Material Design Search UI iOS
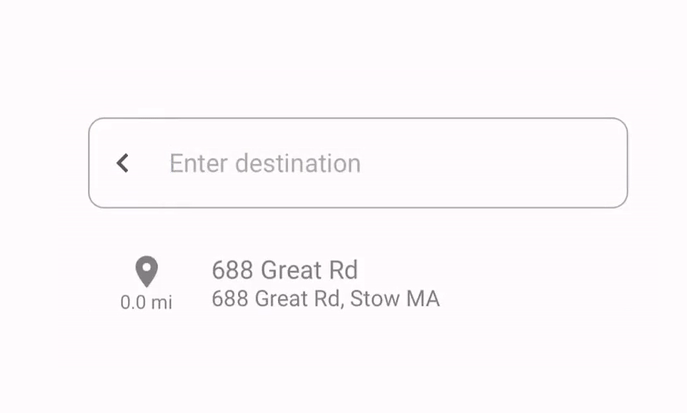
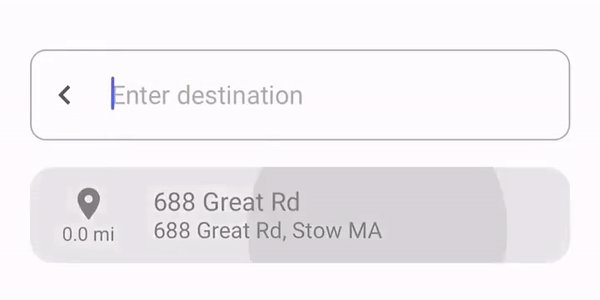
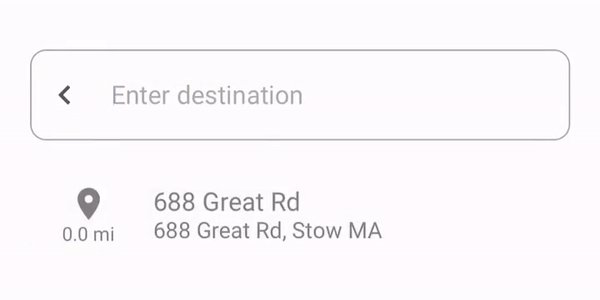
Material design styled search UI consists of search bar and search results view.

