CalendarMenu
Customizable calendar (Date range picker) menu for iOS (CocoaPods)
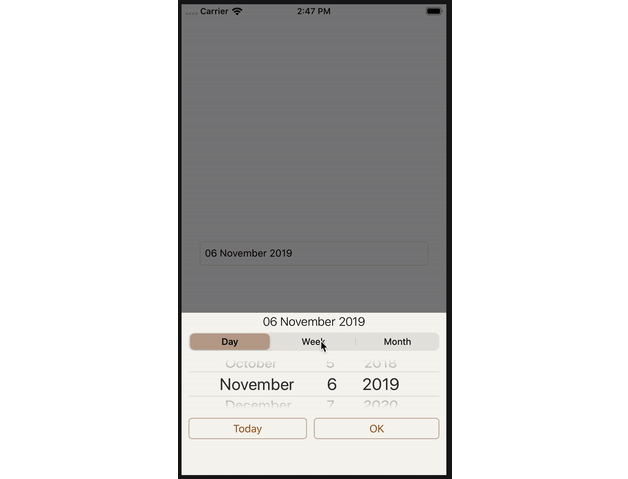
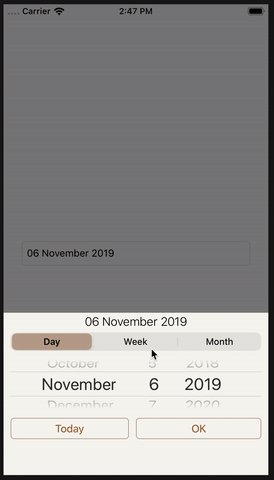
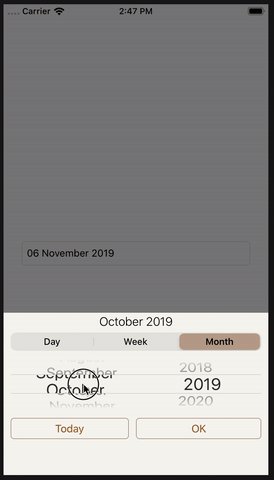
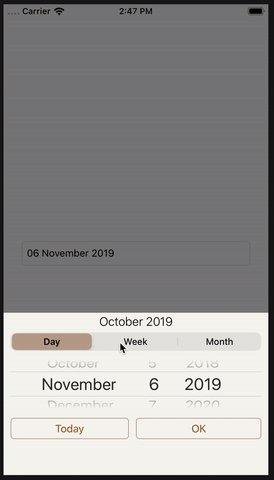
- UIControl subclass for date / week / month selection
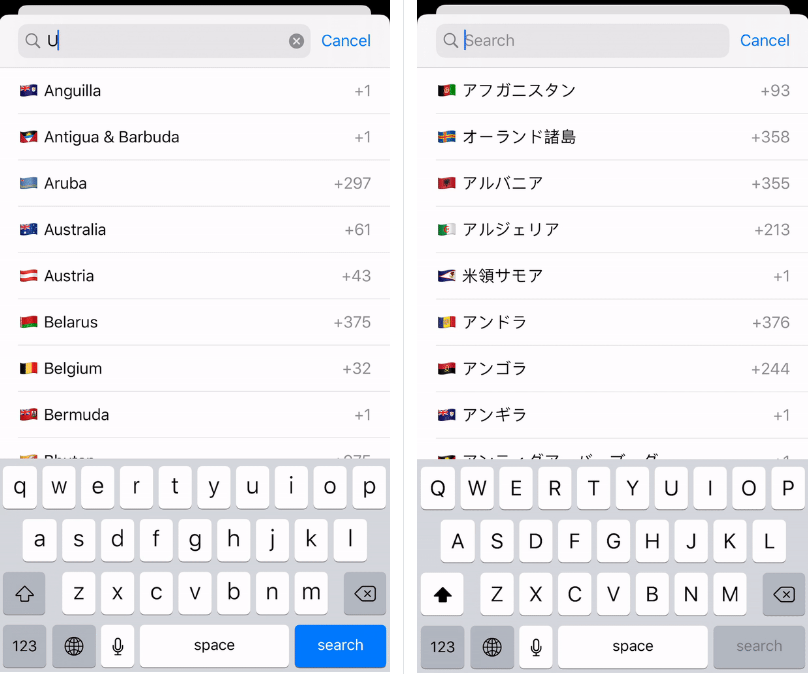
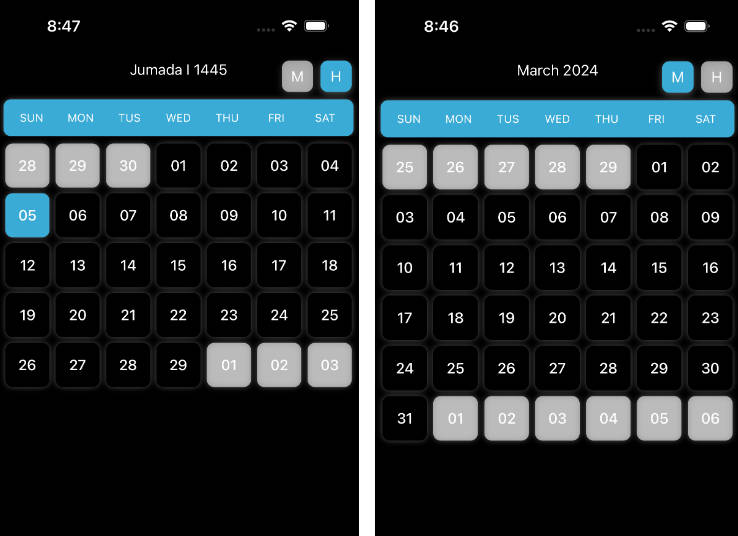
- I18n / i10n aware
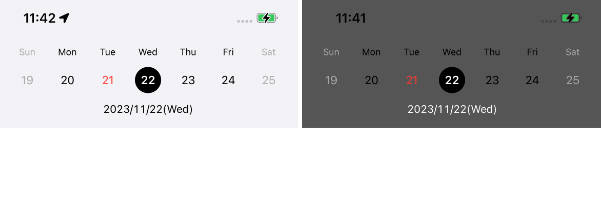
- Themable

Example
Run the example project:
$ git clone [email protected]:ugalek/CalendarMenu.git
$ cd CalendarMenu
$ pod install
Usage
CalendarMenu is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'CalendarMenu'
Integration
Import CalendarMenu:
import CalendarMenu
Define a CalendarMenu view IBOutlet (here, named cMenu):
@IBOutlet weak var cMenu: CalendarMenu!
Add a DateField object that will handle the target:
dateField.delegate = self
dateField.addTarget(self, action: #selector(textFieldTapped), for: .touchDown)
Then the related @objc method that will call the showCalendarMenu() method:
@objc func textFieldTapped() {
cMenu.showCalendarMenu()
}
The selected date can be handled by .valueChanged action:
