SwiftCharts
Easy to use and highly customizable charts library for iOS.
Features:
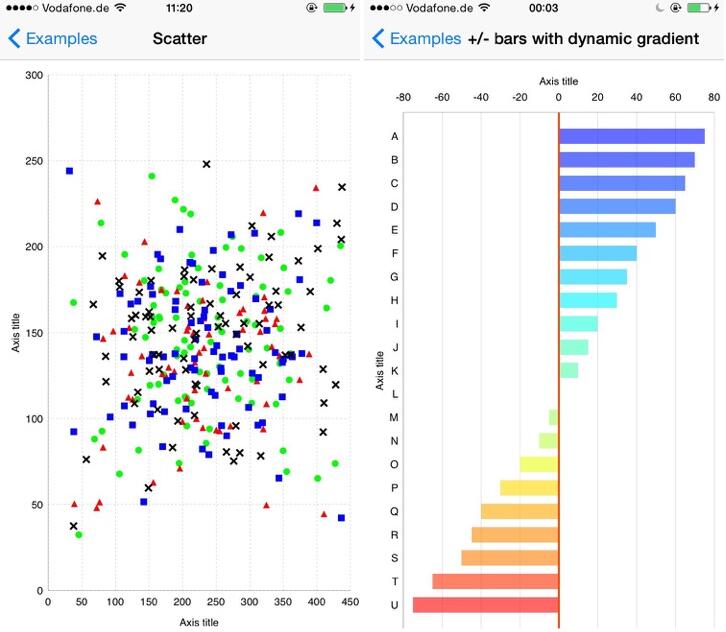
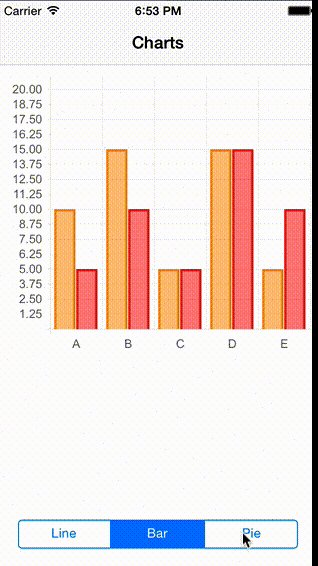
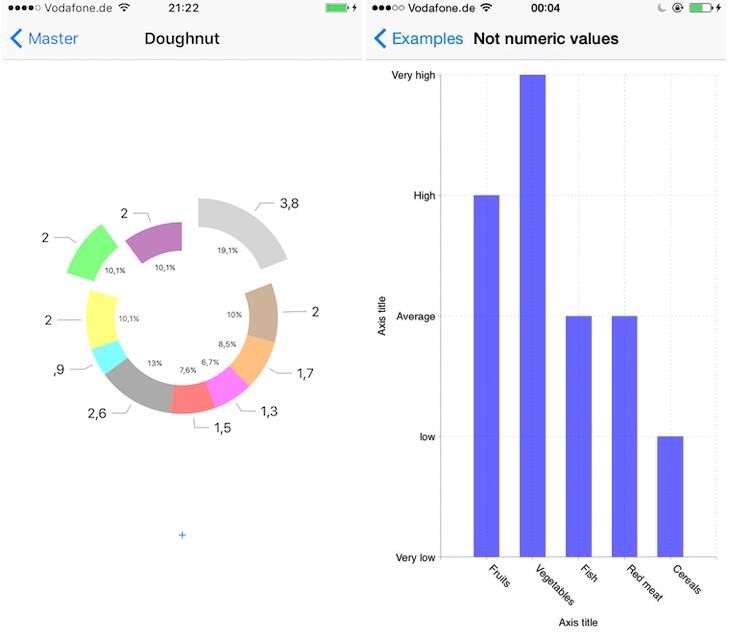
