FigmaUI
FigmaUI is a framework for rendering figma documents in your application using UIKit elements.
Usage
Only usage from figma API available now.
Figma API key available on this page.
Document ID could be found in document url: “https://www.figma.com/file/Document_ID“
import FigmaUI
let figmaViewController = FigmaViewController(
apiKey: "<Figma API key>",
documentId: "<Figma document id>"
) { document in
document.firstView(withName: "<Figma view name>")
}
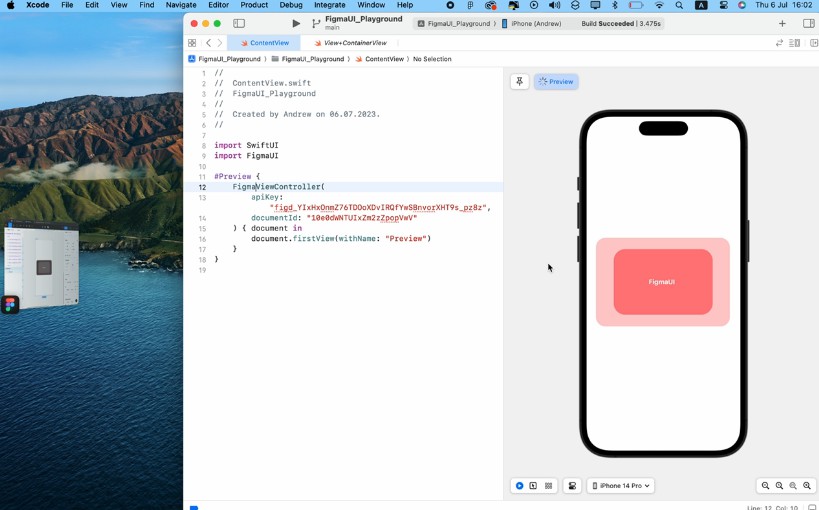
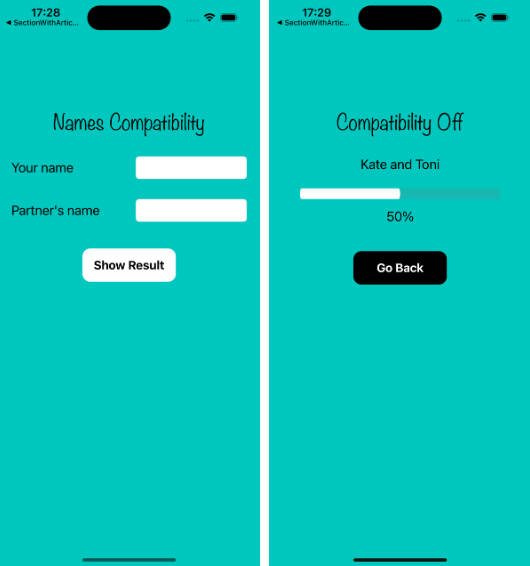
Example
Screen.Recording.2023-07-06.at.16.01.51.mp4
Adding FigmaUI as a Dependency
To use the FigmaUI library in a SwiftPM project, add the following line to the dependencies in your Package.swift file:
.package(url: "https://github.com/adurymanov/FigmaUI"),
Include “FigmaUI” as a dependency for your executable target:
.target(name: "<target>", dependencies: [
.product(name: "FigmaUI", package: "FigmaUI"),
]),
Finally, add import FigmaUI to your source code.