EasySwiftLayout
Lightweight Swift framework for Apple's Auto-Layout.
Requirements
- iOS 9.0+
- Xcode 9.0+
- Swift 4+
Documentation
All methods in EasySwiftLayout designed to be self-explaining, but at the same time all of them includes detail description of usage. You can check it both in code by pressing ⌥ key and clicking on the method, and in our API Cheat Sheet section down below.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate EasySwiftLayout into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'EasySwiftLayout'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate EasySwiftLayout into your Xcode project using Carthage, specify it in your Cartfile:
github "denandreychuk/EasySwiftLayout"
Manually
If you prefer not to use any of the aforementioned dependency managers, you can integrate EasySwiftLayout into your project manually.
Embedded Framework
-
Clone this repo by running:
$ git clone https://github.com/denandreychuk/EasySwiftLayout.git -
Navigate to the project folder and open
EasySwiftLayout.xcodeproj. -
Select scheme
Build Frameworkby pressing^ + 0and run it on any device. It will automatically generate for youEasySwiftLayout.frameworkfile and open it inFinder. -
Move this file to your project folder.
-
Select your application in the Project Navigator (blue icon) to navigate to the target configuration window.
-
Select the desired target under the "Targets" heading in the sidebar.
-
In "General" tab click on the
+button under the "Embedded Binaries" section (in Xcode 11 it callsFrameworks, Libraries, and Embedded Content) and select movedEasySwiftLayout.frameworkfile. -
Done.
The
EasySwiftLayout.frameworkis automatically added as a target dependency, linked framework and embedded framework in a copy files build phase which is all you need to build on the simulator and a device.
Usage
Quick Start
import EasySwiftLayout
class ViewController: UIViewController {
private let boxView = UIView()
override func viewDidLoad() {
super.viewDidLoad()
addAndLayoutSubviews()
}
private func addAndLayoutSubviews() {
boxView
.add(toSuperview: view)
.centerInSuperview()
.size(toSquareWithSide: 50)
}
}
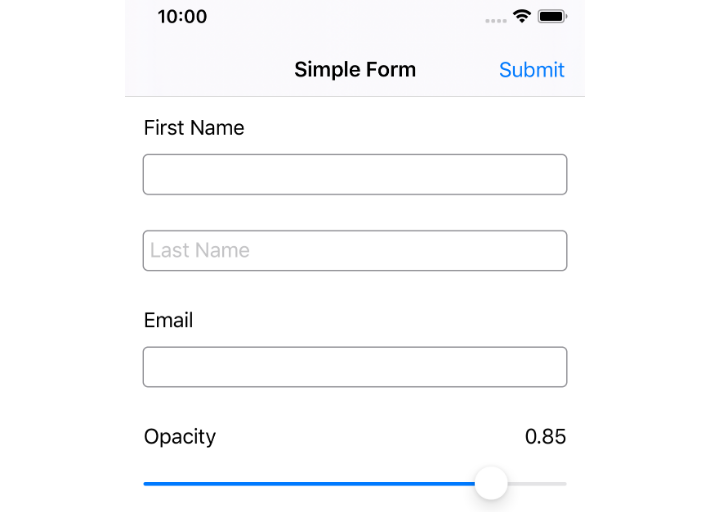
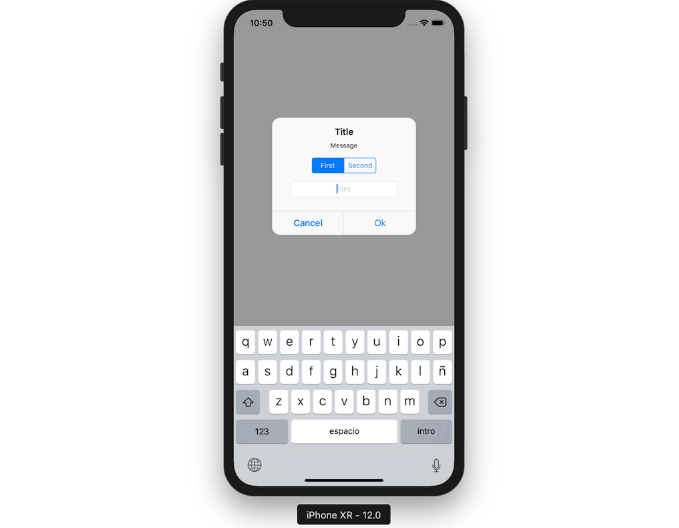
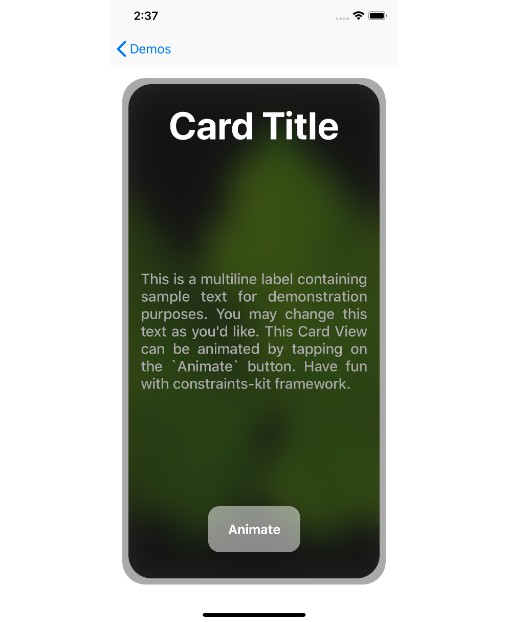
Example

EasySwiftLayout comes with project example. You can check out how easily you can create screens like this with ESL:
- Navigate to the project folder and open
EasySwiftLayout.xcodeproj. - Select scheme
Example-IOSby pressing^ + 0and just run it on any device.
API Cheat Sheet
UIView Extenstions:
Helpers
add(toSuperview:)
Summary
Adds the view as a subview of specified superview.
Declaration
func add(toSuperview superview: UIView) -> Self
Parameters
| Parameter | Type | Description |
|---|---|---|
| superview | UIView |
