NeumorphismKit
NeumorphismKit is neumorphism framework for UIKit.


Requirements
- iOS 12.0+
- Swift 5.1+
- Xcode 11+
Installation
CocoaPods
To integrate NeumorphismKit into your Xcode project using CocoaPods, specify it in your Podfile:
platform :ios, '12.0'
use_frameworks!
target '<TargetName>' do
pod 'NeumorphismKit', '~> 0.2'
end
Then, run the following command:
$ pod install
Carthage
To integrate NeumorphismKit into your Xcode project using Carthage, specify it in your Cartfile:
github "y-okudera/NeumorphismKit" ~> 0.2
Run carthage update to build the framework and drag the built NeumorphismKit.framework into your Xcode project.
Usage
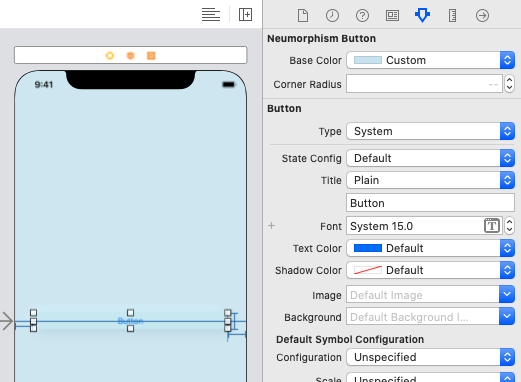
Storyboard
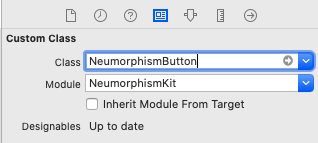
You can start NeumorphismKit on the storyboard.
- Set 'NeumorphismButton' to a custom class of UIButton.

- Set the same color as the background color of SuperView to the base color of the button.

Code
You can also start NeumorphismKit on code.
let neumorphismButton = NeumorphismButton(frame: .init(x: 0, y: 0, width: 120.0, height: 40.0))
neumorphismButton.baseColor = self.view.backgroundColor ?? .white
neumorphismButton.center = self.view.center
neumorphismButton.setTitle("BUTTON", for: .normal)
let titleColor = UIColor(red: 160 / 255, green: 70 / 255, blue: 255 / 255, alpha: 1.0)
neumorphismButton.setTitleColor(titleColor, for: .normal)
self.view.addSubview(neumorphismButton)
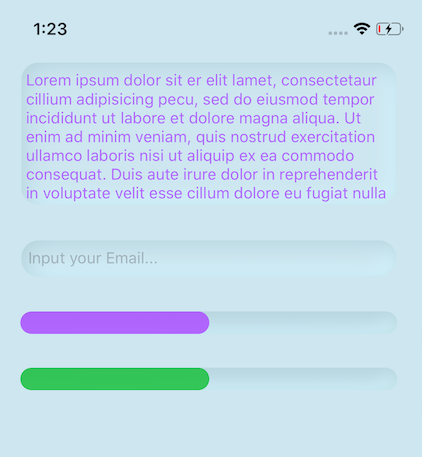
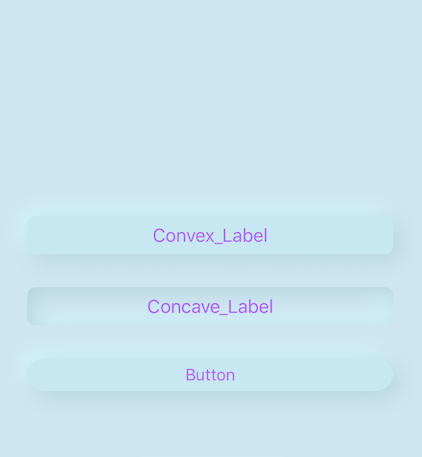
Other components can be used as well.
See Demo project.
Author
Yuki Okudera, [email protected]