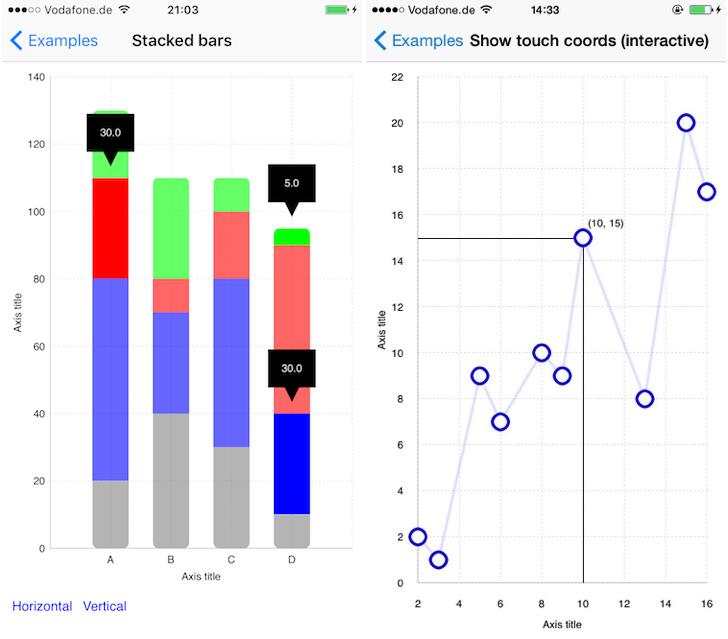
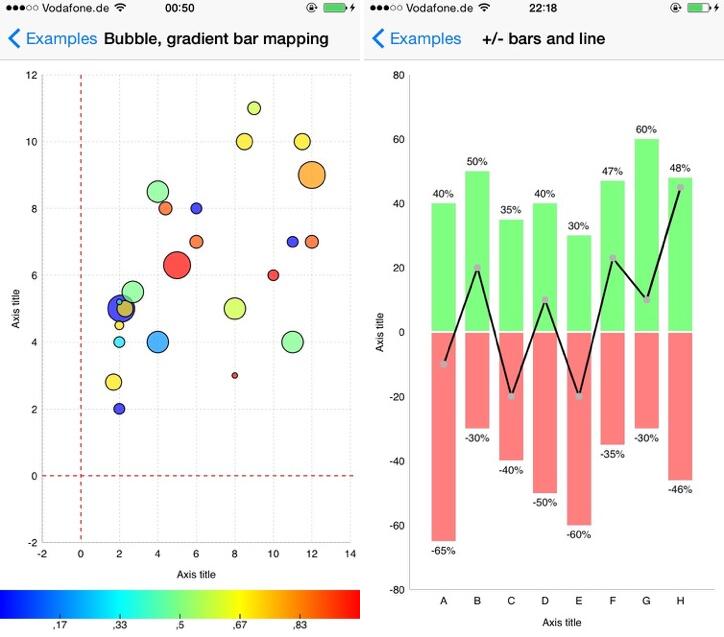
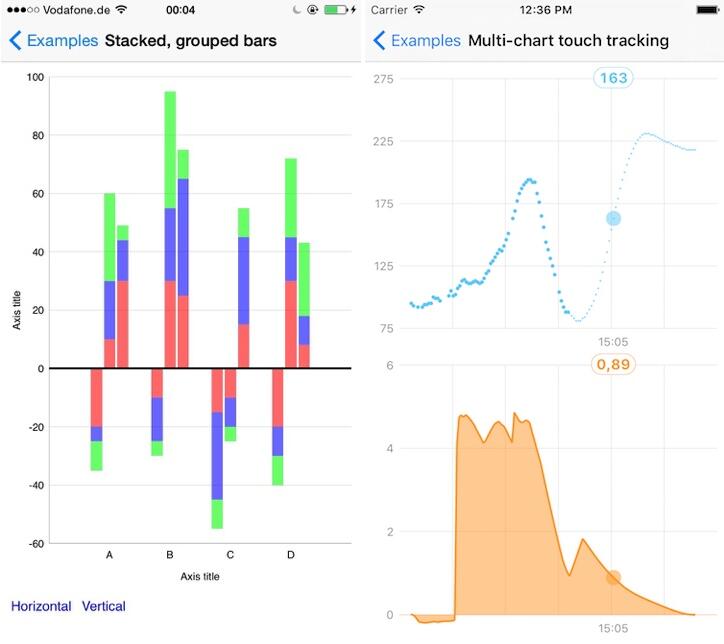
Bars - plain, stacked, grouped, horizontal, vertical
Scatter
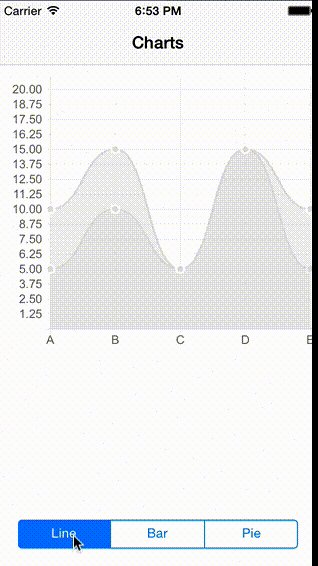
