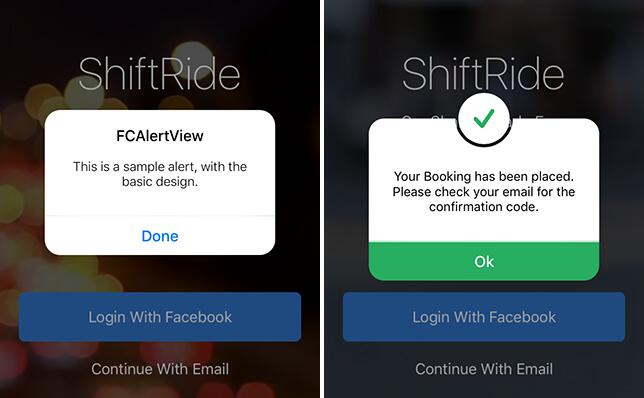
FCAlertView
FCAlertView is a Flat Customizable AlertView, written in Objective C.







Swift
For the swift version of FCAlertView, Click Here. Credits to Kris Penney for writing the swift library.
Installation
Using CocoaPods
FCAlertView is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'FCAlertView'
Manually
Clone or Download this Repo. Then simply drag the folder FCAlertView to your Xcode project. Please make sure to drag the whole folder, which includes assets needed for some alert types.
Example
FCAlertView comes with an example app that you can use to try out all of the customizations below. It's recommended that you go through all of the docs before using the example app. To use the example app, clone or download FCAlertView, open and run Example/FCAlertView.xcworkspace.
Adding FCAlertView
Start by adding the following to your desired View Controller:
#import "FCAlertView.h"
Presenting an FCAlertView
FCAlertView *alert = [[FCAlertView alloc] init];
[alert showAlertInView:self
withTitle:@"Alert Title"
withSubtitle:@"This is your alert's subtitle. Keep it short and concise. ??"
withCustomImage:nil
withDoneButtonTitle:nil
andButtons:nil];
Showing Options
You can also present your FCAlertView using the following:
By Selecting a specific UIWindow
[alert showAlertInWidnow:self.view.window
withTitle:@"Alert Title"
withSubtitle:@"This is your alert's subtitle. Keep it short and concise. ??"
withCustomImage:nil
withDoneButtonTitle:nil
andButtons:nil];
Using UIApplication Window
This method will also bring your alert to the front so that keyboard or any other element don't cover it.
[alert showAlertWithTitle:@"Alert Title"
withSubtitle:@"This is your alert's subtitle. Keep it short and concise. ??"
withCustomImage:nil
withDoneButtonTitle:nil
andButtons:nil];
Base Customizations
-
Title (NSString): You can leave the Title as
nilor Give it anNSString. -
Subtitle (NSString): FCAlertView always requires a subtitle, even if you want just a few words, add it here instead of the title (then leave the title as nil). Take a look at this screenshot for an example.
-
CustomImage (UIImage): You can leave this image as
nilor Give it aUIImagewhich will show at the top of the alert. Take a look at this screenshot for an example for an example. -
DoneButtonTitle (NSString): You can leave this as
nilto show "Ok" as the dismiss button for the AlertView, or Give it anNSString. -
Buttons (NSArray of NSStrings): If you want to add buttons to your alert, simply add an array of 1 or 2 button titles as
NSStringhere, anything more will be ignored as 2 is the max custom buttons you can add (aside from the done button). Read more about buttons and actions further down.
Adding Buttons With Action Blocks
Alternatively, you can add buttons to FCAlertView with action block like so:
[alert addButton:@"Button" withActionBlock:^{
// Put your action here
}];
Action Block for Done Button
[alert doneActionBlock:^{
// Put your action here
}];
Extra Customizations
This section includes all the tiny details that you can customize your alert with, which makes FCAlertView very customizable. Or leave it as is and enjoy the simplicity.
