ARSelectableView
ARSelectableView is a for selection type.

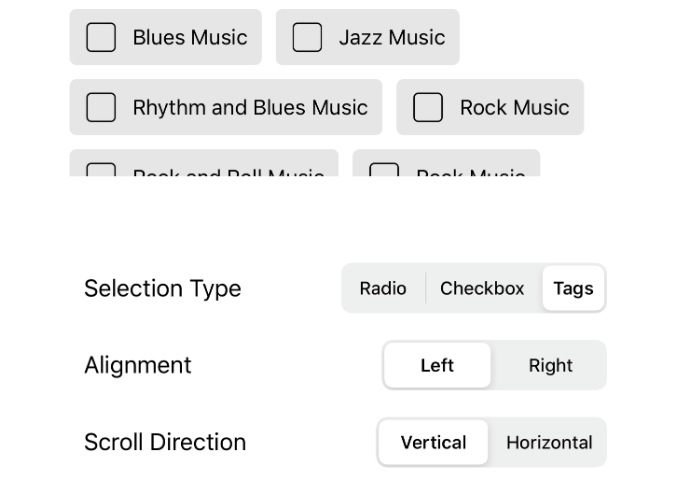
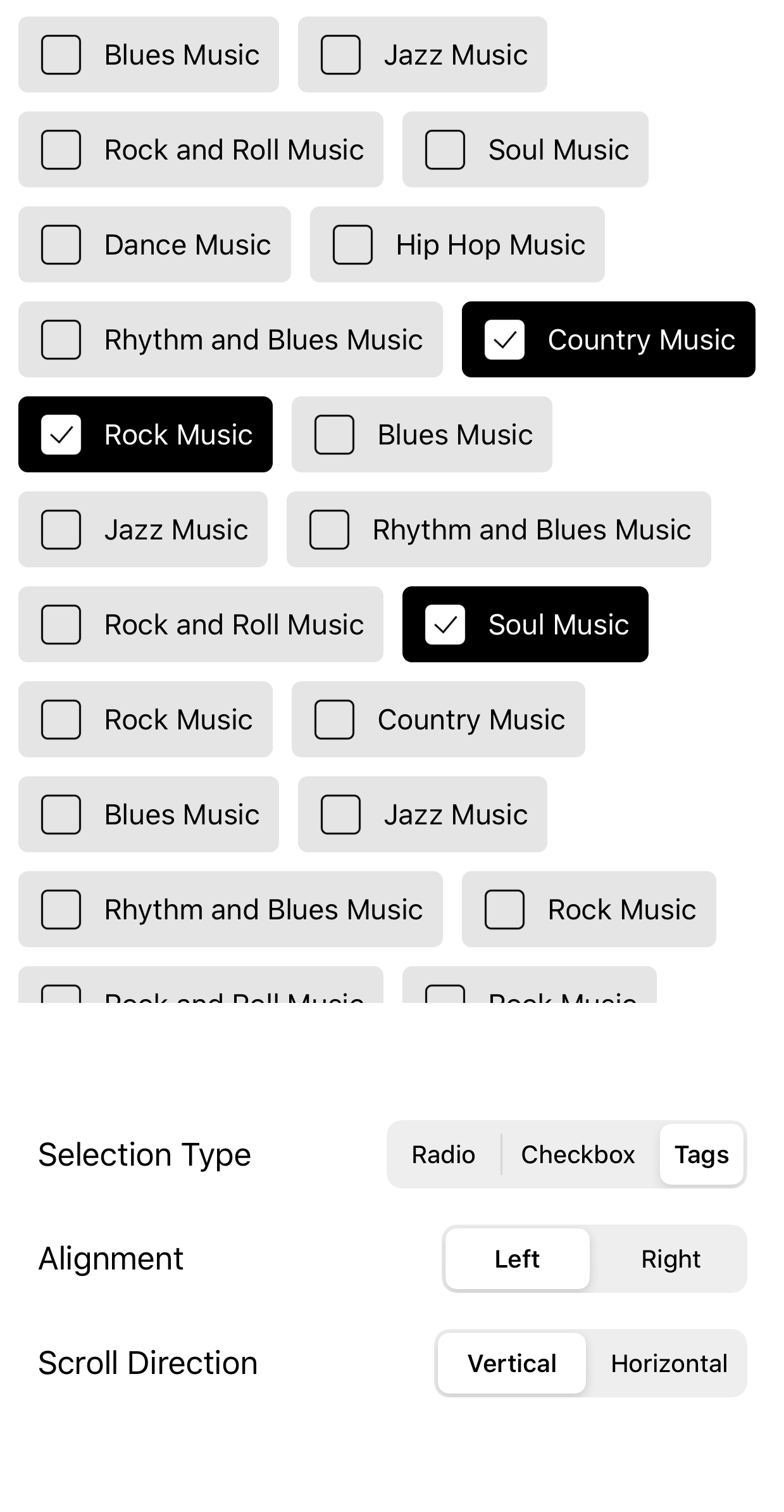
Selection Type
- Radio
- Checkbox
- Tags
Requirements
- iOS 11.0+
- Xcode 11.0+
- Swift 4.2+
Usage
Firstly, download ARSelectableView.
add files in your project
By code, using initializer. Parameter frame
var selectionView: ARSelectionView?
var selectionView: ARSelectionView?
self.selectionView = ARSelectionView(frame: CGRect.zero)
self.view.addSubview(self.selectionView!)
selectionView?.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([self.selectionView!.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
self.selectionView!.leftAnchor.constraint(equalTo: view.leftAnchor),
self.selectionView!.rightAnchor.constraint(equalTo: view.rightAnchor),
self.selectionView!.heightAnchor.constraint(equalToConstant: UIScreen.main.bounds.size.height/2)])
Control
Set selection type
self.selectionView?.selectionType = .radio
Set items
self.selectionView?.items = [ARSelectModel(title: "Blues Music"), ARSelectModel(title: "Jazz Music")]
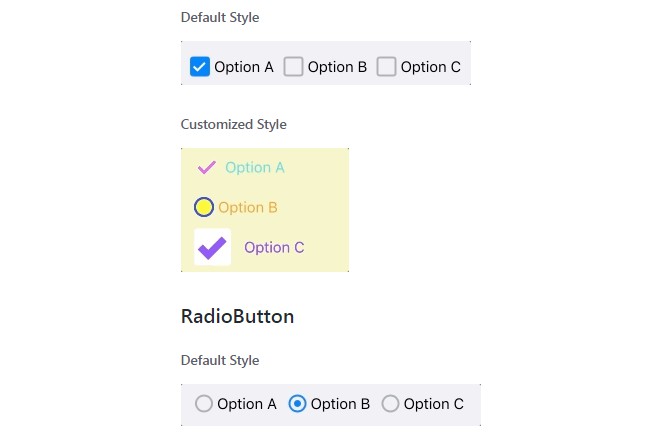
Change properties
defaultButtonColor: Seletion button default Color (UIColor.black)selectedButtonColor: Seletion button selected Color (UIColor.black)defaultTitleColor: Default Title Color (UIColor.black)selectedTitleColor: Selected Title Color (UIColor.black)defaultCellBGColor: Default Cell BG Color (UIColor.white)selectedCellBGColor: Selected Cell BG Color (UIColor.white)- Othor option available for this please lookout