NavigationTransitions
NavigationTransitions is a library that integrates seamlessly with SwiftUI’s Navigation views, allowing complete customization over push and pop transitions!
The library is fully compatible with:
NavigationView(iOS 13+)NavigationStack&NavigationSplitView(iOS 16)
Overview
As opposed reinventing entire navigation components in order to customize its transitions, NavigationTransitions ships as a simple set of 2 modifiers that can be applied directly to SwiftUI’s very own first-party navigation components.
The Basics
iOS 13+
NavigationView {
// ...
}
.navigationViewStyle(.stack)
.navigationViewStackTransition(.slide)
NavigationView {
// ...
}
.navigationViewStyle(.columns)
.navigationViewColumnTransition(.slide, forColumns: .all)
iOS 16
NavigationStack {
// ...
}
.navigationStackTransition(.slide)
NavigationSplitView {
// ...
}
.navigationSplitViewTransition(.slide, forColumns: .all)
Transitions
The library ships with some standard transitions out of the box:
In addition to these, you can create fully custom transitions in just a few lines of code with the following:
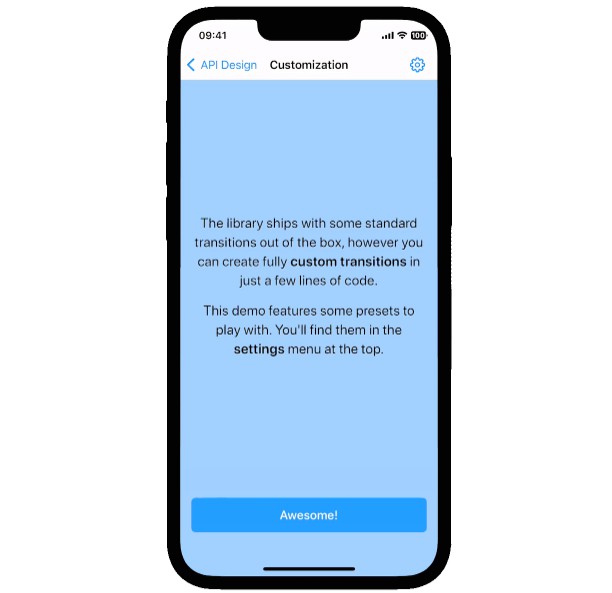
The Demo app showcases some of these transitions in action.
Interactivity
A sweet additional feature is the ability to override the behavior of the pop gesture on the navigation view:
.navigationViewStackTransition(.slide, interactivity: .pan) // full-pan screen gestures!
This even works to override its behavior while maintaining the default system transition in iOS:
.navigationViewStackTransition(.default, interactivity: .pan) // ✨
Documentation
The repository contains documentation covering how to set up your own custom transitions.
Community
Feel free to post questions, ideas, or any cool transitions you build in the Discussions section!
I sincerely hope you enjoy using this library as much as I enjoyed building it ❤️