SwiftUIDragMenu
Easily create dragabble menu
The gifs are not very good quality. Content is fluid. Sorry for this ?
How to install this package
- Open your project on Xcode
- Go to Project Tab and select “Package Dependencies”
- Click “+” and search this package with use git clone url
- Don’t change anything and click Add Package
- The package will be attached to the targeted application
LeftDraggableMenu
How to use this package
import SwiftUIDragMenu
struct DemoView: View {
var body: some View {
LeftDraggableMenu {
// Your main screenView
} secondContent: {
// Your dragmenuView
}
}
}
Variables Usage
| Variable | Type | Recommend Usage |
|---|---|---|
| content | View | Use with padding |
| secondContent | View | Use with padding |
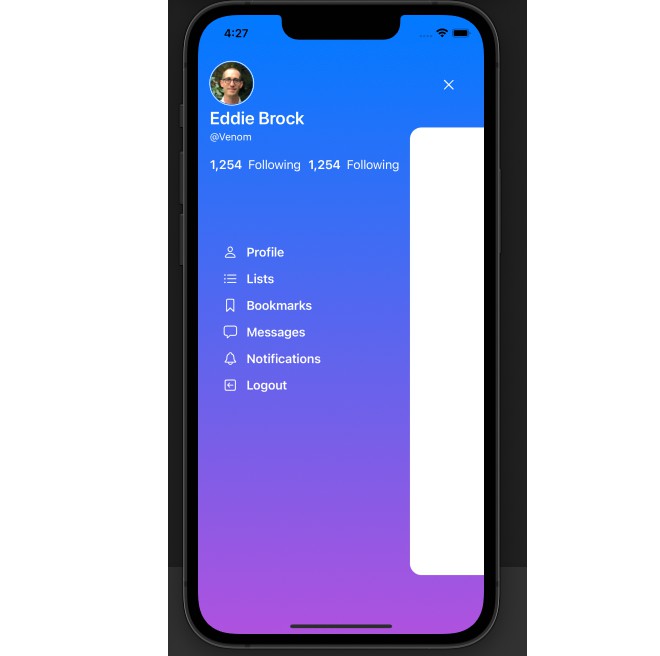
LeftAnimatedMenu
Button configuration will be added
import SwiftUIDragMenu
struct DemoView: View {
var body: some View {
LeftAnimatedMenu {
// Your main screenView
} secondContent: {
// Your dragmenuView
}
}
}
Variables Usage
| Variable | Type | Recommend Usage |
|---|---|---|
| content | View | Use with padding |
| secondContent | View | Use with padding |