iPhoneNumberField ☎️
Format phone numbers as they’re typed—entirely in SwiftUI. ?
Get Started |
Examples |
Customize |
Features |
Install |
And it’s as easy as
iPhoneNumberField("Phone", text: $text)
Get Started
-
Install
iPhoneNumberField. -
Add
iPhoneNumberFieldto your project.
import SwiftUI
import iPhoneNumberField
struct ContentView: View {
@State var text = ""
var body: some View {
iPhoneNumberField("Phone", text: $text)
}
}
- Customize your
iPhoneNumberField
Examples
Flags ??
Show the flag, and make it selectable, so your users can find their region.
import SwiftUI
import iPhoneNumberField
struct ContentView: View {
@State var text = ""
var body: some View {
iPhoneNumberField(text: $text)
.flagHidden(false)
.flagSelectable(true)
.font(UIFont(size: 30, weight: .bold, design: .rounded))
.padding()
}
}
Focus and unfocus ?
Use iPhoneNumberField’s optional binding and iTextField to programmatically change text field.
import SwiftUI
import iTextField
import iPhoneNumberField
struct ContentView: View {
@State var nameText = ""
@State var phoneText = ""
@State var phoneEditing = false
var body: some View {
VStack {
iTextField("Name", text: $nameText)
.font(UIFont(size: 24, weight: .light, design: .monospaced))
.padding()
.onReturn { phoneEditing = true }
iPhoneNumberField("Phone", text: $phoneText, isEditing: $phoneEditing)
.font(UIFont(size: 24, weight: .light, design: .monospaced))
.padding()
}
}
}
Custom style ?
Use our modifiers to create a fully customized field.
import SwiftUI
import iPhoneNumberField
struct ContentView: View {
@State var text: String = ""
@State var isEditing: Bool = false
var body: some View {
iPhoneNumberField("(000) 000-0000", text: $text, isEditing: $isEditing)
.flagHidden(false)
.flagSelectable(true)
.font(UIFont(size: 30, weight: .light, design: .monospaced))
.maximumDigits(10)
.foregroundColor(Color.pink)
.clearButtonMode(.whileEditing)
.onClear { _ in isEditing.toggle() }
.accentColor(Color.orange)
.padding()
.background(Color.white)
.cornerRadius(10)
.shadow(color: isEditing ? .lightGray : .white, radius: 10)
.padding()
}
}
Customize
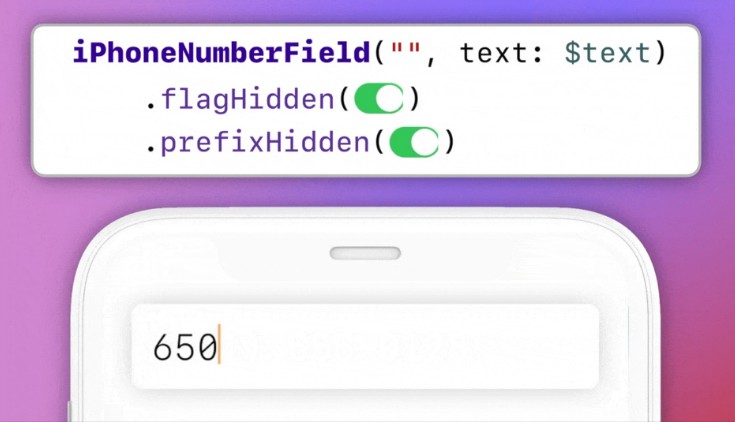
iPhoneNumberField takes 2 required parameters: 1️⃣ a String placeholder, and 2️⃣ a binding to a phone number string. All customizations are built into our modifiers.