Color Scheme
By default, FCAlertView doesn't include a color scheme, much like UIAlertView, but you can add one by adding this line:
alert.colorScheme = [UIColor colorWithRed:150.0f/255.0f green:150.0f/255.0f blue:150.0f/255.0f alpha:1.0];
If you add a custom image to your alert, it will be tinted with the color scheme by default. To keep this from happening, add this:
alert.avoidCustomImageTint = YES; // Off by default
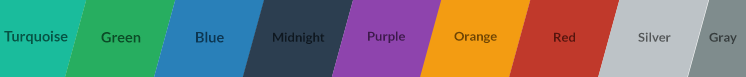
FCAlertView also comes with a set of pre-made colors that you can use:

Credit goes to flatuicolors.com for the Beautiful Palette of Flat Colors
Simply choose the color you'd like to use for your AlertView, and add:
alert.colorScheme = alert.flatBlue; // Replace "Blue" with your preferred color from the image above
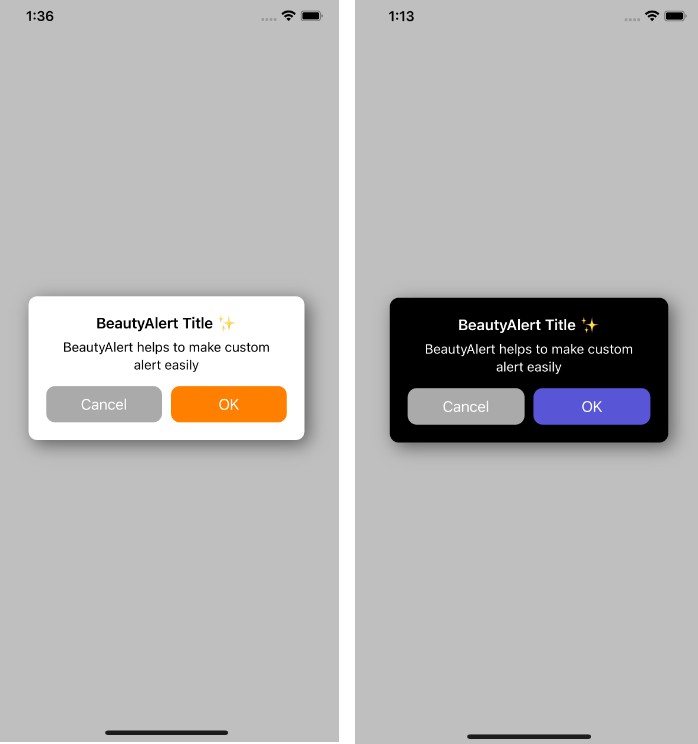
Dark Mode
Use this line to apply a beautiful dark theme to your FCAlert:
alert.darkTheme = YES;
Title and Subtitle Styling
Change Title Color by Adding
alert.titleColor = alertView.flatPurple;
Change SubTitle Color by Adding
alert.subTitleColor = alertView.flatBlue;
Change Title Font by Adding
alert.titleFont = [UIFont fontWithName:@"Avenir" size:30.0];
Change SubTitle Font by Adding
alert.subtitleFont = [UIFont fontWithName:@"Avenir" size:15.0];
You can also use Attributed text in the title or the subtitle!
NSString *text = @"My Alert Title";
NSDictionary *attrib = @{
NSForegroundColorAttributeName: [UIColor blackColor],
NSFontAttributeName: [UIFont systemFontOfSize:18.0 weight:UIFontWeightRegular]
};
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:text attributes:attrib];
NSRange nameRange = [text rangeOfString:@"Title"];
UIFont *italics = [UIFont systemFontOfSize:18.0 weight:UIFontWeightHeavy];
[str setAttributes:@{NSFontAttributeName:italics} range:nameRange];
// Use the string as a title!
[alert showAlertWithAttributedTitle:str withSubtitle:@"This is my subtitle!" withCustomImage:_alertImage withDoneButtonTitle:nil andButtons:self.arrayOfButtonTitles];
// Or use it as a subtitle!
[alert showAlertWithTitle:@"My Title" withAttributedSubtitle:str withCustomImage:_alertImage withDoneButtonTitle:nil andButtons:self.arrayOfButtonTitles];
// Or use it as both!
[alert showAlertWithAttributedTitle:str withAttributedSubtitle:str withCustomImage:_alertImage withDoneButtonTitle:nil andButtons:self.arrayOfButtonTitles];
Button Styling
Change Title Color of Buttons
alert.firstButtonTitleColor = [UIColor blueColor];
alert.secondButtonTitleColor = [UIColor blueColor];
Change Background Color of Buttons
alert.firstButtonBackgroundColor = [UIColor whiteColor];
alert.secondButtonBackgroundColor = [UIColor blackColor];
Add Button Background Color for Highlight
alert.firstButtonHighlightedBackgroundColor = [UIColor whiteColor];
alert.firstButtonHighlightedBackgroundColor = [UIColor blackColor];
Customize Button Fonts
alert.doneButtonCustomFont = [UIFont fontWithName:@"Avenir" size:15.0];
alert.firstButtonCustomFont = [UIFont fontWithName:@"Avenir" size:15.0];
alert.secondButtonCustomFont = [UIFont fontWithName:@"Avenir" size:15.0];
Rounded Corners
Change the Rounding of the FCAlertView's corners as desired using:
alert.cornerRadius = 4; // Replace 4 with your desired corner radius amount (Set to 0.1 if you don't want rounding)
Alert Types
FCAlertView comes with 6 pre-designed alert types: Success, Caution, Warning, Progress, Rating with Hearts, or Rating with Stars, simply add the one line after initializing FCAlertView.
