StylableNavigationBar
StylableNavigationBar provide a lightweight replacement for a standard UINavigationController, so you can easily manage your navigation and status bar styles throughout your iOS app.

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
iOS 11, Swift 5
Installation
- StylableNavigationBar is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'StylableNavigationBar'
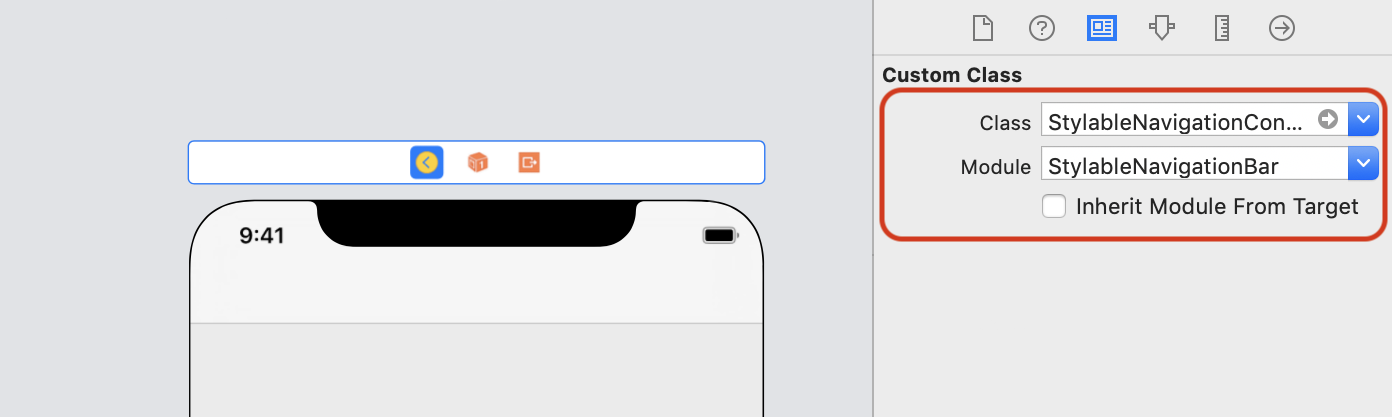
- Replace class for your UINavigationController to StylableNavigationController. If you are using Storyboard, you can change it using the Inspector at the right side of the Xcode:

- If you creating navigation controller from code you can do it same way as when you create a normal UINavigationController:
let navigationController = StylableNavigationController(rootViewController: childViewController)
- Define preffered bar style for child view controller by making its extension:
// MARK: Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .darkTinted(tintColor: .black)
}
}
- Done.
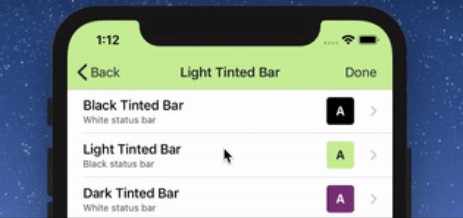
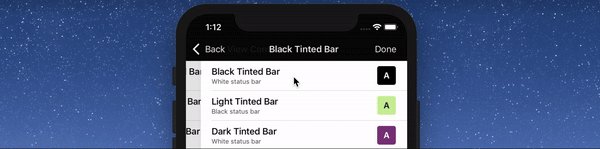
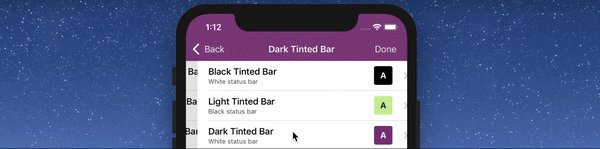
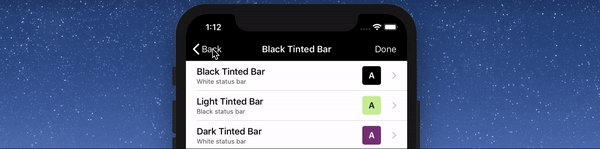
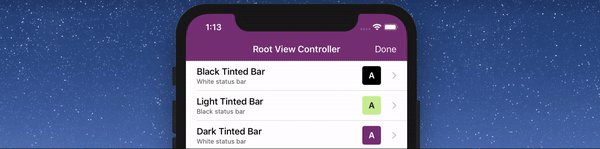
Navigation Bar Styling
There are two ways to define navigation bar style
- Use predefined NavigationControllerStyle like
.darkTinted.lightTintedand specify a tint color:
// MARK: Define Navigation Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .lightTinted(tintColor: .lightGray)
}
}
- Create your own style (e.g.
AppMainNavigationBarStyle) conforming toNavigationBarStyleProtocol:
// MARK: Default Navigation Bar Style
struct AppMainNavigationBarStyle: NavigationBarStyleProtocol {
var barColor: UIColor? = UIColor(named: "defaultBarColor")
var tintColor: UIColor = UIColor(named: "defaultTintColor") ?? UIColor()
var statusBarStyle: UIStatusBarStyle = .lightContent
}
class ViewController: UIViewController {
var barStyle: NavigationBarStyleProtocol = AppMainNavigationBarStyle()
}
// MARK: Define Navigation Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .custom(style: barStyle)
}
}
Roadmap
- [x] Handle iOS 11 NavigationController's largeTitle
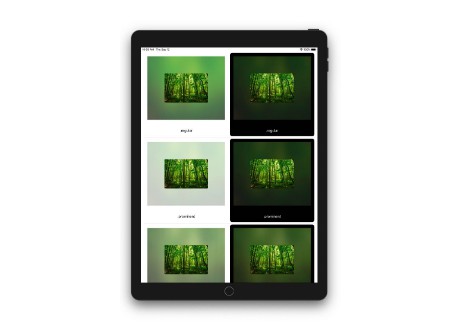
- [ ] Add an ability to define image as a navigation bar's background
- [ ] Allow to define title styles (e.g. two lines title etc.)