BubbleTransition
A custom modal transition that presents and dismiss a controller inside an expanding and shrinking bubble.
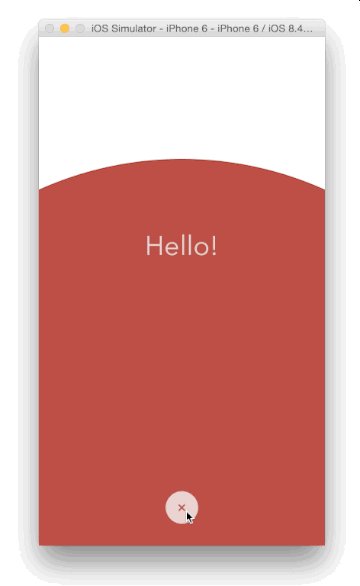
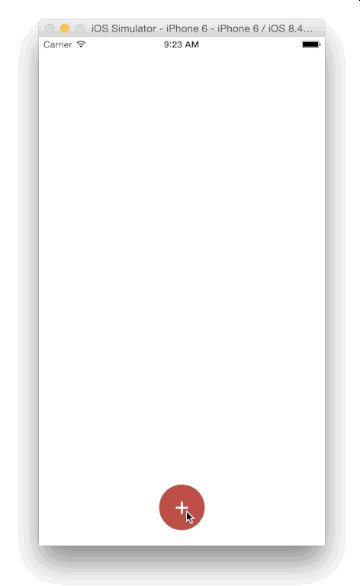
Screenshot

Usage
Install through CocoaPods:
pod 'BubbleTransition', '~> 2.0.0'
use_frameworks!
Install through Carthage:
github "andreamazz/BubbleTransition"
Setup
Have your view controller conform to UIViewControllerTransitioningDelegate. Set the transitionMode, the startingPoint, the bubbleColor and the duration.
let transition = BubbleTransition()
public override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let controller = segue.destination
controller.transitioningDelegate = self
controller.modalPresentationStyle = .custom
}
// MARK: UIViewControllerTransitioningDelegate
public func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
transition.transitionMode = .present
transition.startingPoint = someButton.center
transition.bubbleColor = someButton.backgroundColor!
return transition
}
public func animationController(forDismissed dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
transition.transitionMode = .dismiss
transition.startingPoint = someButton.center
transition.bubbleColor = someButton.backgroundColor!
return transition
}
You can find the Objective-C equivalent here.
Properties
var startingPoint = CGPointZero
The point that originates the bubble.
var duration = 0.5
The transition duration.
var transitionMode: BubbleTranisionMode = .present
The transition direction. Either .present, .dismiss or .pop.
var bubbleColor: UIColor = .white
The color of the bubble. Make sure that it matches the destination controller's background color.
Checkout the sample project for the full implementation.