Spotlight
Introductory walkthrough framework for iOS Apps (inspired by Gecco, Rewrite to make it simpler)
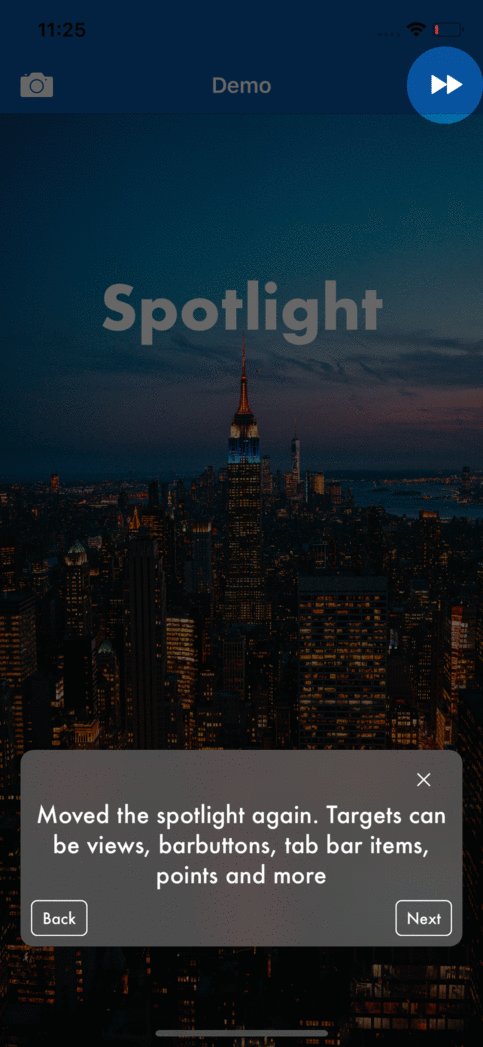
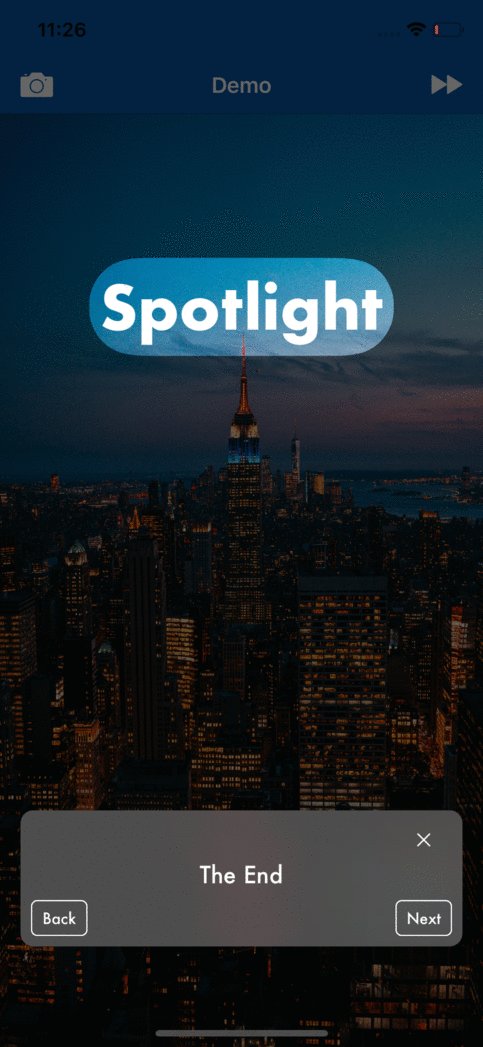
You built your app, added many features and are now ready to showcase it to the world. But what if consumers are having some difficulty navigating/using the app, or understanding some features? At some point release notes won't cut it. Screenshots of the app with arrows and info might help, but what would really help is to highlight individual parts of the app and give them a little context. Without taking much of their time.
Now that's where Spotlight shines. You worry about building that fancy new feature, and let Spotlight handle the user education part. Decide at run time what to highlight, without compromising design and version testing capability. Checkout details on how to integrate Spotlight and never skip user education because it is hard not hard.

Usage
Setting up Spotlight is really simple and takes only a few lines of code. There are convenience initializers for views and bar buttons and more choices.
import LRSpotlight // Cocoapods
OR
import Spotlight // Carthage
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
startIntro()
}
func startIntro() {
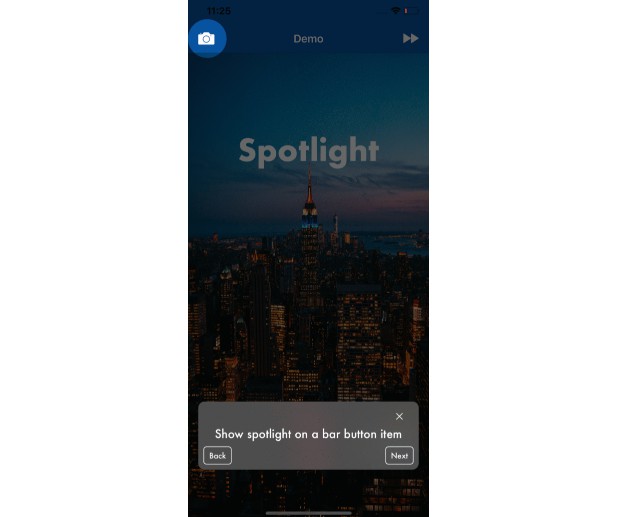
let nodes = [SpotlightNode(text: "Show Spotlight on a Bar button item", target: .barButton(navigationItem.rightBarButtonItem)),
SpotlightNode(text: "Show Spotlight on a View", target: .view(nameLabel)),
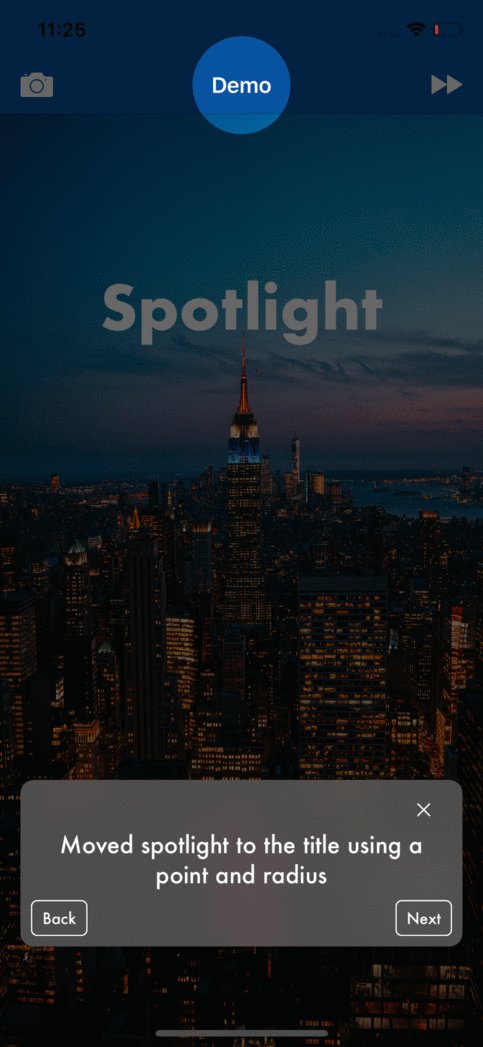
SpotlightNode(text: "Show Spotlight at a point location", target: .point(CGPoint(x: 100, y: 100), radius: 50)),
SpotlightNode(text: "Show Spotlight on the first tab bar item", target: .tabBarItem(tabBarController, 0)),
SpotlightNode(text: "Show Spotlight over a rectangle", target: .rect(redView.bounds))]
Spotlight().startIntro(from: self, withNodes: nodes)
}
}
Installation
CocoaPods
pod 'LRSpotlight'
Carthage
github "lekshmiraveendranath/Spotlight"