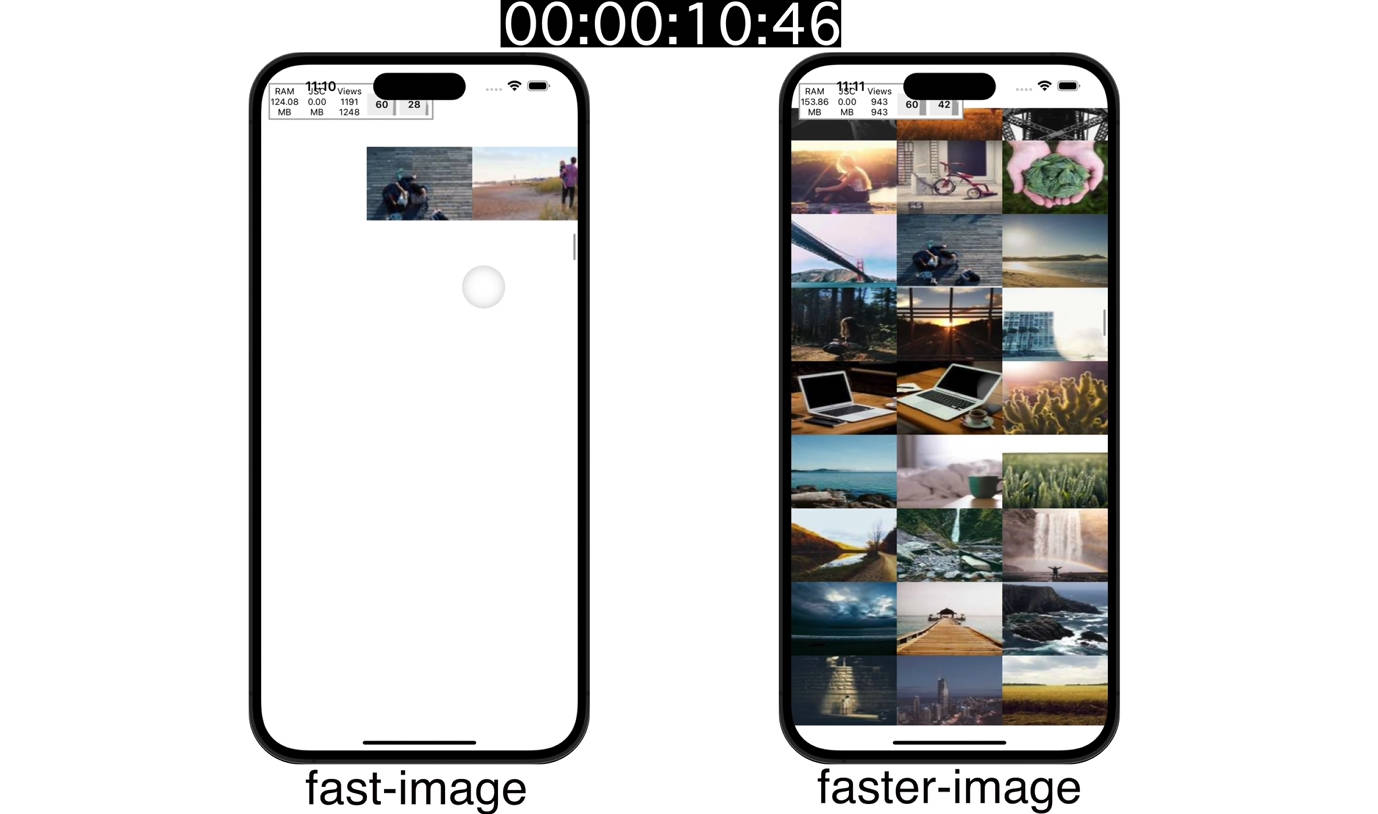
A performant way to render images in React Native (iOS only) with a focus on speed and memory usage. Powered by Nuke, the smallest and most performant image loading library for iOS and macOS.
The framework is lean and compiles in under 2 seconds¹. Nuke has an automated test suite 2x the size of the codebase itself, ensuring excellent reliability. Every feature is carefully designed and optimized for performance.
