SkeletonView
Today almost all apps have async processes, such as Api requests, long running processes, etc. And while the processes are working, usually developers place a loading view to show users that something is going on.
SkeletonView has been conceived to address this need, an elegant way to show users that something is happening and also prepare them to which contents he is waiting.
? Features
- [x] Easy to use
- [x] All UIViews are skeletonables
- [x] Fully customizable
- [x] Universal (iPhone & iPad)
- [x] Interface Builder friendly
- [x] Simple Swift syntax
- [x] Lightweight readable codebase
? Supported OS & SDK Versions
- iOS 9.0+
- tvOS 9.0+
- Swift 4
? Example
To run the example project, clone the repo and run SkeletonViewExample target.

? Installation
Using CocoaPods
Edit your Podfile and specify the dependency:
pod "SkeletonView"
Using Carthage
Edit your Cartfile and specify the dependency:
github "Juanpe/SkeletonView"
? How to use
Only 3 steps needed to use SkeletonView:
1. Import SkeletonView in proper place.
import SkeletonView
2. Now, set which views will be skeletonables. You achieve this in two ways:
Using code:
avatarImageView.isSkeletonable = true
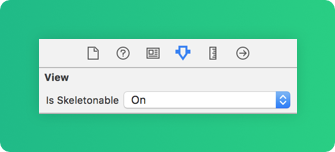
Using IB/Storyboards:

3. Once you've set the views, you can show the skeleton. To do so, you have 4 choices:
(1) view.showSkeleton() // Solid
(2) view.showGradientSkeleton() // Gradient
(3) view.showAnimatedSkeleton() // Solid animated
(4) view.showAnimatedGradientSkeleton() // Gradient animated
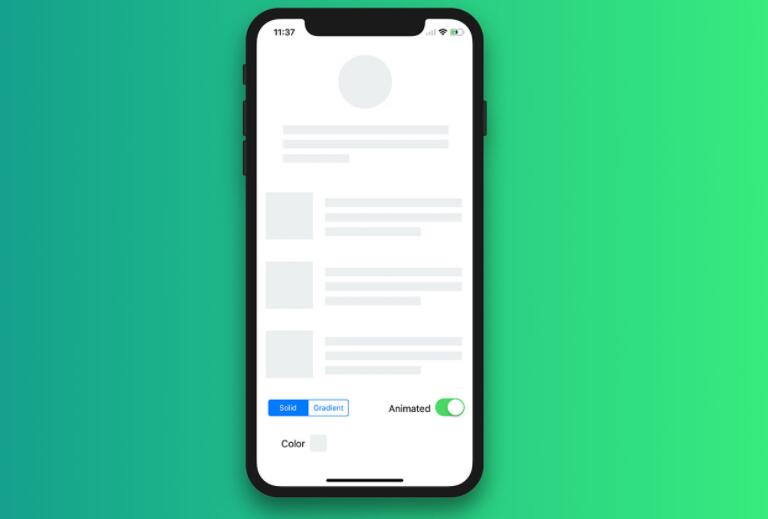
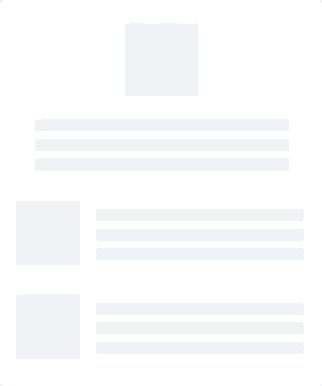
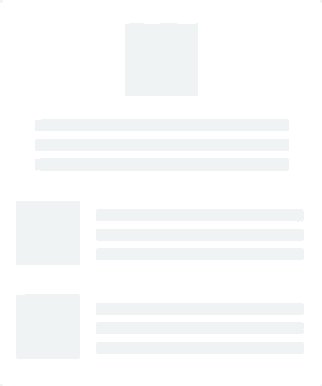
Preview
|
|
|
|
|
|  |  |  |  |
IMPORTANT!
SkeletonViewis recursive, so if you want show the skeleton in all skeletonable views, you only need to call the show method in the main container view. For example, with UIViewControllers
? Collections
Now, SkeletonView is compatible with UITableView and UICollectionView.
UITableView
If you want to show the skeleton in a UITableView, you need to conform to SkeletonTableViewDataSource protocol.
public protocol SkeletonTableViewDataSource: UITableViewDataSource {
func numSections(in collectionSkeletonView: UITableView) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, cellIdenfierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier
}
As you can see, this protocol inherits from UITableViewDataSource, so you can replace this protocol with the skeleton protocol.
This protocol has a default implementation:
func numSections(in collectionSkeletonView: UITableView) -> Int
// Default: 1
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
// Default:
// It calculates how many cells need to populate whole tableview
There is only one method you need to implement to let Skeleton know the cell identifier. This method doesn't have default implementation:
func collectionSkeletonView(_ skeletonView: UITableView, cellIdenfierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier
Example
func collectionSkeletonView(_ skeletonView: UITableView, cellIdenfierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier {
return "CellIdentifier"
}
IMPORTANT!
If you are using resizable cells (tableView.rowHeight = UITableViewAutomaticDimension), it's mandatory define theestimatedRowHeight.
UICollectionView
For UICollectionView, you need to conform to SkeletonCollectionViewDataSource protocol.
public protocol SkeletonCollectionViewDataSource: UICollectionViewDataSource {
func numSections(in collectionSkeletonView: UICollectionView) -> Int
func collectionSkeletonView(_ skeletonView: UICollectionView, numberOfItemsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UICollectionView, cellIdentifierForItemAt indexPath: IndexPath) -> ReusableCellIdentifier
}
The rest of the process is the same as UITableView
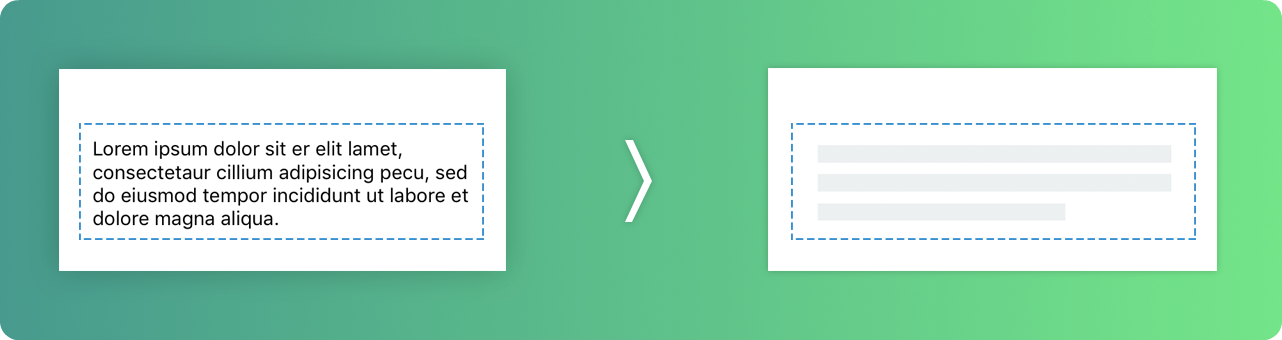
? Multiline text

