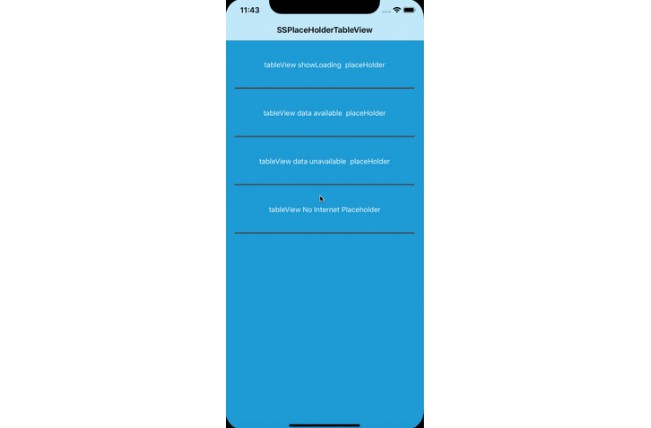
SSPlaceHolderTableView
This is simple, customized and easy state wise PlaceHolder for TableView and CollectionView.

Requirements
- iOS 11.0+
- Xcode 10.0+
Installation
SSPlaceHolderTableView doesn't contain any external dependencies.
It is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'SSPlaceHolderTableView'
Usage example
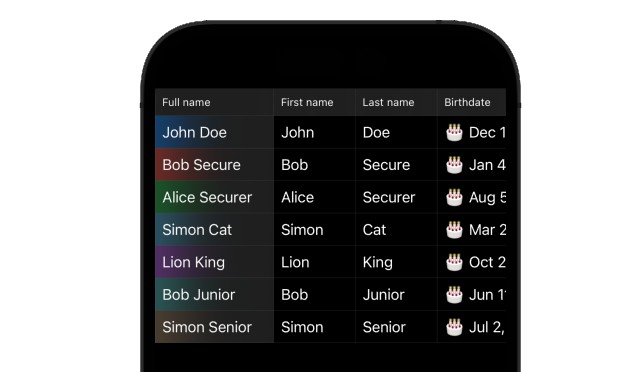
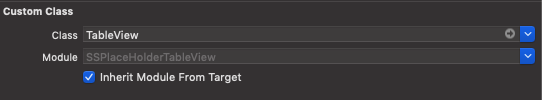
Set UITableView to TableView

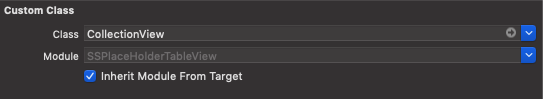
Set UICollectionView to CollectionView

Set TableView State to Use Placeholder TableView
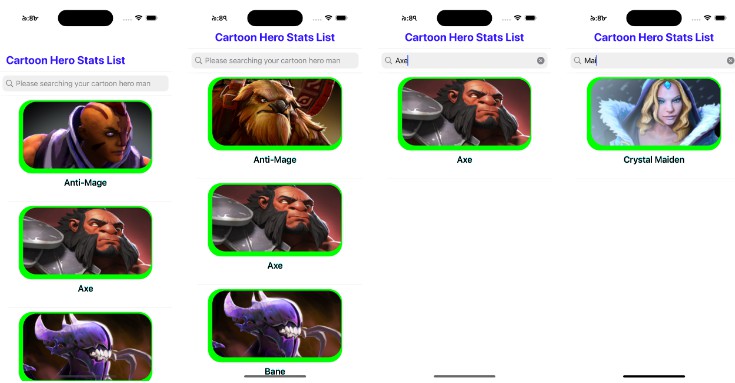
Usage example
NetworkUnReachableBlock
-
If you want to use inbuild Reachability for API call, You can simply add your API call inside this networkUnReachableBlock.
-
Put this code in viewDidLoad
tblView.networkUnReachableBlock = { // put your API Call here. }
Loading State
-
You can put this state before your API call or data collecting method.
-
Customisation: In loadingImg param, You can pass your custom image and in loadingLabelTitle you can pass your custom attributed string.
tblView.setState(.loading(loadingImg: nil, loadingLabelTitle: nil))
Data Available State
-
When your data successfully available simply put this line in your code.
tblView.setState(.dataAvailable(viewController: self))
Data UnAvailable State
-
When your data not available simply put this line in your code.
-
Customisation: In noDataImg param, You can pass your custom image for no data and in noDataLabelTitle you can pass your custom attributed string.
tblView.setState(.noDataAvailable(noDataImg: nil, noDataLabelTitle: nil))
No Internet available State
-
When Internet is not available put this line.
-
Customisation: In noInternetImg param You can pass your custom image for no internet state and in noInternetLabelTitle you can pass your custom attributed string.
tblView.setState(.checkInternetAvaibility(noInternetImg: nil, noInternetLabelTitle: nil))
NOTE
- If you want to use this in UICollectionView Simply replace your collectionView object with tblView in above codes.