The superview to which add subview. |
Returns
self with attribute @discardableResult.
Declared In
Size Methods (Constants)
width(_:usingRelation:priority:)
Summary
Sets the width of the view using the specified type of relation to the given size with the priority of the constraint.
Declaration
func width(_ width: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints the width anchor using
NSLayoutConstraint. -
To make Auto-Layout works properly, it automatically sets view
propertytranslatesAutoresizingMaskIntoConstraintstofalse
Precondition
Pass size greater than zero, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| width | CGFloat |
The value to set this view width to. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
height(_:usingRelation:priority:)
Summary
Sets the height of the view using the specified type of relation to the given size with the priority of the constraint.
Declaration
func height(_ height: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints the height anchor using
NSLayoutConstraint. -
To make Auto-Layout works properly, it automatically sets view
propertytranslatesAutoresizingMaskIntoConstraintstofalse
Precondition
Pass size greater than zero, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| height | CGFloat |
The value to set this view height to. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
size(_:usingRelation:priority:)
Summary
Sets the dimensions of the view using the specified type of relation to the given size with the priority of the constraint.
Declaration
func size(_ size: CGSize, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints the height and width anchors using
NSLayoutConstraint -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Precondition
Pass size greater than zero, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| size | CGSize |
The size to set this view dimensions to. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
size(toSquareWithSide:usingRelation:priority:)
Summary
Sets the dimensions of the view to a square with the side using the specified type of relation to the given size with the priority of the constraint.
Declaration
func size(toSquareWithSide side: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints width and height anchors using
NSLayoutConstraintto match square size. -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Precondition
Pass side greater than zero, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| side | CGFloat |
Square side to set this view dimensions to. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
Size Methods (Another view)
width(match:withInset:usingRelation:priority:)
Summary
Sets the width of the view using the specified type of relation to the width of another view with the inset and priority of the constraint.
Declaration
func width(match anotherView: UIView, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints width and height anchors using
NSLayoutConstraintto match square size. -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | UIView |
Another view to set this view width to. |
| inset | CGFloat |
The value to inset (or shrunk) the width. Negative value cause the width to be outset (or expanded). |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
height(match:withInset:usingRelation:priority:)
Summary
Sets the height of the view using the specified type of relation to the height of another view with the inset and priority of the constraint.
Declaration
func height(match anotherView: UIView, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints width and height anchors using
NSLayoutConstraintto match square size. -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | UIView |
Another view to set this view height to. |
| inset | CGFloat |
The value to inset (or shrunk) the height. Negative value cause the height to be outset (or expanded). |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
size(match:withInsets:usingRelation:priority:)
Summary
Sets the size of the view using the specified type of relation to the size of another view with the insets and priority of the constraints.
Declaration
func size(match anotherView: UIView, withInsets insets: ESLSizeInsets = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints width and height anchors using
NSLayoutConstraintto match square size. -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | UIView |
Another view to set this view height to. |
| insets | ESLSizeInsets |
The values to inset (or shrunk) the size. Negative values cause the size to be outset (or expanded). |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
size(match:withInset:usingRelation:priority:)
Summary
Sets the size of the view using the specified type of relation to the size of another view with the insets and priority of the constraints.
Declaration
func size(match anotherView: UIView, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Constraints width and height anchors using
NSLayoutConstraintto match square size. -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | UIView |
Another view to set this view height to. |
| inset | CGFloat |
The value to inset (or shrunk) the size. Negative value cause the size to be outset (or expanded). |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
Pin Methods
pin(topTo:leftTo:bottomTo:rightTo:withInsets:priority:)
Summary
Pins the edges to the given NSLayoutAxisAnchors with the insets and priority of the constraints.
Declaration
func pin(topTo top: NSLayoutYAxisAnchor? = nil, leftTo left: NSLayoutXAxisAnchor? = nil, bottomTo bottom: NSLayoutYAxisAnchor? = nil, rightTo right: NSLayoutXAxisAnchor? = nil, withInsets insets: UIEdgeInsets = .zero, priority: UILayoutPriority = .required) -> Self
Discussion
-
Compact version of default Swift layout. Allows you to pin edges to specific
NSLayoutAxisAnchor. -
To make Auto-Layout works properly, it automatically sets view’s property
translatesAutoresizingMaskIntoConstraintstofalse
Precondition
You should pass at least one anchor, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| top | NSLayoutYAxisAnchor |
The anchor to pin top to. |
| left | NSLayoutXAxisAnchor |
The anchor to pin left to. |
| bottom | NSLayoutYAxisAnchor |
The anchor to pin bottom to. |
| right | NSLayoutXAxisAnchor |
The anchor to pin right to. |
| insets | UIEdgeInsets |
The insets between the edges. |
| priority | UILayoutPriority |
The priority of the constraints. |
Returns
self with attribute @discardableResult.
Declared In
pinEdge(_:toEdge:ofView:withInset:usingRelation:priority:)
Summary
Pins the edge of the view using the specified type of relation to the given edge of another view with the inset and priority of the constraint.
Declaration
func pinEdge(_ edge: ESLEdge, toEdge pinningEdge: ESLEdge, ofView anotherView: UIView, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Consider, accordingly to Apple's documentation, you cannot pin edges with different axis, otherwise it will throw fatal error.
-
To make Auto-Layout works properly, it automatically sets view’s property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
-
Another view must be in the same view hierarchy as this view.
-
Pin edges with same axis or method will throw fatal error.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edge | ESLEdge |
The edge of this view to pin. |
| pinningEdge | ESLEdge |
The edge of another view to pin to. |
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| inset | CGFloat |
The inset between the edge of this view and the edge of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdge(_:toSameEdgeOfView:withInset:usingRelation:priority:)
Summary
Pins the given edge of the view using the specified type of relation to the corresponding margin of another view with the inset and priority of the constraint.
Declaration
func pinEdge(_ edge: ESLEdge, toSameEdgeOfView anotherView: UIView, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view’s property translatesAutoresizingMaskIntoConstraints to false.
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edge | ESLEdge |
The edge of this view to pin. |
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| inset | CGFloat |
The inset beetween the edge of this view and the corresponding edge of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(_:toSameEdgesOfView:withInsets:usingRelation:priority:)
Summary
Pins the given edges of the view using the specified type of relation to the corresponding margins of another view with the insets and priority of the constraints.
Declaration
func pinEdges(_ edges: [ESLEdge] = ESLEdge.all, toSameEdgesOfView anotherView: UIView, withInsets insets: UIEdgeInsets = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you need to customize the insets based on the edge, use
pinEdges(_:toSameEdgesOfView:withInset:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edges | [ESLEdge] |
The edges of this view to pin. |
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| insets | UIEdgeInsets |
The insets beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(_:toSameEdgesOfView:withInset:usingRelation:priority:)
Summary
Pins the given edges of the view using the specified type of relation to the corresponding margins of another view with the equal insets and priority of the constraints.
Declaration
func pinEdges(_ edges: [ESLEdge] = ESLEdge.all, toSameEdgesOfView anotherView: UIView, withInset inset: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you don’t need to customize the insets based on the edge, use
pinEdges(_:toSameEdgesOfView:withInsets:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edges | [ESLEdge] |
The edges of this view to pin. |
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| insets | CGFloat |
The inset beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(ofGroup:toSameEdgesOfView:withInset:usingRelation:priority:)
Summary
Pins edges of the view of the given group using the specified type of relation to the corresponding margins of another view with the equal insets and priority of the constraints.
Declaration
func pinEdges(ofGroup edgeGroup: ESLEdgeGroup, toSameEdgesOfView anotherView: UIView, withInset inset: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false.
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edgeGroup | ESLEdgeGroup |
The group of edges of this view to pin to. |
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| insets | CGFloat |
The inset beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(toSameEdgesOfView:excludingEdge:withInsets:usingRelation:priority:)
Summary
Pins the edges of the view using the specified type of relation to the corresponding margins of another view with the insets and priority of the constraints, excluding one edge
Declaration
func pinEdges(toSameEdgesOfView anotherView: UIView, excludingEdge excludedEdge: ESLEdge, withInsets insets: UIEdgeInsets = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
- If you don’t need to customize the insets based on the edge, use
pinEdges(toSameEdgesOfView:excludingEdge:withInset:usingRelation:priority:). - To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| excludedEdge | ESLEdge |
The edge to be ingored and not pinned. |
| insets | UIEdgeInsets |
The insets beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(toSameEdgesOfView:excludingEdge:withInset:usingRelation:priority:)
Summary
Pins the edges of the view using the specified type of relation to the corresponding margins of another view with the equal inset and priority of the constraints, excluding one edge.
Declaration
func pinEdges(toSameEdgesOfView anotherView: UIView, excludingEdge excludedEdge: ESLEdge, withInset inset: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
- If you need to customize the insets based on the edge, use
pinEdges(toSameEdgesOfView:excludingEdge:withInsets:usingRelation:priority:). - To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | NSLayoutYAxisAnchor |
Another view to pin to. |
| excludedEdge | ESLEdge |
The edge to be ingored and not pinned. |
| inset | CGFloat |
The inset beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdge(_:toEdge:ofGuide:withInset:usingRelation:priority:)
Summary
Pins the edge of the view using the specified type of relation to the given edge of guide with the inset and priority of the constraint.
