DSTexView
DSTextView is to get rid of placeholder and its color issue of UITextView of UIKit in swift 5. It privide most of the delegate methods to use TextView and also gives you character count. You can set placeholder from Interface Builder.

DSTexView
- [x] Awesome UITextView
- [x] Get Characters count
- [x] Set color of the placeholder
- [x] Set placeholder in interface builder
- [x] Easy usage
- [x] Supports iOS, written in Swift 5
Installation
DSTextView is available through CocoaPods. To install
it, simply add the following line to your Podfile and run pod install:
pod 'DSTextView'
Then you can import it when you need
import DSTextView
Usage
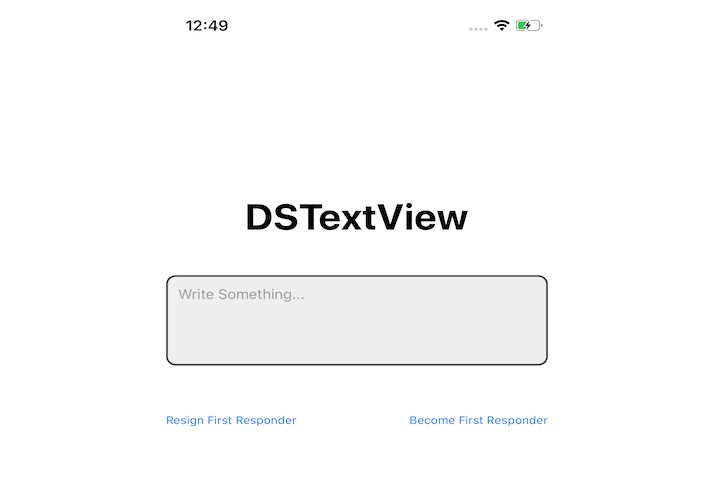
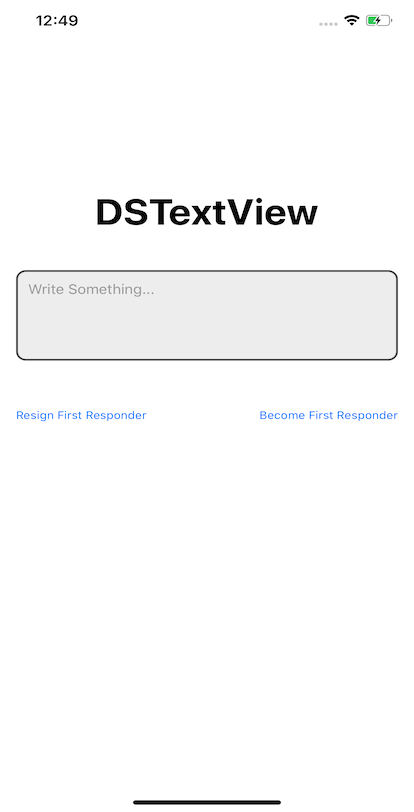
In the example you will see a textview with placeholder that can be customized and used in your project. Once you've installed the pod, follow next steps. It's really simple:
UIView in your xib / storyboard
Add a UIView in the xib where you want to place DSTextView. Then you have to input the class name in the view, you can change this in the identity inspector of the interface builder. Remember to input DSTextView in both (Class & Module)
Then, connect the IBOutlet in your UIViewController
@IBOutlet weak var textView: DSTextView!
Properties
You can set properties of DSTextView on your requirement.
textView.padding = 12 // Same padding will be used for all sides | by default padding is 12
textView.font = UIFont.systemFont(ofSize: 15) // Font for placeholder and DSTextView | by defaulr system font of size 15
textView.editingAllowed = true // Editing is allowed or not | by default allowed
textView.emojiAllowed = true // Emojis are allowed or not | by default allowed
textView.maxLength = 200 // Max length of text | default is 200
textView.returnKeyType = .default // Return type of the keyboard
textView.keyboardType = .default // Keyboard type of the DSTextView
textView.showDoneButton = true // Show toolbar or not with done button to dismiss DSTextView
// Designable Properties
textView.placeholder = "Write Something..." // Placeholder Text
textView.placeholderColor = UIColor(white: 0.6, alpha: 1.0) // Placeholder Text
textView.textColor = UIColor(white: 0.1, alpha: 1.0) // DSTextView Color
textView.delegate = self // You can set through Storyboard also
Implement delegate
The first way to customize this DSTextView is implementing delegate. These methods handle the most common use cases. Both of them are optional. You can set delegate through storyboard itself.
textView.delegate = self
Delegates
In order to add more functionality in your app, you must implement DSTextViewDelegate.
// Called when typing is started
func dsTextViewDidChange(_ textView: UITextView)
func dsTextViewDidEndEditing(_ textView: UITextView)
func dsTextViewDidBeginEditing(_ textView: UITextView)
func dsTextViewCharactersCount(_ count: Int)
Author
Dharmendra Sinha, [email protected]