When using elements with text, SkeletonView draws lines to simulate text.
Besides, you can decide how many lines you want. If numberOfLines is set to zero, it will calculate how many lines needed to populate the whole skeleton and it will be drawn. Instead, if you set it to one, two or any number greater than zero, it will only draw this number of lines.
? Customize
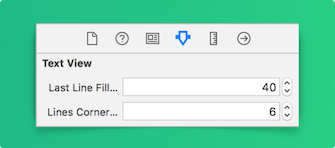
You can set some properties for multilines elements.
| Property | Values | Default | Preview |
|---|---|---|---|
| Filling percent of the last line. | 0...100 |
70% |
 |
| Corner radius of lines. (NEW) | 0...10 |
0 |
 |
To modify the percent or radius using code, set the properties:
descriptionTextView.lastLineFillPercent = 50
descriptionTextView.linesCornerRadius = 5
Or, if you prefer use IB/Storyboard:

? Custom colors
You can decide which color the skeleton is tinted with. You only need to pass as a parameter the color or gradient you want.
Using solid colors
view.showSkeleton(usingColor: UIColor.gray) // Solid
// or
view.showSkeleton(usingColor: UIColor(red: 25.0, green: 30.0, blue: 255.0, alpha: 1.0))
Using gradients
let gradient = SkeletonGradient(baseColor: UIColor.midnightBlue)
view.showGradientSkeleton(usingGradient: gradient) // Gradient
Besides, SkeletonView features 20 flat colors ??
UIColor.turquoise, UIColor.greenSea, UIColor.sunFlower, UIColor.flatOrange ...

Image captured from website https://flatuicolors.com
? Custom animations
Now, SkeletonView has two built-in animations, pulse for solid skeletons and sliding for gradients.
Besides, if you want to do your own skeleton animation, it's really easy.
Skeleton provides the showAnimatedSkeleton function which has a SkeletonLayerAnimation closure where you can define your custom animation.
public typealias SkeletonLayerAnimation = (CALayer) -> CAAnimation
You can call the function like this:
view.showAnimatedSkeleton { (layer) -> CAAnimation in
let animation = CAAnimation()
// Customize here your animation
return animation
}
NEW It's available SkeletonAnimationBuilder. It's a builder to make SkeletonLayerAnimation.
Today, you can create sliding animations for gradients, deciding the direction and setting the duration of the animation (default = 1.5s).
// func makeSlidingAnimation(withDirection direction: GradientDirection, duration: CFTimeInterval = 1.5) -> SkeletonLayerAnimation
let animation = SkeletonAnimationBuilder().makeSlidingAnimation(withDirection: .leftToRight)
view.showAnimatedGradientSkeleton(usingGradient: gradient, animation: animation)
GradientDirection is an enum, with this cases:
| Direction | Preview |
|---|---|
| .leftRight |  |
| .rightLeft |  |
| .topBottom |  |
| .bottomTop |  |
| .topLeftBottomRight |  |
| .bottomRightTopLeft |  |
? TRICK!
Exist another way to create sliding animations, just using this shortcut:
let animation = GradientDirection.leftToRight.slidingAnimation()
??? Hierarchy
Since SkeletonView is recursive, and we want skeleton to be very efficient, we want to stop recursion as soon as possible. For this reason, you must set the container view as Skeletonable, because Skeleton will stop looking for skeletonable subviews as soon as a view is not Skeletonable, breaking then the recursion.
Because an image is worth a thousand words:
ìsSkeletonable= ☠️
| Configuration | Result |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
? Documentation
Coming soon...?
? Next steps
- [x] Set the filling percent of the last line in multiline elements
- [x] Add more gradient animations
- [x] Supported resizable cells
- [x] CollectionView compatible
- [x] tvOS compatible
- [x] Add recovery state
- [ ] Custom collections compatible
- [ ] Add animations when it shows/hides the skeletons
- [ ] MacOS and WatchOS compatible