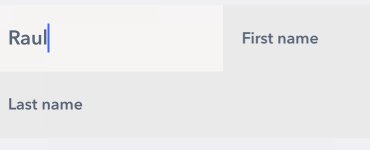
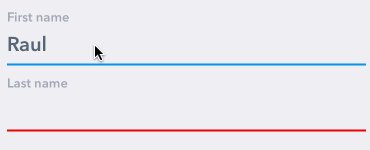
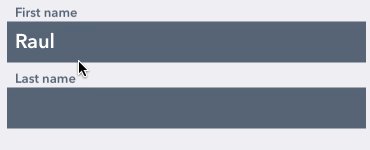
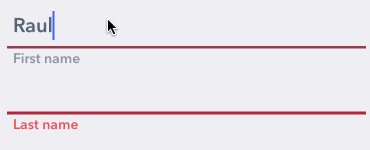
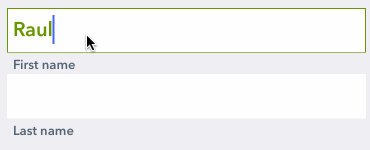
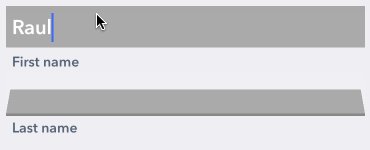
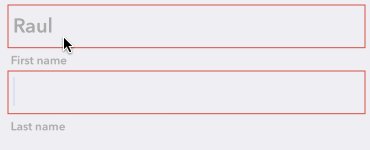
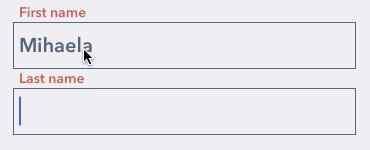
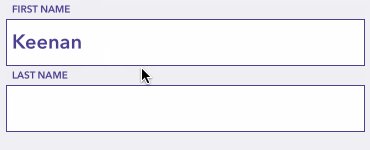
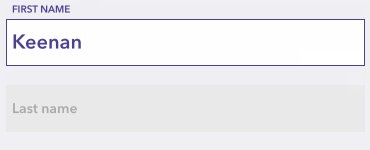
Kaede

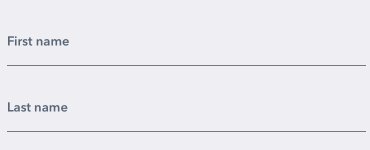
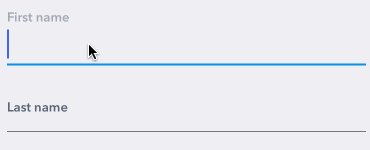
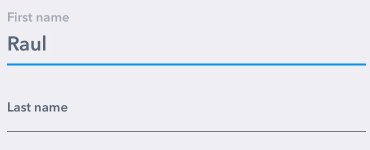
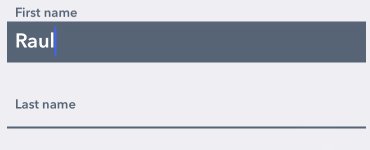
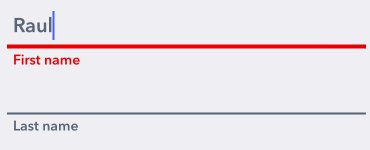
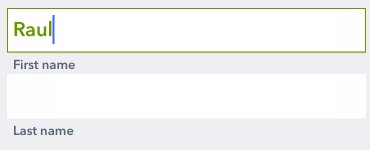
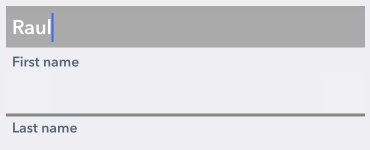
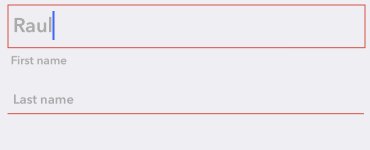
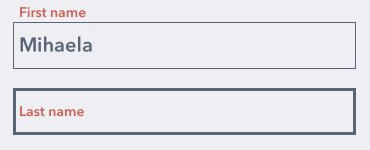
Hoshi