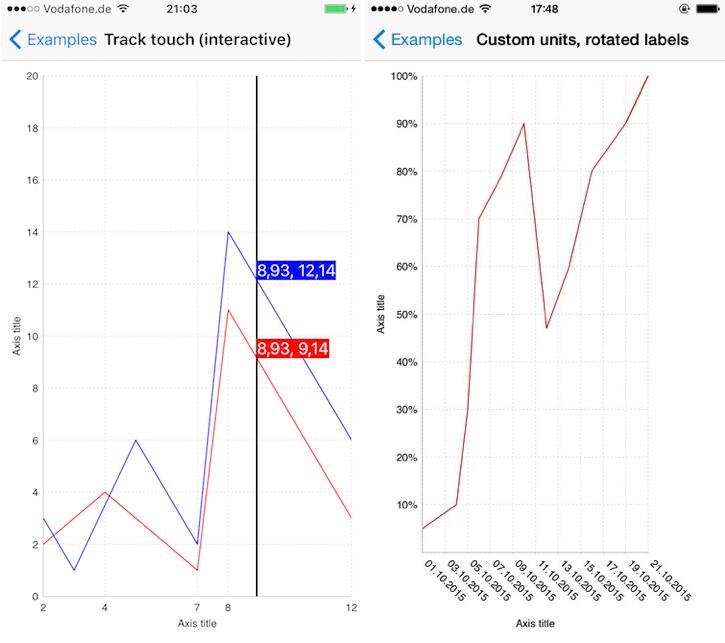
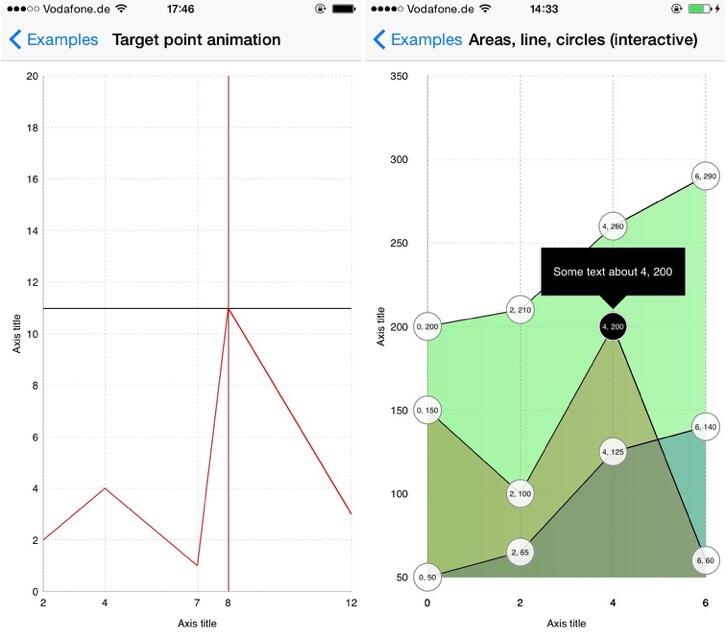
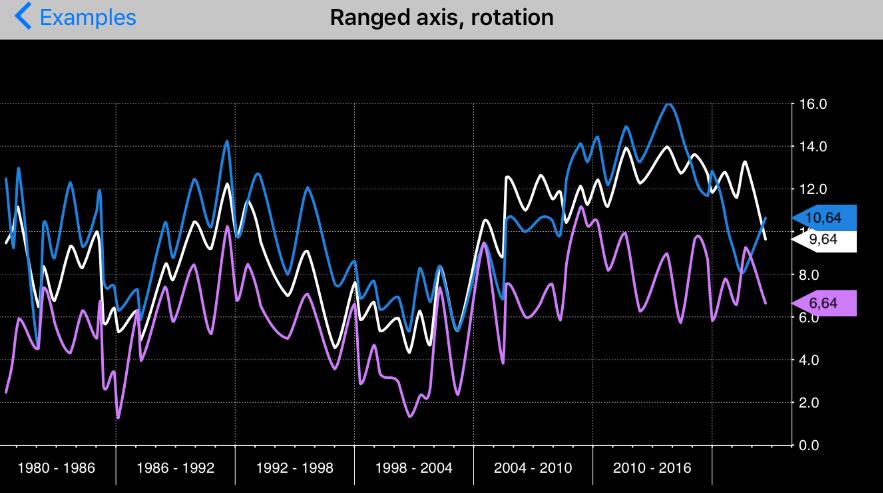
Lines (straight/cubic/custom path generator)
Areas
Bubble
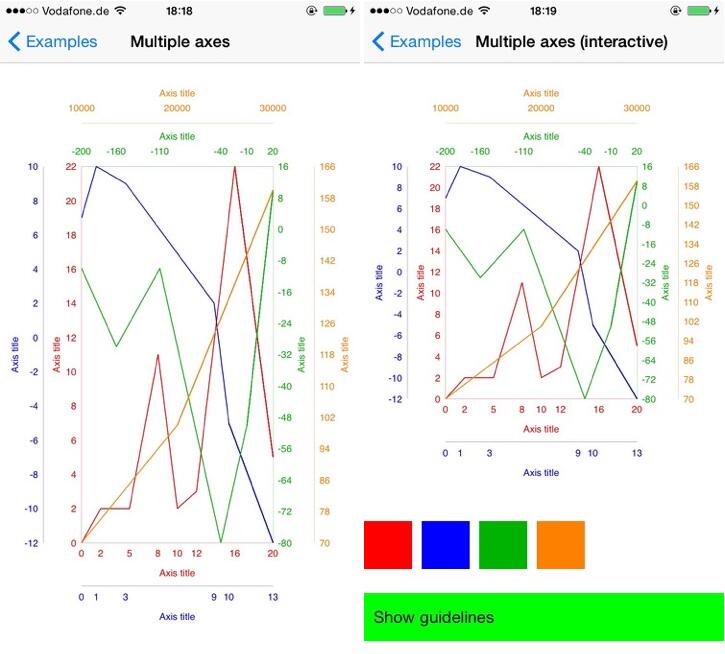