Key Features
- A Material Design search bar with delegation method for view controller use.
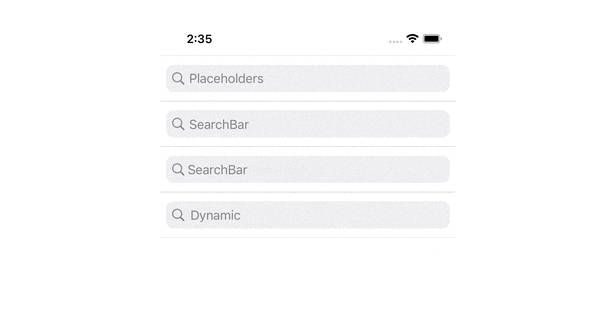
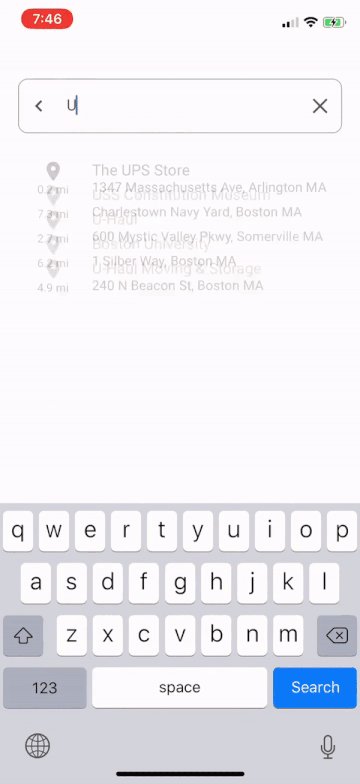
- A Material Design and enum-driven search results view that clearly defines results view states.
- Widget classes are made to be open, which gives you flexibility to create your own.
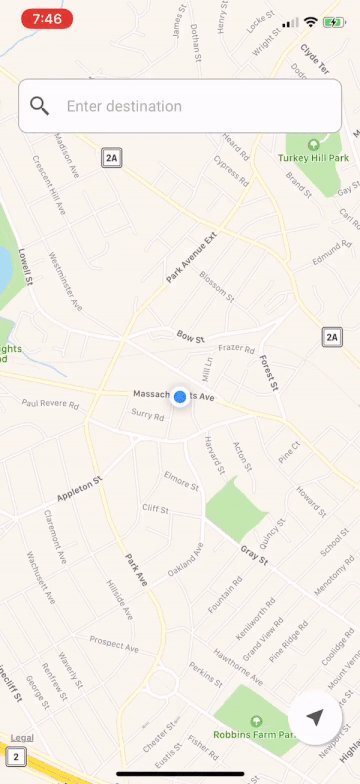
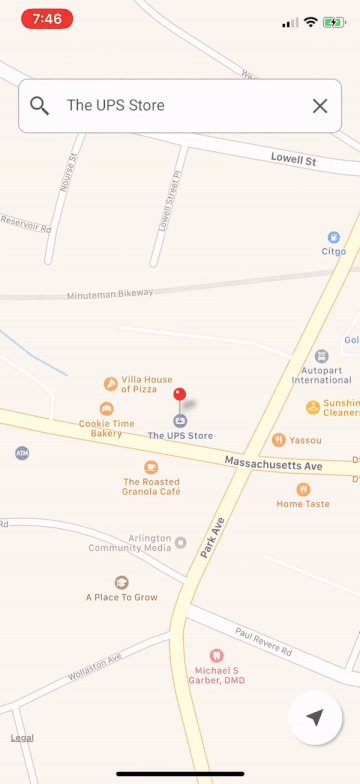
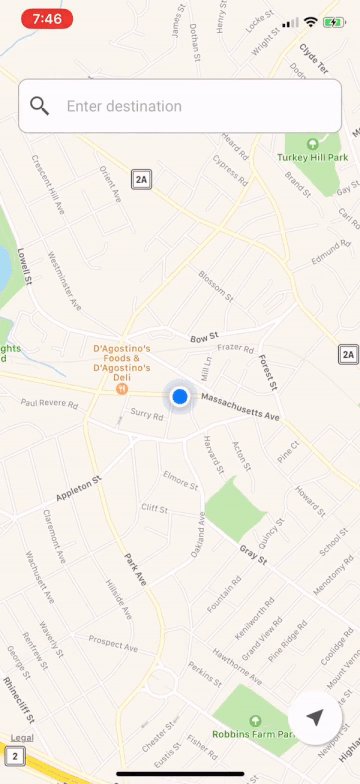
- A simple location searching application using the above two widgets is included in the project.
Requirements
- Swift 5.0
- iOS 11.0+
Usage
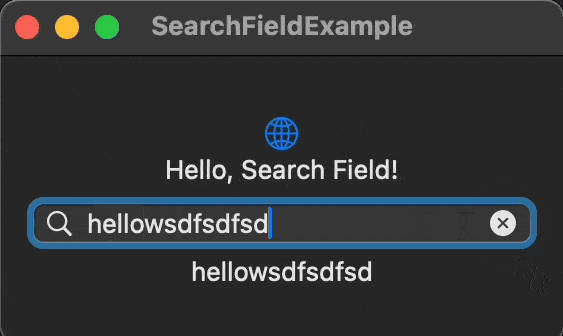
Search bar
Declaration
var searchbar: Searchbar!
searchbar = Searchbar(
onStartSearch: {
// Your implementation
},
onClearInput: {
// Your implementation
},
delegate: self
)
Delegate methods
extension MainViewController: SearchbarDelegate {
func searchbarTextDidChange(_ textField: UITextField) {
}
func textFieldDidBeginEditing(_ textField: UITextField) {
}
func textFieldDidEndEditing(_ textField: UITextField) {
}
func searchbarTextShouldReturn(_ textField: UITextField) -> Bool {
return true
}
}

Search results view
Declaration
var searchResultsView: SearchResultsView!
searchResultsView = SearchResultsView(didSelectAction: {
// Your implementation
})

Load data into results view
searchResultsView.update(newPlacemarks: placemarks, error: error)