Declaration
func pinEdge(_ edge: ESLEdge, toEdge pinningEdge: ESLEdge, ofGuide guide: ESLGuide, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Consider, accordingly to Apple's documentation, you cannot pin edges with different axis, otherwise it will throw fatal error.
-
To make Auto-Layout works properly, it automatically sets view’s property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
Pin edges with same axis or method will throw fatal error.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edge | ESLEdge |
The edge of this view to pin. |
| pinningEdge | ESLEdge |
The edge of another view to pin to. |
| guide | ESLGuide |
The guide to pin to.. |
| inset | CGFloat |
The inset between the edge of this view and the edge of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdge(_:toSameEdgeOfGuide:withInset:usingRelation:priority:)
Summary
Pins the given edge of the view using the specified type of relation to the corresponding margin of guide with the inset and priority of the constraint.
Declaration
func pinEdge(_ edge: ESLEdge, toSameEdgeOfGuide guide: ESLGuide, withInset inset: CGFloat = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view’s property translatesAutoresizingMaskIntoConstraints to false.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edge | ESLEdge |
The edge of this view to pin. |
| guide | ESLGuide |
The guide to pin to. |
| inset | CGFloat |
The inset beetween the edge of this view and the corresponding edge of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(_:toSameEdgesOfGuide:withInsets:usingRelation:priority:)
Summary
Pins the given edges of the view using the specified type of relation to the corresponding margins of guide with the insets and priority of the constraints.
Declaration
func pinEdges(_ edges: [ESLEdge] = ESLEdge.all, toSameEdgesOfGuide guide: ESLGuide, withInsets insets: UIEdgeInsets = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you need to customize the insets based on the edge, use
pinEdges(_:toSameEdgesOfGuide:withInset:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edges | [ESLEdge] |
The edges of this view to pin. |
| guide | ESLGuide |
The guide to pin to.. |
| insets | UIEdgeInsets |
The insets beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(_:toSameEdgesOfGuide:withInset:usingRelation:priority:)
Summary
Pins the given edges of the view using the specified type of relation to the corresponding margins of guide with the equal insets and priority of the constraints.
Declaration
func pinEdges(_ edges: [ESLEdge] = ESLEdge.all, toSameEdgesOfGuide guide: ESLGuide, withInset inset: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you don’t need to customize the insets based on the edge, use
pinEdges(_:toSameEdgesOfGuide:withInsets:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edges | [ESLEdge] |
The edges of this view to pin. |
| guide | ESLGuide |
The guide to pin to. |
| insets | CGFloat |
The inset beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(ofGroup:toSameEdgesOfGuide:withInset:usingRelation:priority:)
Summary
Pins edges of the view of the given group using the specified type of relation to the corresponding margins of guide with the equal insets and priority of the constraints.
Declaration
func pinEdges(ofGroup edgeGroup: ESLEdgeGroup, toSameEdgesOfGuide guide: ESLGuide, withInset inset: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edgeGroup | ESLEdgeGroup |
The group of edges of this view to pin to. |
| guide | ESLGuide |
The guide to pin to. |
| insets | CGFloat |
The inset beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(toSameEdgesOfGuide:excludingEdge:withInsets:usingRelation:priority:)
Summary
Pins the edges of the view using the specified type of relation to the corresponding margins of guide with the insets and priority of the constraints, excluding one edge.
Declaration
func pinEdges(toSameEdgesOfGuide guide: ESLGuide, excludingEdge excludedEdge: ESLEdge, withInsets insets: UIEdgeInsets = .zero, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
- If you don’t need to customize the insets based on the edge, use
pinEdges(toSameEdgesOfGuide:excludingEdge:withInset:usingRelation:priority:). - To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Parameters
| Parameter | Type | Description |
|---|---|---|
| guide | ESLGuide |
The guide to pin to. |
| excludedEdge | ESLEdge |
The edge to be ingored and not pinned. |
| insets | UIEdgeInsets |
The insets beetween the edges of this view and corresponding edges of another view. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdges(toSameEdgesOfGuide:excludingEdge:withInset:usingRelation:priority:)
Summary
Pins the edges of the view using the specified type of relation to the corresponding margins of guide with the equal inset and priority of the constraints, excluding one edge.