cMenu.addTarget(self, action: #selector(cMenuValueChanged), for: .valueChanged)
@objc func cMenuValueChanged() {
calendarInterval = cMenu.calendarInterval
dateField.text = cMenu.dateIntervalLabel.text
switch calendarInterval {
case .Day:
dateOfCalendar = cMenu.dayOfCalendar ?? Date()
case .Week:
firstDayOfCalendar = cMenu.firstDayOfCalendar
lastDayOfCalendar = cMenu.lastDayOfCalendar
case .Month:
monthOfCalendar = cMenu.monthOfCalendar ?? Date().startOfMonth
}
}
Theming
Customizing fonts and colors is as simple as setting a few properties.
Let's take an example by changing date interval font and button tint color:
cMenu.style.fontDateInterval = UIFont.systemFont(ofSize: 17.0, weight: .light)
cMenu.style.buttonTintColor = .red
| Property | Description |
|---|---|
bgColor |
View background color |
fontDateInterval |
Date interval label font |
segmentControlTintColor |
Segment control tint color |
selectedSegmentTintColor |
Segment control selected item color |
buttonTintColor |
Button tint color |
buttonBorderColor |
Button border color |
Localization
If your project is localized, you can edit Localizable.strings to customize strings:
"Day" = "Jour";
"Week" = "Semaine";
"Month" = "Mois";
"Today" = "Aujourd'hui";