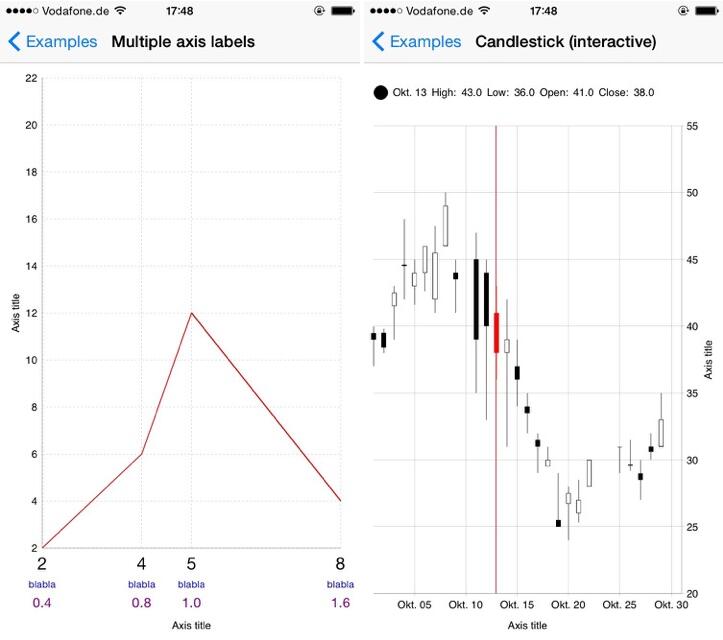
Multiple axes
Candlestick
Multiple labels per value (x axis)
Everything is customizable - colors, views, units, labels, animations, interactions, axes, etc.