Declaration
func pinEdges(toSameEdgesOfGuide guide: ESLGuide, excludingEdge excludedEdge: ESLEdge, withInset inset: CGFloat, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
- If you need to customize the inset based on the edge, use
pinEdges(toSameEdgesOfGuide:excludingEdge:withInsets:usingRelation:priority:). - To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Parameters
| Parameter | Type | Description |
|---|---|---|
| guide | ESLGuide |
The guide to pin to. |
| excludedEdge | ESLEdge |
The edge to be ingored and not pinned. |
| inset | CGFloat |
The inset beetween the edges of this view and corresponding edges of guide. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for the constraints. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
Pin to Superview Methods
Just to remind, let's say you have a view called MyView, which has a UIButton(loginButton) over it. In this case, MyView is a superview for loginButton and loginButton is a subview of MyView.
pinEdge(_:toSuperviewEdge:withInset:respectingGuide:usingRelation:priority:)
Summary
Pins the edge of the view using the specified type of relation to the given edge of its superview with the inset and priority of the constraint. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdge(_ edge: ESLEdge, toSuperviewEdge superviewEdge: ESLEdge, withInset inset: CGFloat = .zero, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
Consider, accordingly to Apple's documentation, you cannot pin edges with different axis, otherwise it will throw fatal error.
-
Use this method only if you want to pin the edge of the view to the opposite margin of its superview, in other cases
pinEdgeToSuperview(_:withInset:usingRelation:priority:)would be a better approach. -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
-
The view should have the superview, otherwise method will have no effect.
-
Pin edges with same axis or method will throw fatal error.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edge | ESLEdge |
The edge of this view to pin. |
| superviewEdge | ESLEdge |
The edge of its superview to pin to. |
| inset | CGFloat |
The inset between the edge of this view and the edge of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdgeToSuperview(_:withInset:respectingGuide:usingRelation:priority:)
Summary
Pins the given edge of the view using the specified type of relation to the corresponding margin of its superview with the inset and priority of the constraint. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdgeToSuperview(_ edge: ESLEdge, withInset inset: CGFloat = .zero, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false.
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edge | ESLEdge |
The edge of this view to pin. |
| inset | CGFloat |
The inset beetween the edge of this view and the corresponding edge of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdgesToSuperview(_:withInsets:respectingGuide:usingRelation:priority:)
Summary
Pins the given edges of the view using the specified type of relation to the corresponding margins of its superview with the insets and priority of the constraints. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdgesToSuperview(_ edges: [ESLEdge] = ESLEdge.all, withInsets insets: UIEdgeInsets = .zero, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you don't need to customize the insets based on the edge, use
pinEdgesToSuperview(_:withInset:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edges | [ESLEdge] |
The edges of this view to pin. |
| insets | UIEdgeInsets |
The insets beetween the edges of this view and the corresponding edges of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdgesToSuperview(_:withInset:respectingGuide:usingRelation:priority:)
Summary
Pins the given edges of the view using the specified type of relation to the corresponding margins of its superview with the equal insets and priority of the constraints. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdgesToSuperview(_ edges: [ESLEdge] = ESLEdge.all, withInset inset: CGFloat, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you need to customize the insets based on the edge, use
pinEdgesToSuperview(_:withInsets:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| edges | [ESLEdge] |
The edges of this view to pin. |
| inset | CGFloat |
The inset beetween the edges of this view and the orresponding edges of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdgesToSuperview(ofGroup:withInset:respectingGuide:usingRelation:priority:)
Summary
Pins edges of the view of the given group using the specified type of relation to the corresponding margins of its superview with the equal insets and priority of the constraints. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdgesToSuperview(ofGroup group: ESLEdgeGroup, withInset inset: CGFloat = .zero, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| group | ESLEdgeGroup |
The group of edges of this view to pin to. |
| inset | CGFloat |
The inset beetween the edges of this view and the orresponding edges of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdgesToSuperview(excludingEdge:withInsets:respectingGuide:usingRelation:priority:)
Summary
Pins the edges of the view using the specified type of relation to the corresponding margins of its superview with the insets and priority of the constraints, excluding one edge. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdgesToSuperview(excludingEdge excludedEdge: ESLEdge, withInsets insets: UIEdgeInsets = .zero, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you don't need to customize the insets based on the edge, use
pinEdgesToSuperview(excludingEdge:withInset:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| excludedEdge | ESLEdge |
The edge to be ingored and not pinned. |
| insets | UIEdgeInsets |
The insets beetween the edges of this view and the orresponding edges of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
pinEdgesToSuperview(excludingEdge:withInset:respectingGuide:usingRelation:priority:)
Summary
Pins the edges of the view using the specified type of relation to the corresponding margins of its superview with the equal inset and priority of the constraints, excluding one edge. Optionally respects one of pre-defined Apple's layout guides.
