FoldingTabBar.iOS
Folding Tab Bar and Tab Bar Controller.

Requirements
iOS 7.0
Installation
CocoaPods
pod 'FoldingTabBar', '~> 1.1'
Carthage
github "Yalantis/FoldingTabBar.iOS" ~> 1.1
Manual Installation
Alternatively you can directly add all the source files from FoldingTabBar folder to your project.
Download the latest code version or add the repository as a git submodule to your git-tracked project.
Open your project in Xcode, then drag and drop all the folder directories in FoldingTabBar folder onto your project (use the "Product Navigator view"). Make sure to select Copy items when asked if you extracted the code archive outside of your project.
Introduction
YALFoldingTabBarController YALFoldingTabBarController is a subclass of UITabBarController with custom animating YALFoldingTabBar.
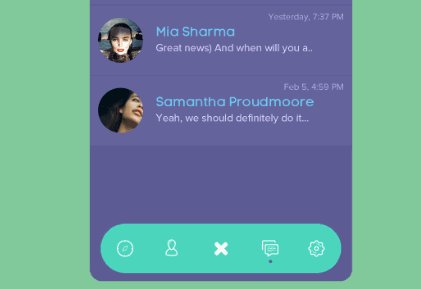
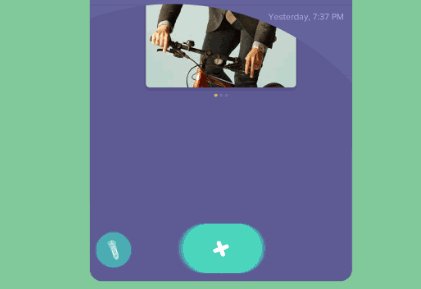
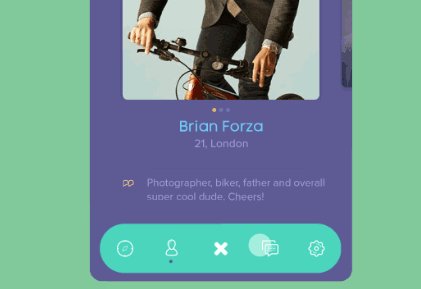
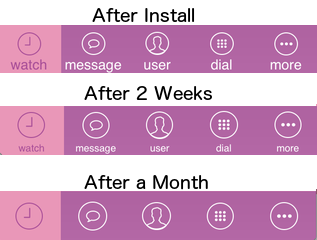
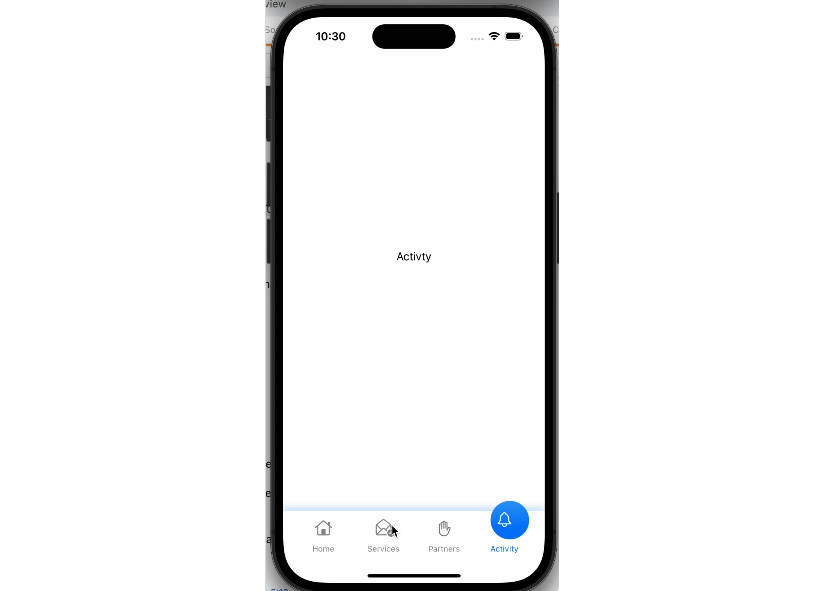
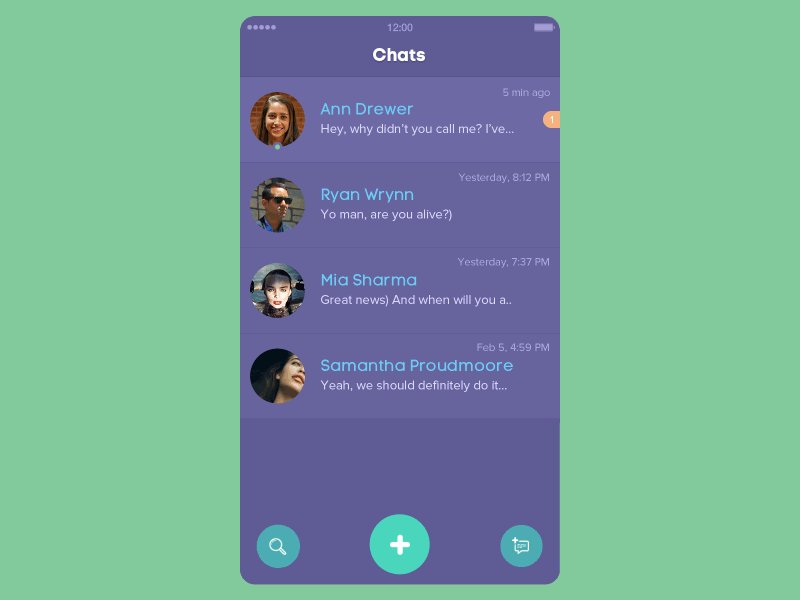
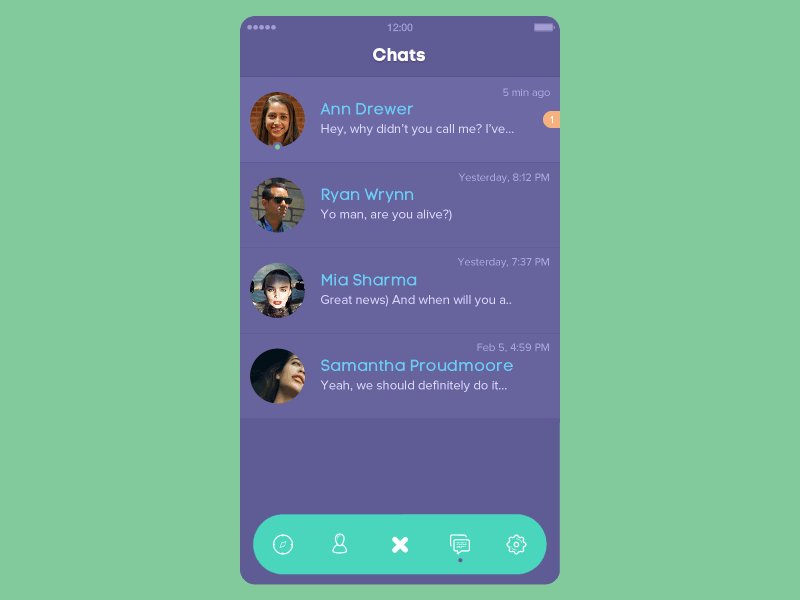
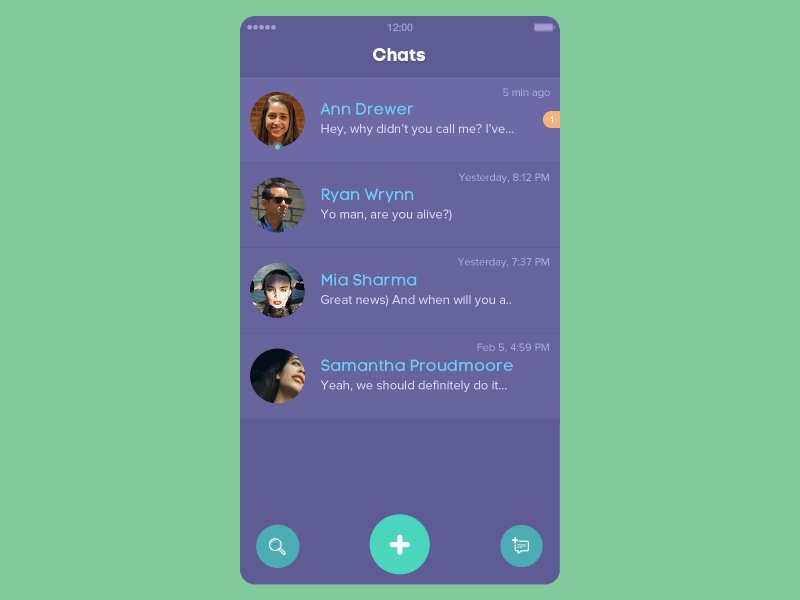
YALFoldingTabBar YALFoldingTabBar is a subclass of a standard UIView. We wanted to make this component expand and contract in response to a user tapping. When the component is closed you can only see a central button (“+”). When tapping on it, our custom Tab Bar expands letting other tabBarItems appear, so that the user can switch the controllers.