Easy creation of arbitrary markers, overlays, info views, etc., using simple UIViews!
Modular architecture, which allows to easily create new chart types or add effects to existing types externally (without library changes).
Charts can be combined with each other.
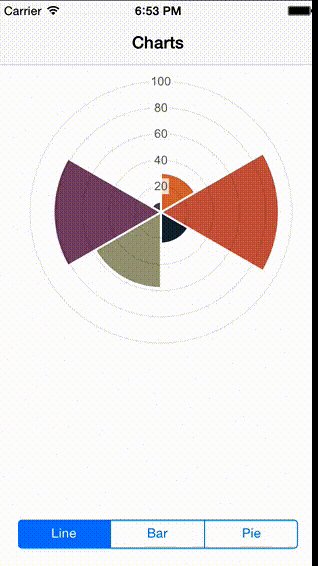
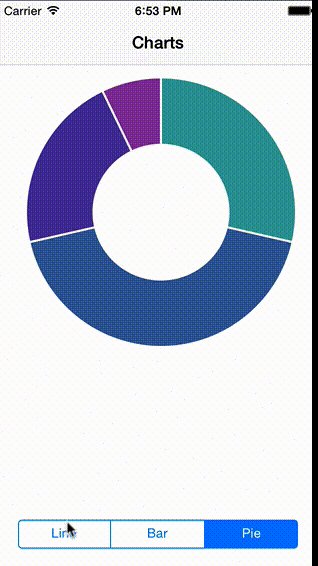
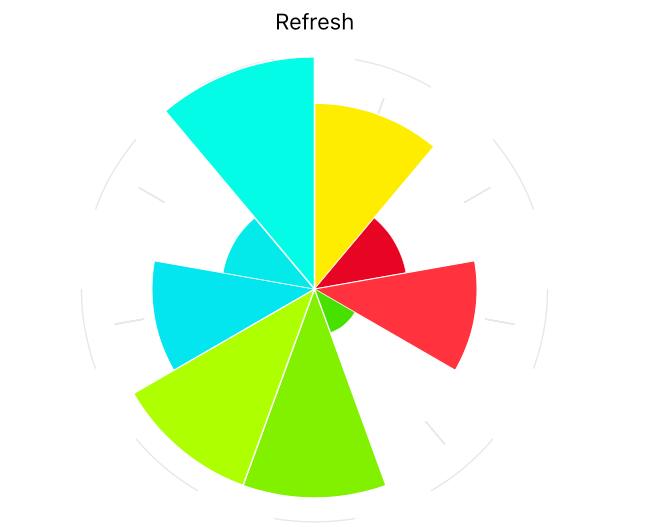
Pie chart*
Legends*
Zooming & panning, lockable to x/y axis, max delta or both. Elastic effect. (unreleased)
Extensible axis values and label generators for numbers, dates, etc, with customizable zooming handling (nice numbers, divide in half, etc). (unreleased).









Installation
CocoaPods
Add to your Podfile:
Swift 4.x (master):
use_frameworks!
pod 'SwiftCharts', :git => 'https://github.com/i-schuetz/SwiftCharts.git'
Swift 3.x:
use_frameworks!
pod 'SwiftCharts', '~> 0.6'
Note: To use Swift 3.x, you need Xcode 8+
To use master directly:
pod 'SwiftCharts', :git => 'https://github.com/i-schuetz/SwiftCharts.git'
Swift 2.3 (not actively maintained):
use_frameworks!
pod 'SwiftCharts', '~> 0.4'
And then:
pod install
Import the framework in your code:
import SwiftCharts
Carthage
Add to your Cartfile:
Swift 3.x:
github "i-schuetz/SwiftCharts" ~> 0.6
Swift 2.3 (not actively maintained):
github "i-schuetz/SwiftCharts" ~> 0.4