Success
[alert makeAlertTypeSuccess];
Caution
[alert makeAlertTypeCaution];
Warning
[alert makeAlertTypeWarning];
Progress
[alert makeAlertTypeProgress];
Rating with Hearts
Turns your alert into a rating alert to allow users to rate using hearts.
[alert makeAlertTypeRateHearts:^(NSInteger rating) {
NSLog(@"Your Hearts Rating: %ld", (long)rating); // Use the Rating as you'd like
}];
Rating with Stars
Turns your alert into a rating alert to allow users to rate using stars.
[alert makeAlertTypeRateStars:^(NSInteger rating) {
NSLog(@"Your Stars Rating: %ld", (long)rating); // Use the Rating as you'd like
}];
Dismissing FCAlertView
There are multiple ways you can dismiss an FCAlertView
Close on Outside Touch
When the user taps anywhere outside the alert, you can dismiss it by adding this line:
alert.dismissOnOutsideTouch = YES;
Auto-Close the Alert
Dismiss the AlertView when a certain time has elapsed after the AlertView is presented, by adding this line:
alert.autoHideSeconds = 5; // Replace 5 with the number of Seconds you'd like the view to appear for before dismissing itself
Done Button or Any Custom Buttons
All Buttons including the Done/Dismiss Button will make the FCAlertView dismiss.
Dismissing it yourself
If you'd like to dismiss the AlertView yourself, simply add the following line to where you need it:
[alert dismissAlertView];
Hiding Done/Dismiss Button
If you'd like to have no buttons on your AlertView (to simply display a notification or approval of something) or you want all your buttons to be a custom one which you've added yourself. Simply hide the Done buttons by adding this line:
alert.hideDoneButton = YES;
Hiding All Buttons
If you'd like to simply hide all buttons from your alert, you can do so by adding this line:
alert.hideAllButtons = YES;
Please note that hiding Done/Dismiss Button and/or Hiding All Buttons would trigger a safety close mechanism by forcing Close on Outside Touch to stay ON.
New Customizations (after V1.1.0)
Blur Background
Simply adds a blur to the background of the window/view behind the alertview:
alert.blurBackground = YES;
Round Buttons
If you prefer the buttons to be detached from the box of the alert and look more round, use:
alert.detachButtons = YES;
Full Circle Custom Image
If you prefer the custom image for you alert to be full width of the image circle, use:
alert.fullCircleCustomImage = YES;
Custom Image Scaling
If you prefer the custom image for you alert to be scaled up or down to a certain size, use:
alert.customImageScale = 1.5; // Change 1.5 to how big or small you want to scale your custom alert image ranged from 0 to 2
Hiding Separator Lines
To hide the separator lines that appear between the done and custom buttons of the alert, add:
alert.hideSeparatorLineView = YES;
Sounds
Add the following line to play an audio when the alert opens, simply pass it the name of your audiofile:
[alert setAlertSoundWithFileName:@"Ding.mp3"];
Note: Add these Frameworks to your project for this to work: AVFoundation and AudioToolbox.
Animations
Bounce/Natural Animations
Adds more natural animations to the alertview, such as reactive bounce buttons and more. Add this line:
alert.bounceAnimations = YES;
Animating Alert Into View
Have the alert animate in from different directions when presented, instead of the default appear animation.
alert.animateAlertInFromTop = YES; // Change "Top" to "Bottom", "Left", or "Right" as you desire
Animating Alert Out of View
Have the alert animate out to different directions when dismissed, instead of the default disappear animation.
alert.animateAlertOutToTop = YES; // Change "Top" to "Bottom", "Left", or "Right" as you desire
Adding TextFields
Simply add textfields (up to a max of 4 fields) to your alert, by adding this line for each new field and get the returned text when any of the AlertView's buttons are pressed:
[alert addTextFieldWithPlaceholder:@"Email Address" andTextReturnBlock:^(NSString *text) {
NSLog(@"The Email Address is: %@", text); // Do what you'd like with the text returned from the field
}];
Customized Textfields
If you'd like to change the textfield properties and make them custom. Simply use this to add your textfield rather than the method above.