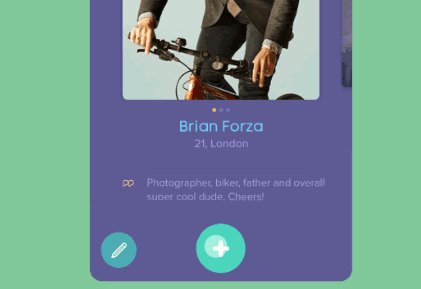
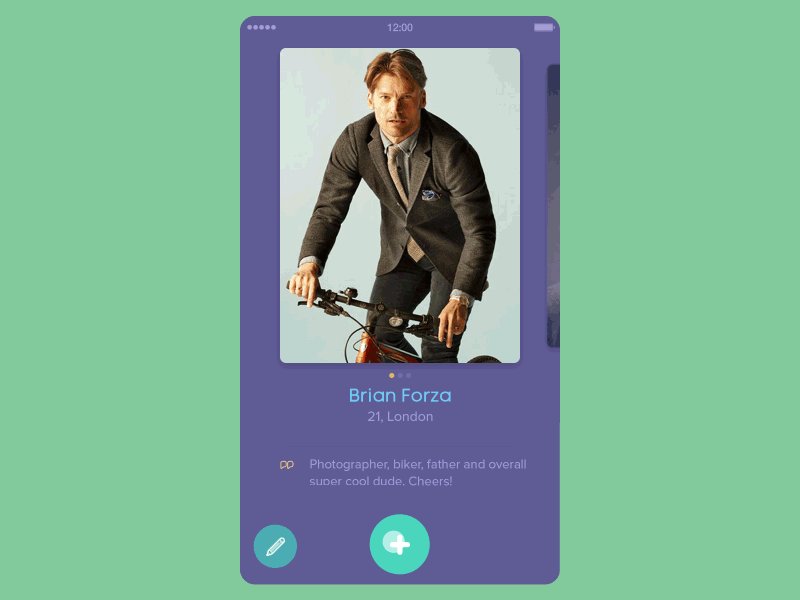
Each separate tabBarItem can have two additional buttons on the left and right. These buttons can be used to let a user interact with a selected screen on the YALFoldingTabBarController without even having to leave it.
YALTabBarItem YALTabBarItem is a model to configure your tab bar items with images.
Usage
Option 1: The simplest way is to use YALFoldingTabBarController as it is. You can also subclass it if you indend to change the default behaviour.
Option 2: You can write your own implementation of UITabBarControllerand use YALFoldingTabBar or its subclass.
Here is an instruction of how to use YALFoldingTabBarController in the Storyboard.
Add native UITabBarController to the storyboard, establish relationships with its view controllers.
Choose YALFoldingTabBarController as custom class for UITabBarController.
Choose YALCustomHeightTabBar as custom class for UITabBar inside YALFoldingTabBarController
In AppDelegate method take out an instance of YALFoldingTabBarController from the window.rootViewController and supply it with images for the left and right tabBarItems respectively. Also you can add your own image for the center button of YALFoldingTabBar.