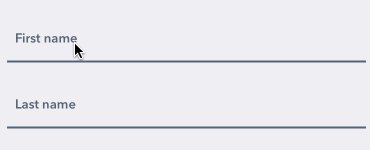
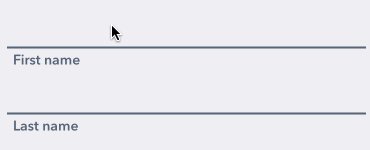
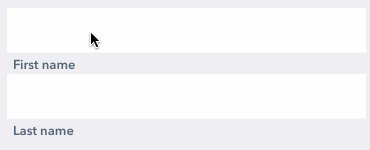
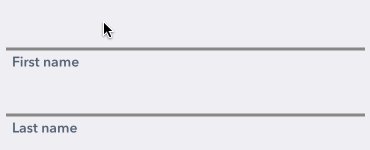
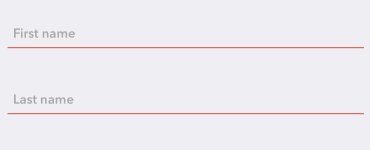
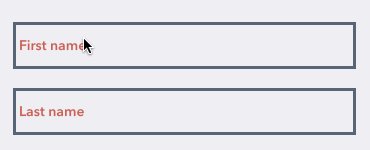
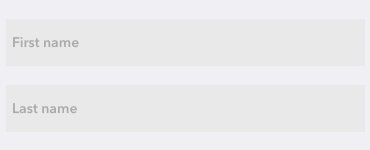
Jiro

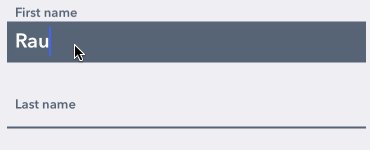
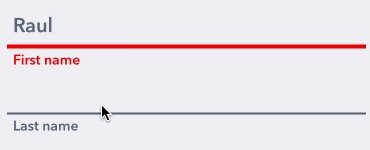
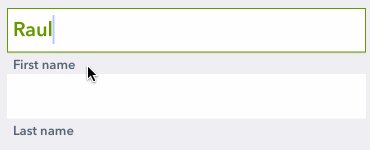
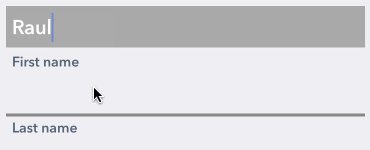
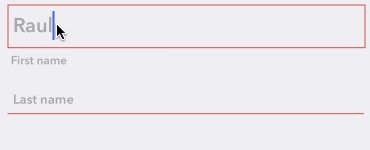
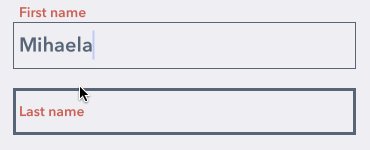
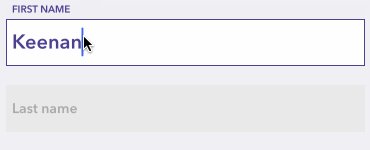
Isao

Minoru

Yoko

Madoka

Akira

Yoshiko

Installation
- Looking for Swift 2.3 support? Check out the 1.2.0 tag.
- Looking for Swift 2.1 support? Check out the 1.1.1 tag.
- Looking for Swift 1.2 support? Check out the
swift-1.2branch.
Manual
The easiest way to install this framework is to drag and drop the TextFieldEffects/TextFieldEffects folder into your project. This also prevents the frameworks problem in iOS where the IBInspectable and IBDesignable are stripped out.
CocoaPods
Add the following to your Podfile:
use_frameworks!
pod 'TextFieldEffects'
Carthage
Add the following to your Cartfile:
github 'raulriera/TextFieldEffects'
How to use them
Every effect is properly documented in the source code, this is the best way to both understand and see what they do. There is also an example project included with all the effects and their settings.
Interface Builder
The library is a simple drop-in, as soon as you set your subclass to one of the effects and your module to TextFieldEffects you will be able to see all the IBDesignable settings in the storyboard.
Code
If you like to get your hands dirty, you can use them just like you would normally use any UITextField
let textField = KaedeTextField(frame: textFieldFrame)
textField.placeholderColor = .darkGrayColor()
textField.foregroundColor = .lightGrayColor()
view.addSubView(textField)
Is that simple.