UITextField *customField = [[UITextField alloc] init];
customField.autocapitalizationType = UITextAutocapitalizationTypeAllCharacters;
[alert addTextFieldWithCustomTextField:customField andPlaceholder:@"Placeholder" andTextReturnBlock:^(NSString *text) {
NSLog(@"Custom TextField Returns: %@", text); // Do what you'd like with the text returned from the field
}];
Button Actions
To add methods for detecting actions on your buttons, do the following:
First add FCAlertViewDelegate to your View Controller's @interface as such:
#import <UIKit/UIKit.h>
#import "FCAlertView.h"
@interface ViewController : UIViewController <FCAlertViewDelegate>
@end
Now add your FCAlertView with Buttons where you need to present it:
FCAlertView *alert = [[FCAlertView alloc] init];
alert.delegate = self;
[alert showAlertInView:self
withTitle:@"Alert Title"
withSubtitle:@"This is your alert's subtitle. Keep it short and concise. ??"
withCustomImage:nil
withDoneButtonTitle:nil
andButtons:@[@"Button 1", @"Button 2"]]; // Set your button titles here
After adding your FCAlertView, you can detect button touches by adding this method to your class:
- (void) FCAlertView:(FCAlertView *)alertView clickedButtonIndex:(NSInteger)index buttonTitle:(NSString *)title {
if ([title isEqualToString:@"Button 1"]) { // Change "Button 1" to the title of your first button
// Perform Action for Button 1
}
if ([title isEqualToString:@"Button 2"]) {
// Perform Action for Button 2
}
}
Done Button Method
If you'd also like to detect button touch for the Done/Dismiss button, simply add this method to your class:
- (void)FCAlertDoneButtonClicked:(FCAlertView *)alertView {
// Done Button was Pressed, Perform the Action you'd like here.
}
Other Helper Methods
Make sure to add FCAlertViewDelegate to your View Controller's @interface as such:
#import <UIKit/UIKit.h>
#import "FCAlertView.h"
@interface ViewController : UIViewController <FCAlertViewDelegate>
@end
and setting the delegate of your FCAlertView, as such:
FCAlertView *alert = [[FCAlertView alloc] init];
alert.delegate = self;
Detect when FCAlertView has been dismissed
- (void)FCAlertViewDismissed:(FCAlertView *)alertView {
// Your FCAlertView was Dismissed, Perform the Action you'd like here.
}
Detect when FCAlertView is about to present
- (void)FCAlertViewWillAppear:(FCAlertView *)alertView {
// Your FCAlertView will be Presented, Perform the Action you'd like here.
}
Future Customizations
FCAlertView is an ongoing project with the goal of becoming the most used custom AlertView for iOS. Improvements and changes are on the way, and here are some of the things that are coming soon with it:
- Swift Friendly ✓
- Adding TextFields ✓
- Blur Background ✓
- Frame Customizations ✓
- Alert Sounds ✓
- Landscape Orientation ✓
- More Custom Animations ✓
- More Types of Alerts (including Progress Types) ✓
- iPad Friendly Alerts (tested on all devices) ✓
- Improved Button Highlighting and Customizations ✓
- Something Missing? Create a pull request or issue with your suggestion.
About FCAlertView
FCAlertView is a fully customizable and beautifully designed AlertView. I designed FCAlertView because I've always wanted to have access to change the different attributes of the default UIAlertView. In terms of design, FCAlertView looks similar to the default AlertView, however, as you start customizing it for your specific need, you realize it can do a lot more while looking flat and sharp.
FCAlertView lets you do things such as specify the number of buttons, the color scheme of the view, adding a small image to it, hide the view after a certain time, and more. A full description of how to customize FCAlertView to fit your alert can be found on http://github.com/nimati/FCAlertView.
The Vision for FC Libraries
My goal is to create a set of different libraries, each targetting a certain UI element of iOS, with the goal to improve the design and add more customizations. As such, FCAlertView is a more Flat/Customizable AlertView. With this mindset, I'd like to create more FC libraries, such as FCActionSheet, FCNotification (for quick, in app alerts), FCPopoverView, FCGuideView (for guiding your users around your app). If you also have a suggestion for an FC Library, please open an issue and tell me about it.
Ultimately, FCLibraries is here to improve the look and feel of your app for your end users. So all improvements and suggestions are welcome.
Cheers ?