Example: Customize the text field style, and call a closure when editing ends.
iPhoneNumberField("", text: $text)
.accentColor(Color.green)
.clearsOnBeginEditing(true)
.clearButtonMode(.always)
.onEditingEnded { print("DONE ✅") }
Use our exhaustive input list to customize your view.
| Modifier | Description | |
|---|---|---|
| ? | .font(_:) |
Modifies the text field’s font from a UIFont object. |
| ? | .foregroundColor(_:) |
Modifies the text color of the text field. |
| ? | .accentColor(_:) |
Modifies the cursor color while typing on the text field. |
| ? | .placeholderColor(_:) |
Modifies the entire placeholder color of the text field. |
| ? | .numberPlaceholderColor(_:) |
Modifies solely the phone number placeholder color of the text field – without the country code. |
| ? | .countryCodePlaceholderColor(_:) |
Modifies solely the country code placeholder color of the text field – without the phone number. |
| ↔️ | .multilineTextAlignment(_:) |
Modifies the text alignment of a text field. |
| ☎️ | .textContentType(_:) |
Modifies the content type of a text field for implied formatting. |
| ▶️ | .clearsOnEditingBegan(_:) |
Modifies the clear-on-begin-editing setting of a text field. |
| ? | .clearsOnInsert(_:) |
Modifies the clear-on-insertion setting of a text field. |
| ❌ | .clearButtonMode(_:) |
Modifies whether and when the text field clear button appears on the view. |
| ☑️ | .textFieldStyle(_:) |
Modifies the style of the text field to one of Apple’s three pre-designed styles. |
| ? | .maximumDigits(_:) |
Modifies the maximum number of digits the text field allows. |
| ?? | .flagHidden(_:) |
Modifies whether the text field hides the country flag on the left ??????. |
| ?? | .flagSelectable(_:) |
Modifies whether the flag is selectable. |
| ➕ | .prefixHidden(_:) |
Modifies whether the country code prefix should be hidden. Note: prefix will only be shown if using the default placeholder (placeholder = nil). |
| ? | .formatted(_:) |
Modifies whether the binding you pass as the text parameter gets formatted. |
| ✋ | .disabled(_:) |
Modifies whether the text field is disabled. |
| ▶️ | .onEditingBegan(perform: { code }) |
Modifies the function called when text editing begins. |
| ? | .onNumberChange(perform: { code }) |
Modifies the function called when the user makes any changes to the text in the text field. |
| ? | .onEdit(perform: { code }) |
Modifies the function called when the user makes any changes to the text in the text field. |
| ? | .onEditingEnded(perform: ({ code }) |
Modifies the function called when text editing ends. |
| ? | .onClear(perform: { code }) |
Modifies the function called when the user clears the text field. |
| ↪️ | .onReturn(perfom: { code }) |
Modifies the function called when the user presses return. |
| ?️ | .defaultRegion(_:) |
Receives a country string and selects the default phone format. |
Features
| Features | |
|---|---|
| ☎️ | Validate, normalize and extract the elements of any phone number string. |
| ? | Fast. 1000 parses -> ~0.4 seconds. |
| ? | Best-in-class metadata from Google’s libPhoneNumber project. |
| ? | Fully tested to match the accuracy of Google’s JavaScript implementation of libPhoneNumber. |
| ? | Built for iOS. Automatically grabs the default region code from the phone. |
| ? | Editable (!) AsYouType formatter for UITextField. |
| ?? | Convert country codes to country names and vice versa |
| ⚙️ | Access to all native UITextField configurations |
| ? | Searchable and customizable country code and name list |
| ∞ | Many more features to discover |
Install
You can use the Swift package manager to install iPhoneNumberField. Find Xcode SPM instructions here
dependencies: [
.package(url: "https://github.com/MojtabaHs/iPhoneNumberField.git", .upToNextMajor(from: "0.5.0"))
]
Help
As always, if you have any questions about iPhoneNumberField, we are available 24/7 to help.
| Reach us at | ||
|---|---|---|
| ? | +1 (415) 735-4464 | Call |
| ? | [email protected] | |
| ? | +1 (415) 735-4464 | Text |