Declaration
func pinEdgesToSuperview(excludingEdge excludedEdge: ESLEdge, withInset inset: CGFloat, respectingGuide guide: ESLSuperviewGuide = .none, usingRelation relation: NSLayoutConstraint.Relation = .equal, priority: UILayoutPriority = .required) -> Self
Discussion
-
If you need to customize the insets based on the edge, use
pinEdgesToSuperview(excludingEdge:withInset:usingRelation:priority:). -
To make Auto-Layout works properly, it automatically sets view property
translatesAutoresizingMaskIntoConstraintstofalse.
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| excludedEdge | ESLEdge |
The edge to be ingored and not pinned. |
| inset | CGFloat |
The inset beetween the edges of this view and the orresponding edges of its superview. |
| guide | ESLSuperviewGuide |
The guide to respect in layout. |
| relation | NSLayoutConstraint.Relation |
The type of relationship for constraint. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
Center Methods
centerInView(_:withOffset:priority:)
Summary
Centers the view in another view with the offset and priority of the constraint.
Declaration
func centerInView(_ anotherView: UIView, withOffset offset: ESLOffset = .zero, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | UIView |
Another view to center in. |
| offset | ESLOffset |
Axis offset. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
centerInView(_:axis:withOffset:priority:)
Summary
Centers the axis of this view in another view with the offset and priority of the constraint.
Declaration
func centerInView(_ anotherView: UIView, axis: ESLAxis, withOffset offset: CGFloat = .zero, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false
Precondition
Another view must be in the same view hierarchy as this view.
Parameters
| Parameter | Type | Description |
|---|---|---|
| anotherView | UIView |
View to center in. |
| axis | ESLAxis |
Axis to center |
| offset | ESLOffset |
Axis offset. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
centerInSuperview(withOffset:priority:)
Summary
Centers the view in its superview view with the offset and priority of the constraint.
Declaration
func centerInSuperview(withOffset offset: ESLOffset = .zero, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| offset | ESLOffset |
Axis offset. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.
Declared In
centerInSuperview(axis:withOffset:priority:)
Summary
Centers the axis of this view in its superview with the offset and priority of the constraint.
Declaration
func centerInSuperview(axis: ESLAxis, withOffset offset: CGFloat = .zero, priority: UILayoutPriority = .required) -> Self
Discussion
To make Auto-Layout works properly, it automatically sets view property translatesAutoresizingMaskIntoConstraints to false
Precondition
The view should have the superview, otherwise this method will have no effect.
Parameters
| Parameter | Type | Description |
|---|---|---|
| axis | ESLAxis |
Axis to center. |
| offset | `CGFloat | Axis offset. |
| priority | UILayoutPriority |
The priority of the constraint. |
Returns
self with attribute @discardableResult.