Features
- Fast image loading
- Memory and disk caching
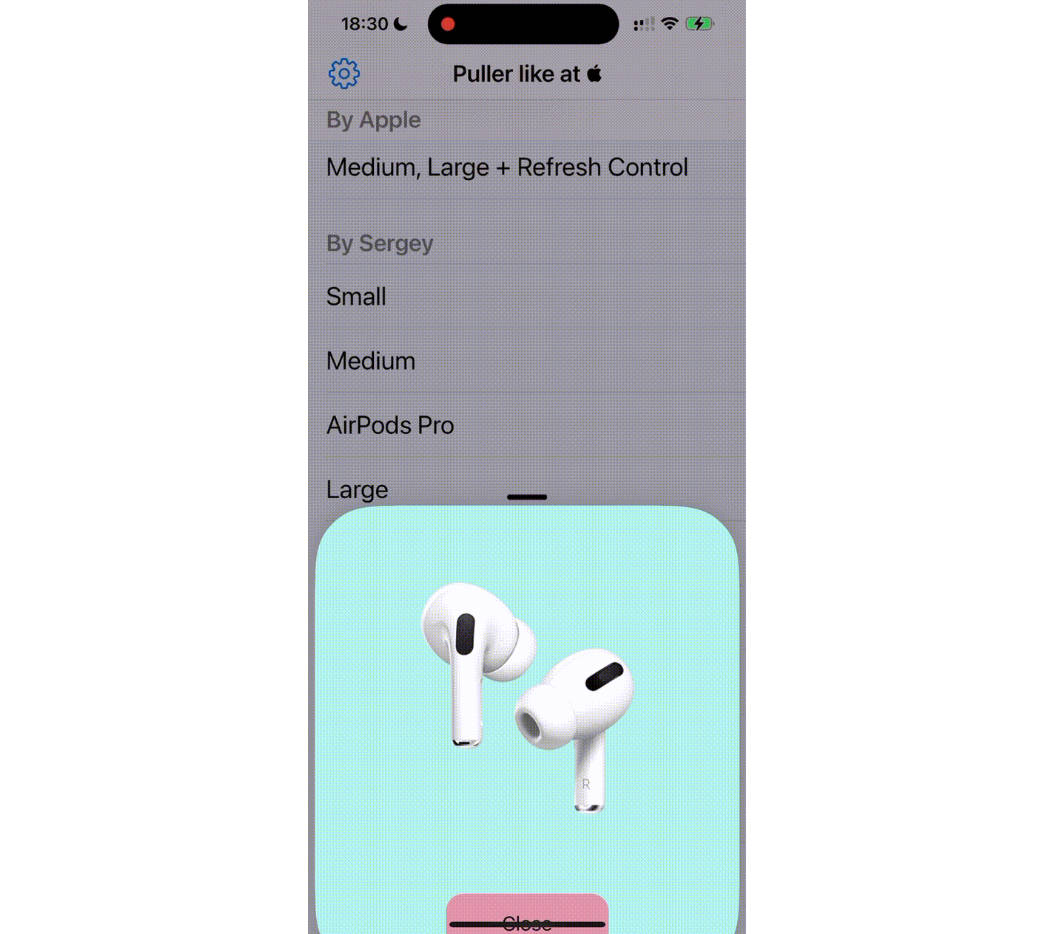
- Placeholder support:
- Animated transition
- Failure image
- Typescript support
- Written in Swift
Installation
- Add the package to your project:
yarn add @candlefinance/faster-image
- Add the following source to the top of your Podfile (iOS 13+):
source 'https://github.com/candlefinance/podspecs.git'
Usage
import { FasterImageView } from '@candlefinance/faster-image';
<FasterImageView
rounded={true}
onError={(event) => console.warn(event.nativeEvent.error)}
style={{ width: 300, height: 300 }}
thumbhash="k0oGLQaSVsJ0BVhn2oq2Z5SQUQcZ"
cachePolicy="discNoCacheControl"
transitionDuration={0.3}
url="https://picsum.photos/seed/3240/4000/3000"
/>;
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| url | string | The URL of the image | |
| style | object | The style of the image | |
| resizeMode | string | contain | The resize mode of the image |
| thumbhash | string | The thumbhash of the image as a base64 encoded string to show while loading | |
| blurhash | string | The blurhash of the image to show while loading | |
| showActivityIndicator | boolean | false | Whether to show the UIActivityIndicatorView indicator when the image is loading |
| base64Placeholder | string | The base64 encoded placeholder image to show while the image is loading | |
| cachePolicy | string | memory | The cache policy of the image |
| transitionDuration | number | 0.75 | The transition duration of the image |
| rounded | boolean | false | Round the image into a circle |
| failureImage | string | If the image fails to download this will be set (blurhash, thumbhash, base64) | |
| progressiveLoadingEnabled | boolean | false | Progressively load images |
| onError | function | The function to call when an error occurs. The error is passed as the first argument of the function | |
| onSucess | function | The function to call when the image is successfully loaded |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT