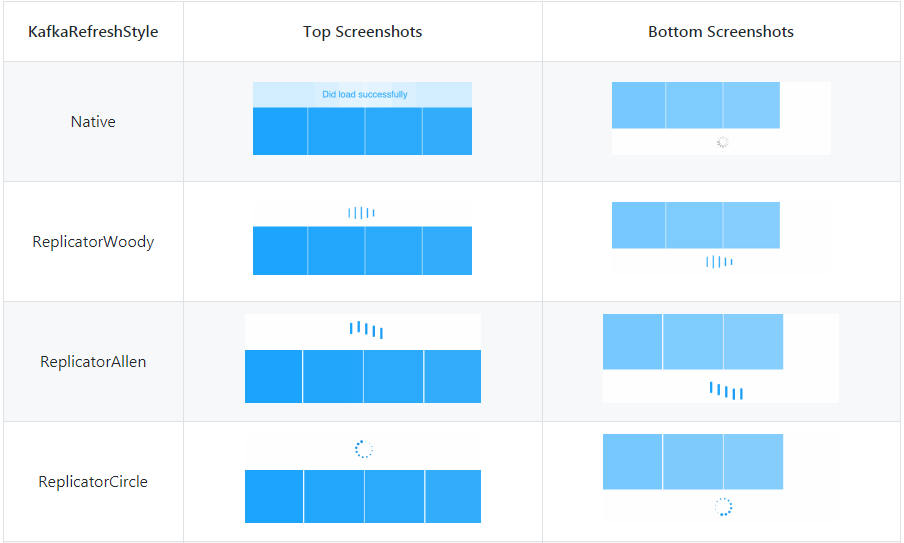
KafkaRefresh
Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development.
Features
-
Built-in rich animation style, support self-customization
-
Non-refresh state hidden automatically
To avoid developers manually adjust contentInset refresh the appearance of the control after the impact of the visual experience;
the most common situation, the absence of data, the bottom of the refresh control is not hidden, the use of KafkaRefresh to avoid the problem. -
Anti-dithering at the end of the refresh
When the refresh control finishes refreshing, if UIScrollView is in a scrolling state, KafkaRefresh will adjust the contntOffset that controls the UIScrollView at this time according to the refresh control.
-
Support setting the offset threshold to trigger refresh
Setting the value of
stretchOffsetYAxisThresholdcan control the refresh pull distance.This property is a ratio relative to the height of the control and must be set greater than 1.0. -
Support global setting
KafkaRefreshDefaults is a singleton for global settings
-
Support progress callback
Real-time callback Drag the offset ratio, for the expansion of the interface, according to the progress of adjustment animation.
-
Adaptive contentInset system adjustment and manual adjustment
Adaptive UINavigationController for UIScrollView's contentInset property adjustment, even if the contentInset automatically set value, then KafkaRefresh can still adapt this adjustment.
-
Solve the section view floating problem when refreshing
-
Support horizontal and vertical screen switching adaptive
No need to consider in the horizontal and vertical screen refresh refresh problem.
-
iOS 7+
Support iOS 7 above system. Including iPhone X.
-
Support auto refresh
When the user slides the scrollview to the bottom, the refresh will be triggered automatically, without the user having to slide to the bottom and pull up the scrollview. This feature is not enabled by default, because most people will use the function without viewing the document. If it is not used correctly, it will be easy to cause the refresh to stop.
Use the preload feature, please strictly follow the requirements below:
-
self.tableView.footRefreshControl.autoRefreshOnFoot = YES;please set autoRefreshOnFoot TRUE; -
in refreshHandler,Strictly follow the logic below!
if ({No data needs to be stitched}) { [weakSelf.tableView.footRefreshControl endRefreshingAndNoLongerRefreshingWithAlertText:@"no more"]; } else { [weakSelf.tableView.footRefreshControl endRefreshingWithAlertText:@"did load successfully" completion:nil]; }
-
-
Document coverage 100%
You can see the use of all methods and classes in the header file.
Installation
- CocoaPods
pod 'KafkaRefresh'
- Carthage
If anyone wants to install by carthage , please supply a pull request. I'm not using this package manager myself.
Usage
#import "KafkaRefresh.h"
Initialization
- The first way
#pragma mark - head
[self.tableView bindHeadRefreshHandler:^{
} themeColor:MainColor refreshStyle:KafkaRefreshStyleAnimatableArrow];
#pragma mark - foot
[self.tableView bindFootRefreshHandler:^{
} themeColor:MainColor refreshStyle:KafkaRefreshStyleAnimatableArrow];
#pragma mark - auto refresh
self.tableView.footRefreshControl.autoRefreshOnFoot = YES;
- The second way
KafkaArrowHeader * arrow = [[KafkaArrowHeader alloc] init];
arrow.refreshHandler = ^{
//to do something...
};
self.tableView.headRefreshControl = arrow;
- The third way(global configuration)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[KafkaRefreshDefaults standardRefreshDefaults] setHeaderDefaultStyle:KafkaRefreshStyleAnimatableRing];
return YES;
}
#pragma mark - global
[self.tableView bindGlobalStyleForFootRefreshHandler:^{
}];
Trigger Refresh Manually
[self.tableView.headRefreshControl beginRefreshing];
[self.tableView.footRefreshControl beginRefreshing];
End Refresh
When you finish refreshing and don't need to show any hints, or any animation, call the following method.
- (void)endRefreshing;
When you finish the refresh and need to display the prompt message, call the following method.
- (void)endRefreshingWithAlertText:(NSString *)text completion:(dispatch_block_t)completion;
When you end the refresh and no longer need to refresh, call the following method.
- (void)endRefreshingAndNoLongerRefreshingWithAlertText:(NSString *)text;
Resume Refresh Available
/**
After you call ‘endRefreshingAndNoLongerRefreshingWithAlertText’,
you need to resume refresh available
*/
- (void)resumeRefreshAvailable;
Customize
Take KafkaheadRefreshControl as an example
#import "KafkaheadRefreshControl.h"
@interface CustomHeader : KafkafootRefreshControl
@end
@implementation CustomHeader
- (void)kafkaDidScrollWithProgress:(CGFloat)progress max:(const CGFloat)max{
//progress callback
}
- (void)kafkaRefreshStateDidChange:(KafkaRefreshState)state{
[super kafkaRefreshStateDidChange:state];
}
@end
Warnings And Precautions
-
Many people asked me a question that tableView jump after called
insertRowAtIndexPath: withRowAnimation:,That Is Not Bug Of KafkaRefresh. SettingtableView.estimatedRowHeight = UITableViewAutomaticDimension;can solve this question when you initialize tableView; -
Please update the latest version!