SPPageController
About
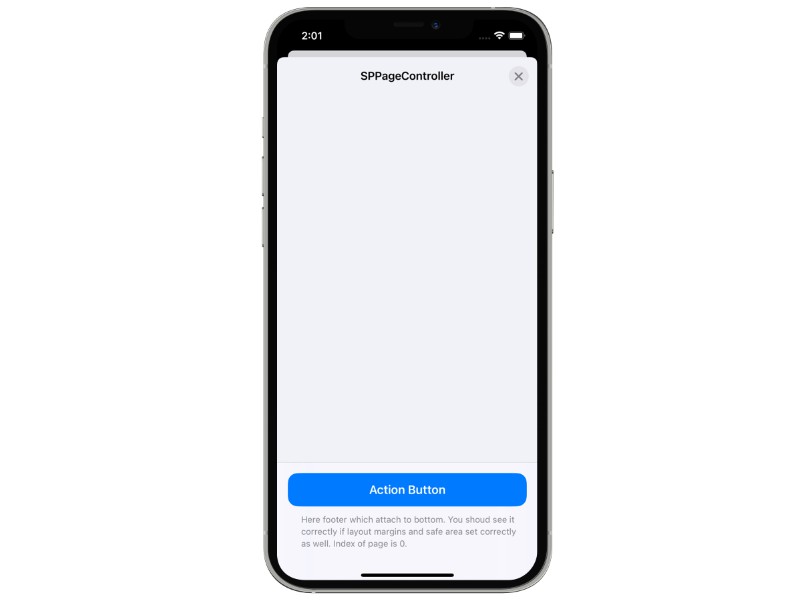
Mimicrate to native UIPageViewController. Each page is new controller, it can be even navigation controller. You can add any class of controllers like child. Support parent layout margins, paging and scroll by index.
Don’t have bug with translation when rotate like apple’s UIPageViewController. Also you can scroll to any page programatically. If you need pages for inboarding, you can disable scroll by gester.
If you like the project, don’t forget to put star ★
Check out my other libraries:
Navigate
Installation
Ready for use on iOS 12+. Works with Swift 5+. Required Xcode 12.0 and higher.
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
Once you have your Swift package set up, adding as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/ivanvorobei/SPPageController.git", .upToNextMajor(from: "1.0.0"))
]
CocoaPods:
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate using CocoaPods, specify it in your Podfile:
pod 'SPPageController'
Manually
If you prefer not to use any of dependency managers, you can integrate manually. Put Sources/SPPageController folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Usage
SPPageController is simple container controller. You can create, pass child controllers which using like pages and simple present page controller as you need:
let controllers: [UIViewController] = []
let pageController = SPPageController(viewControllers: controllers)
present(pageController, animated: true, completion: nil)
You can manage layout margins of container. Apple still has bug with it, but my way support it correctly:
pageController.view.layoutMargins = .init(horizontal: 50, vertical: 0)
// Don't forget enable preserve layout margins for childs:
// childController.view.preservesSuperviewLayoutMargins = true
Now for all childs left and right margins will be +50pt.
Scroll
If you want scroll only programatically, disable scroll between pages by gester:
pageController.allowScroll = false
Dismiss
If need disable dismiss by gester (related for modal controllers), set flag to false:
pageController.allowDismissWithGester = false
Сontribution
My English is very bad. You can see this once you read the documentation. I would really like to have clean and nice documentation. If you see gramatical errors and can help fix the Readme, please contact me [email protected] or make a Pull Request. Thank you in advance!
Other Projects
I love being helpful. Here I have provided a list of libraries that I keep up to date. For see video previews of libraries without install open opensource.ivanvorobei.by website.
I have libraries with native interface and managing permissions. Also available pack of useful extensions for boost your development process.
Russian Community
Подписывайся в телеграмм-канал, если хочешь получать уведомления о новых туториалах.
Со сложными и непонятными задачами помогут в чате.
Видео-туториалы выклыдываю на YouTube: